Про ThePenTool
ThePenTool — це невелика бібліотека UI-наборів, шаблонів, ілюстрацій та Figma плагінів створена українськими розробниками. Ресурси являють собою попередньо розроблені елементи інтерфейсу користувача, що включають готові дизайнерські рішення зі всіма необхідними складовими, такими як: кнопки, форми, іконки та загальні макети вебсайтів. Набори легко використовувати у роботі та налаштовувати відповідного фірмового стилю. Всі вони доступні в різних стилях, від сучасного до класичного.
https://www.thepentool.co/

Також, ви можете використовувати як цілісний макет, так і окремі його частини, усунувши необхідність створювати окремі елементи інтерфейсу, приділивши більше часу розробці досвіду користувача. Такі ресурси забезпечують загальну узгодженість дизайну завдяки готовим елементам з одного набору інтерфейсу. Окрім того, набори регулярно оновлюються, щоб залишатися актуальними та корисними. Тож не забувайте слідкувати за новинами.


Основна мета ресурсів ThePentool — зробити процес проєктування простішим і швидшим, надаючи дизайнерам готові елементи, які можна налаштувати та інтегрувати у свої проєкти відповідно до їхніх потреб. Ресурси можна використовувати в різноманітних дизайнерських проєктах, зокрема в дизайні веб-сайтів, мобільних додатків і програмного забезпечення. Набори сумісні з такими популярними інструментами дизайну, як Sketch і Adobe XD, що робить їх максимально доступними.
UI-набори
Набори інтерфейсу користувача — це попередньо розроблені колекції елементів інтерфейсу користувача (UI), які дизайнери можуть використовувати для створення різноманітних цифрових продуктів: вебсайтів, мобільних додатків та програм. Ці набори зазвичай включають широкий спектр готових елементів інтерфейсу, наприклад, кнопки, іконки, форми, типографіка тощо. Їх можна легко налаштувати та інтегрувати в проєкт. Всього на сайті доступно 4 таких набори.
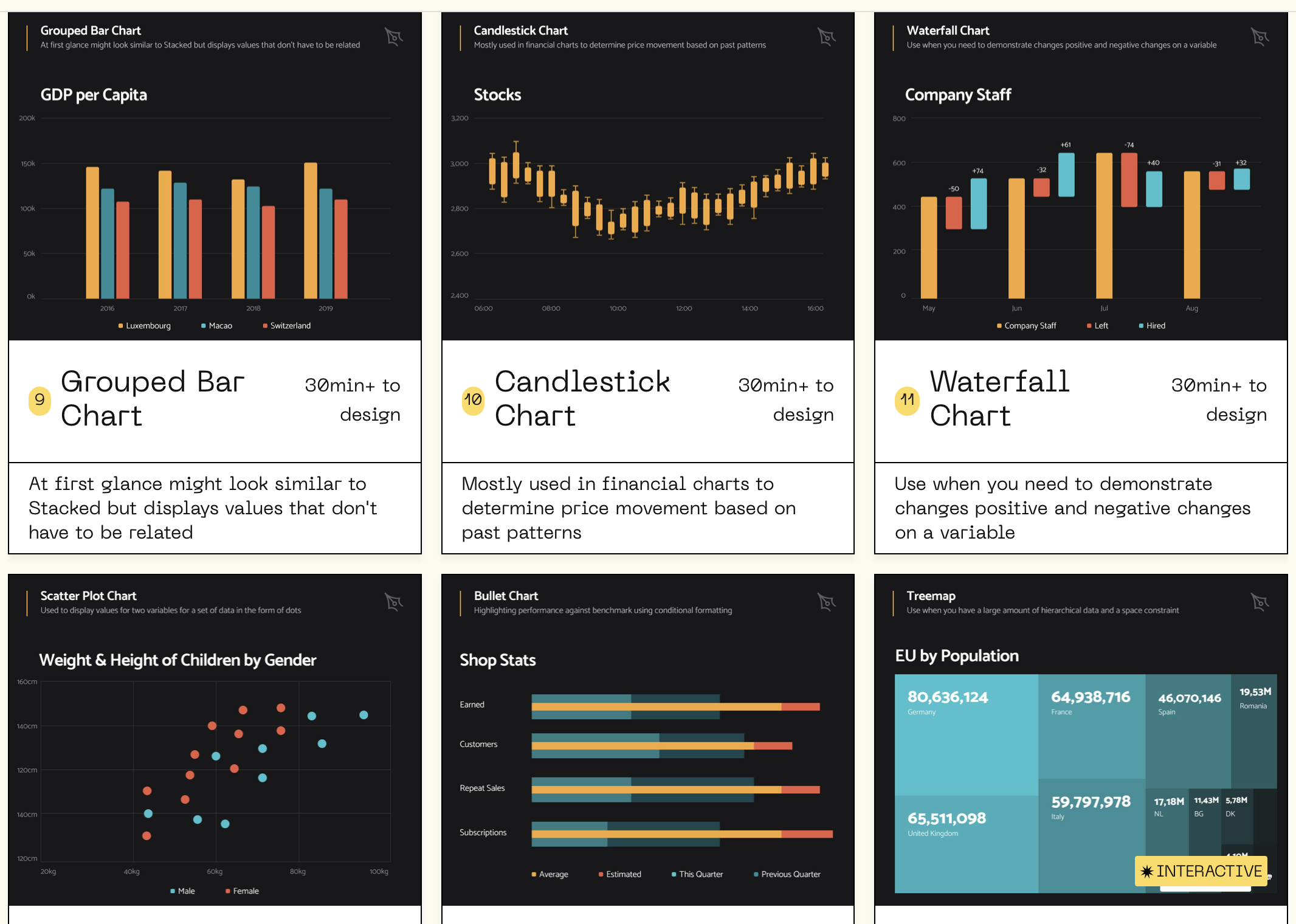
UI Charts Pack
UI Charts Pack — це колекція діаграм і графіків, які можуть використовуватися дизайнерами для створення візуалізацій даних різноманітних цифрових продуктів, таких як інформаційні панелі, звіти та презентації.

Діаграми та графіки візуально привабливі та легкі для читання, що полегшує розуміння та інтерпретацію даних користувачами. Пакет містить різноманітні типи діаграм: лінійні, стовпчасті, секторні та точкові. Окрім того, діаграми та графіки можна легко налаштувати відповідно до візуального стилю проєкту, за допомогою параметрів зміни кольорів, шрифтів і стилів. Таким чином, візуалізації даних не тільки інформативні, але й візуально відповідають айдентиці вашого бренду.

Всі діаграми надаються як у форматах Sketch, так і в Adobe XD, що дозволяє дизайнерам легко інтегрувати їх у робочий процес. Пакет містить детальну документацію та інструкції для ефективного використання елементів.
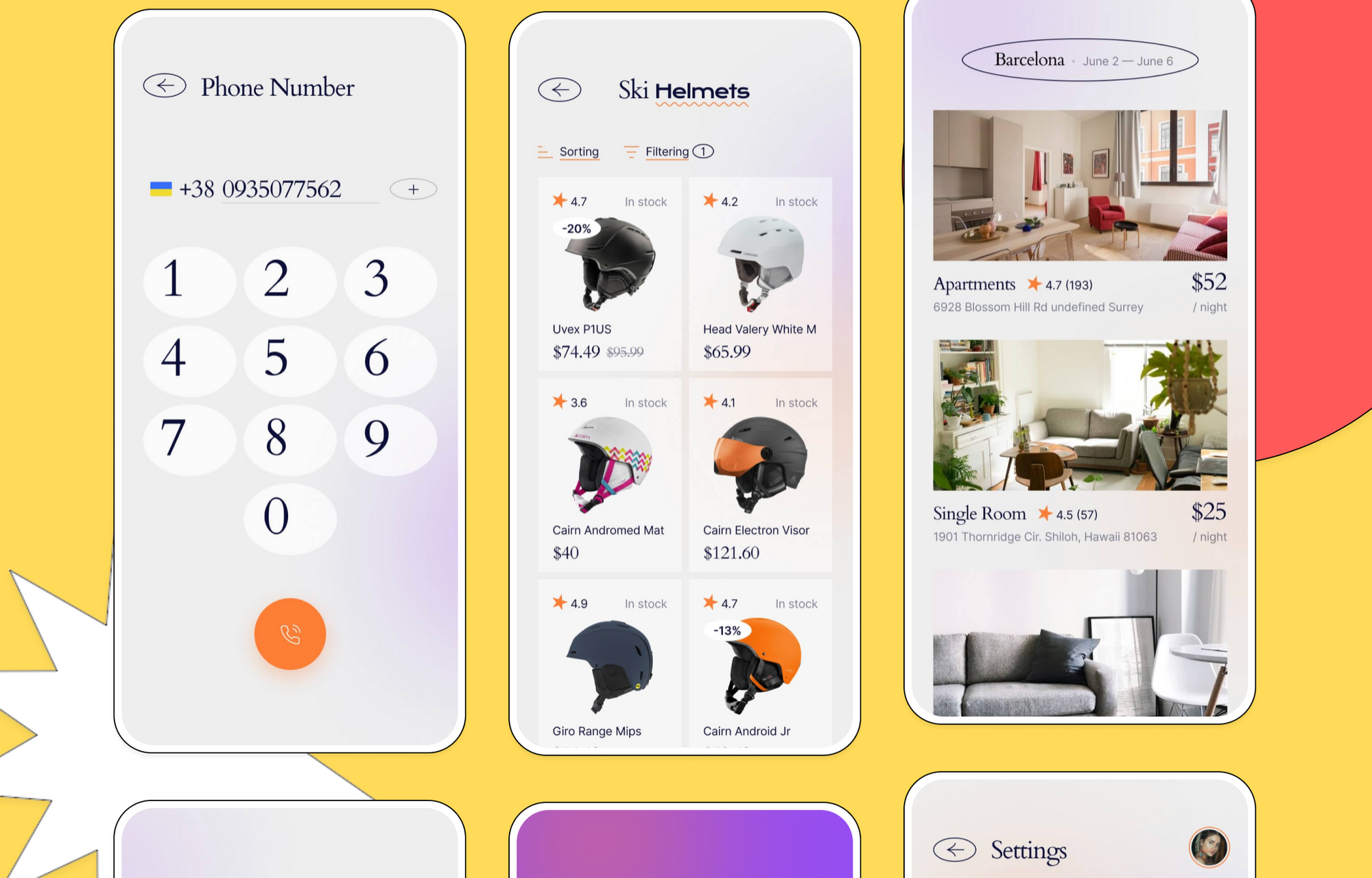
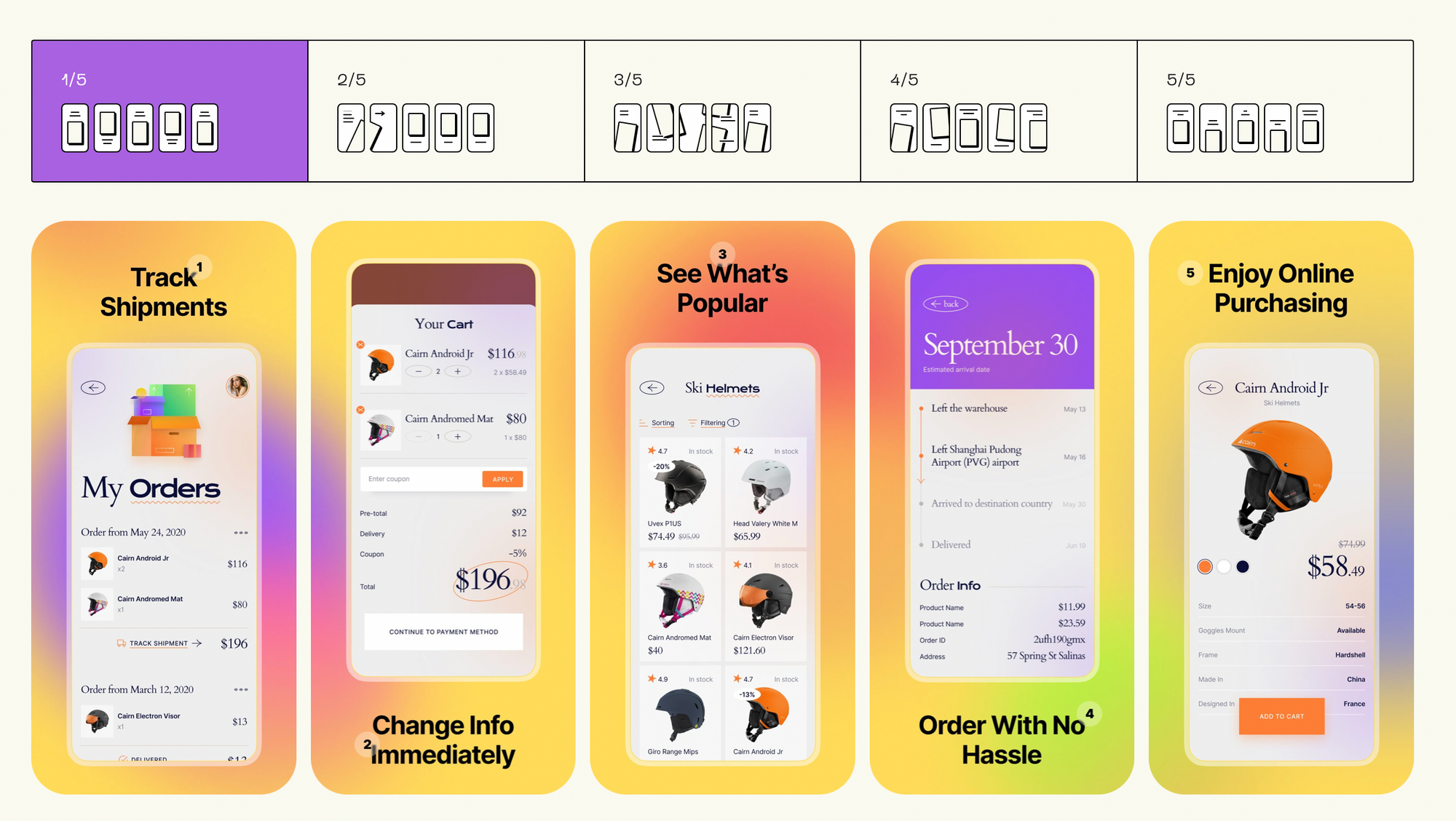
Mobile UI Kit
Mobile UI Kit — набір включає 35 попередньо розроблених екранів мобільних додатків у різних категоріях, такі як електронна комерція, фінанси, подорожі тощо. Набір містить екрани для використання в абсолютно різних випадках, від покупок і платежів до подорожей і новин, надаючи дизайнерам декілька варіантів на вибір. Mobile UI Kit так само включає різноманітні елементи інтерфейсу, такі як кнопки, форми, початкові екрани, екрани онбордингу, меню та іконки. Екрани надаються у всіх можливих форматах.

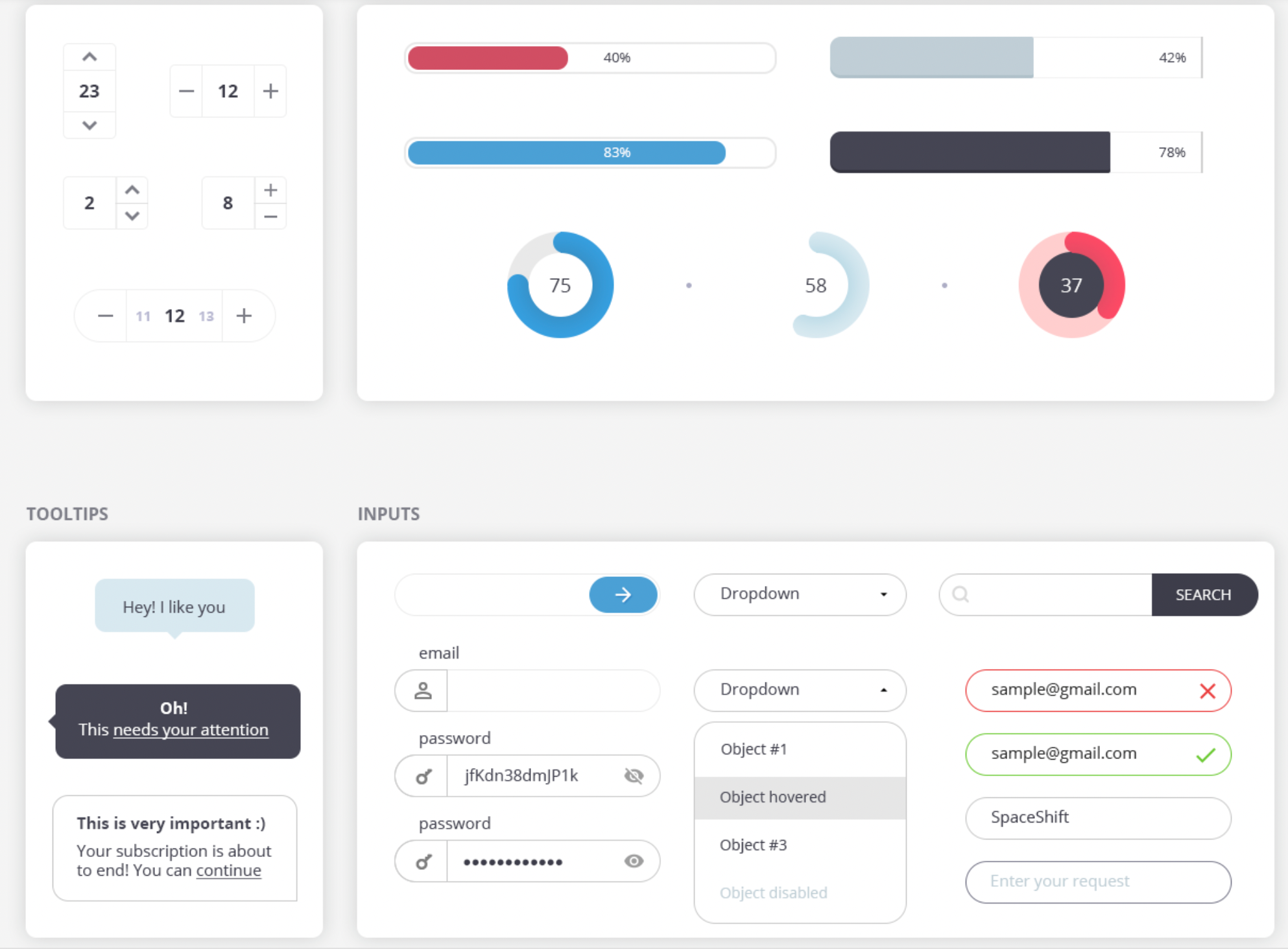
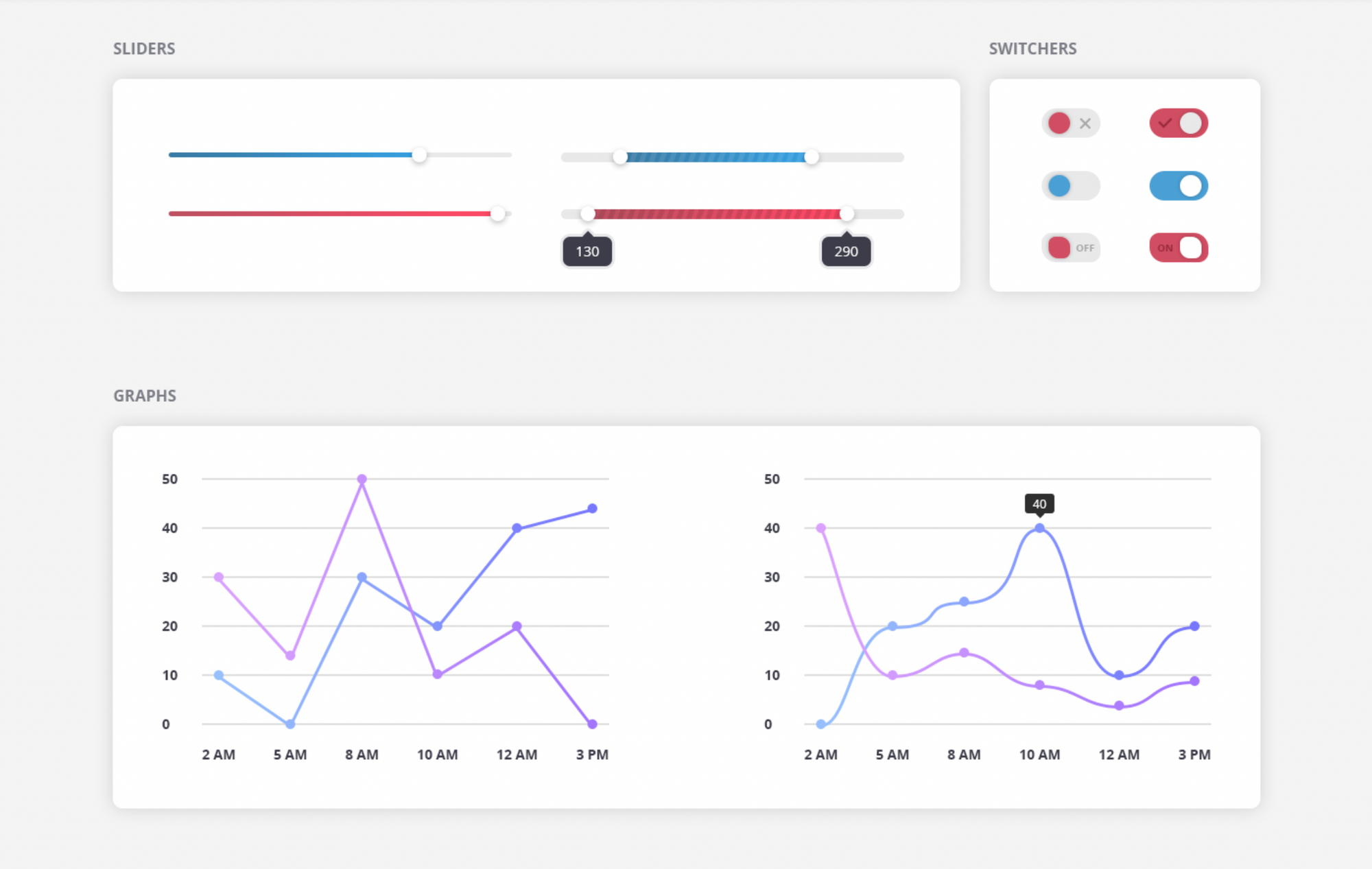
UI Kit Forma
Forma — це інтерактивні форми, створені у форматі будівельних блоків. Набір містить різноманітні елементи форми, такі як текстові поля, спадні списки, перемикачі, прапорці тощо. Встановлюйте та регулюйте кольори, шрифти, товщину ліній і навіть радіус кутів — усе це буде миттєво застосовано до всієї форми. Кожен компонент на 100% адаптивний з мінімальною підтримуваною роздільною здатністю 336 пікселів, що чудово підходить саме для мобільних форм. Рекомендована максимальна роздільна 720 пікселів.

UI Kit EarthShift
EarthShift — набір розміщений на популярному вебсайті для пошуку натхнення Behance. У цей набір дизайнери приклали всю айдентику, типографіку, візуальні елементи. EarthShift містить всі необхідні екрани, графіки, розділи меню, кнопки, кольори та шрифти. Набір має класичний інтерфейс, без зайвих деталей та елементів. Окрім того, ви можете завантажити його абсолютно безкоштовно прямо на Behance, прогортавши стрічку до самого низу.


Плагіни
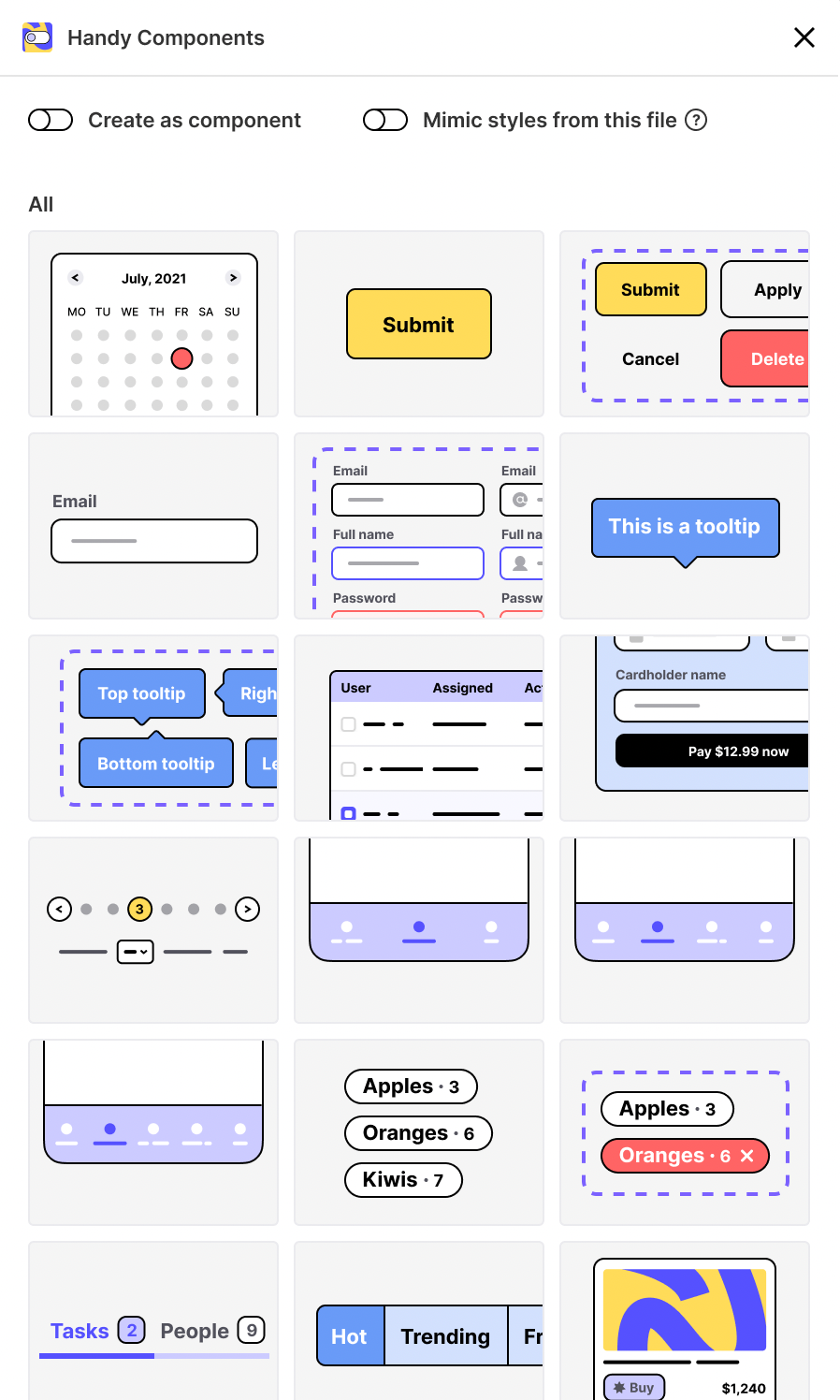
Handy Components
Handy Components — плагін Figma, який надає дизайнерам цілу бібліотеку попередньо розроблених елементів інтерфейсу, які можна легко додати у загальний дизайн проєкту. Плагін містить різноманітні компоненти інтерфейсу користувача, такі як кнопки, панелі вкладень, розбивка на сторінки, форми тощо.

Кожен компонент розроблено з автоматичним компонуванням і інтелектуальними основними/екземплярними компонентами, що полегшує дизайнерам налаштування та подальше використання. Виберіть будь-який об’єкт в бібліотеці, і компонент Figma буде миттєво додано робочої області, а інтелектуальний код, своєю чергою, проаналізує файл дизайну та, як має виглядати компонент.
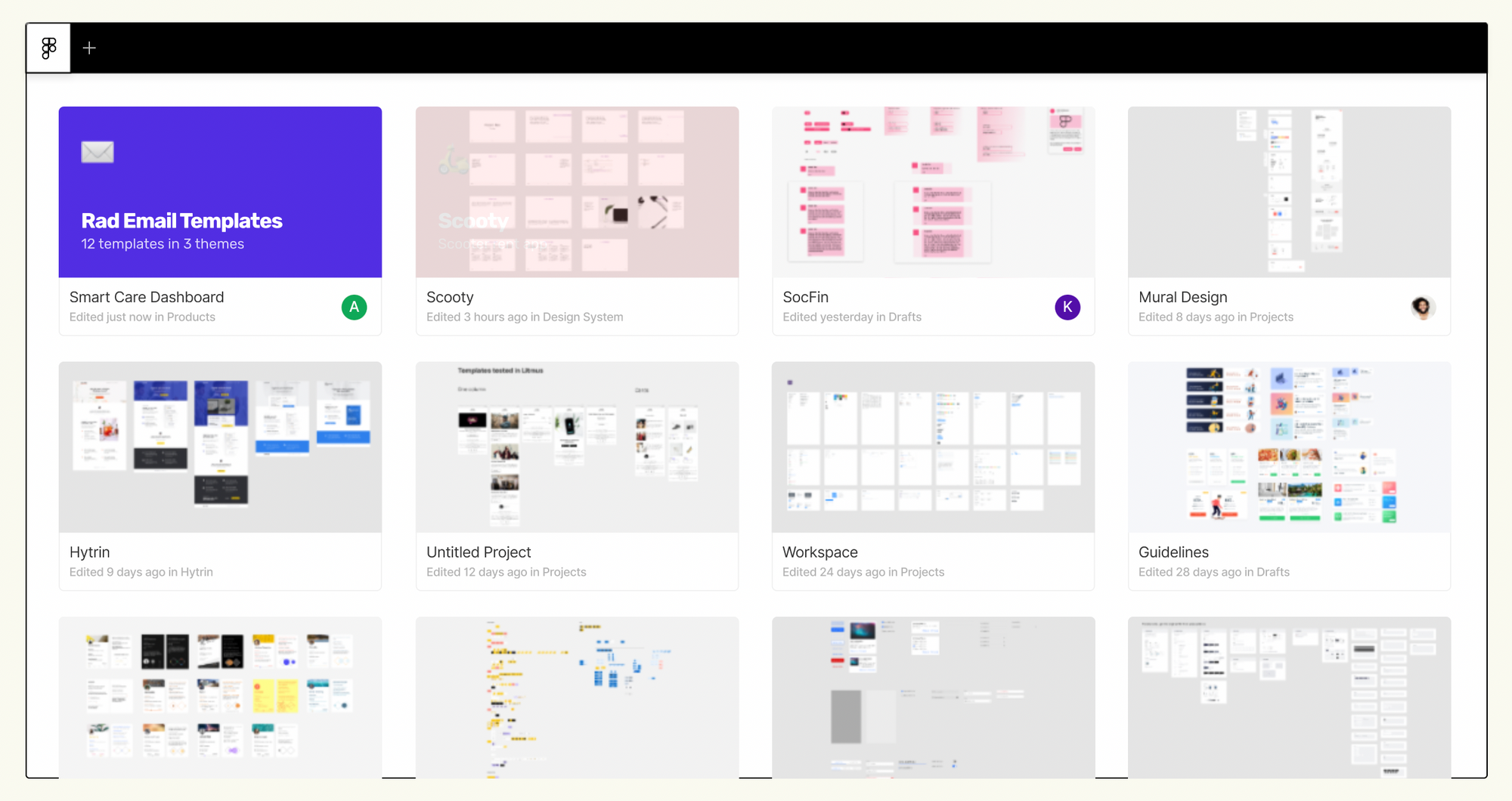
Better File Thumbnails
Better File Thumbnails — плагін Figma, який надає покращену візуальну демонстрацію дизайнерських файлів у файловому браузері Figma. За замовчуванням Figma показує загальну іконку для кожного файлу у файловому браузері, що може ускладнити ідентифікацію та пошук потрібних файлів. Better File Thumbnails розв'язує цю проблему, відображаючи попередній перегляд мініатюр фактичного файлу у файловому браузері.

Завдяки Better File Thumbnails дизайнери можуть швидко й легко ідентифікувати свої файли за їх зовнішнім виглядом, не відкриваючи кожен файл окремо. Це значно полегшує навігацію та впорядкування, особливо для великих проєктів із великою кількістю файлів.
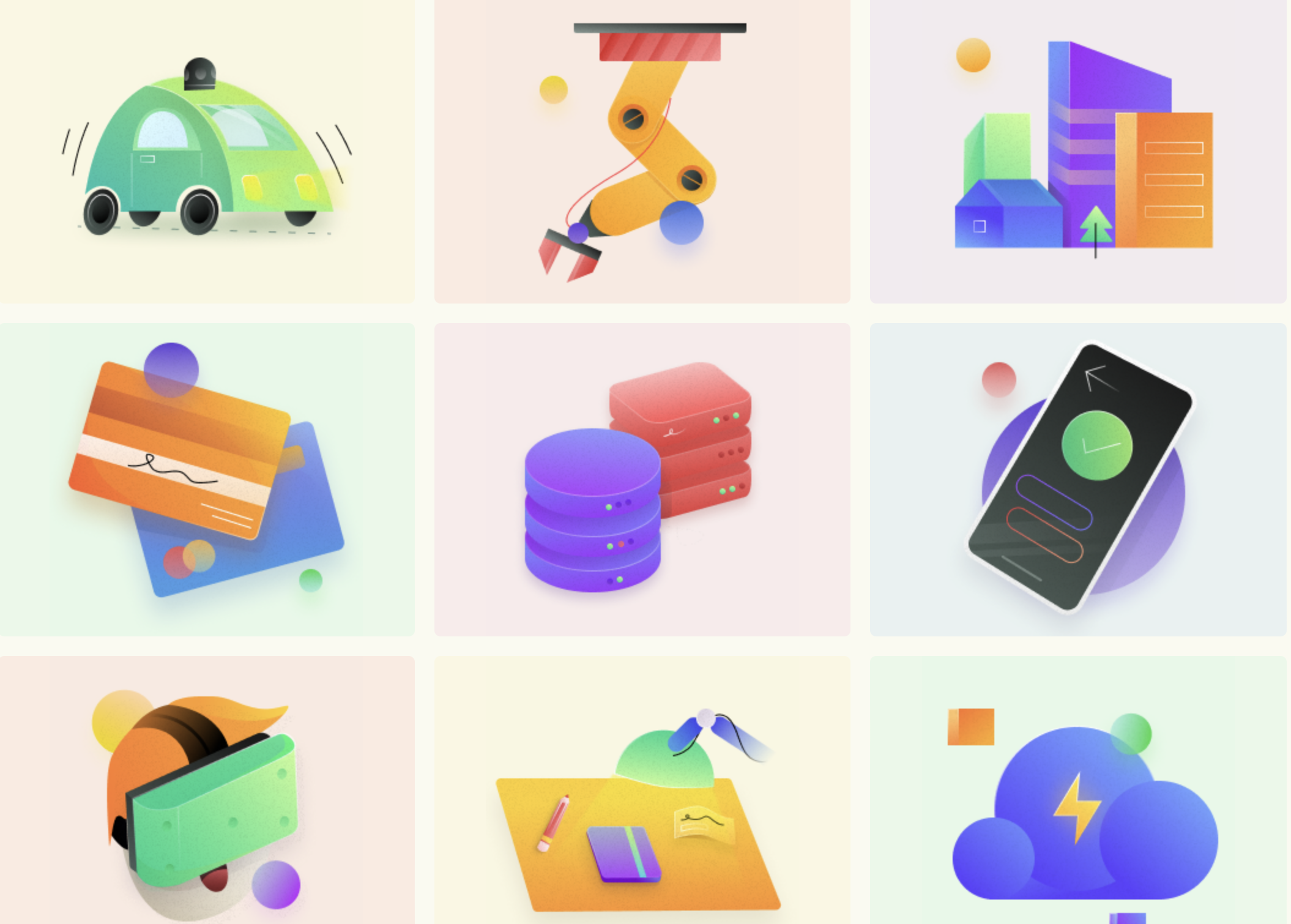
Ілюстрації
Колекція високоякісних векторних ілюстрацій створені для стартапів та компаній. У набір входить понад 200 унікальних ілюстрацій, які охоплюють широкий спектр бізнес-тем і сценаріїв, від мозкового штурму та командних зустрічей до маркетингу та фінансів.

Ілюстрації доступні в різних форматах файлів, включаючи AI, EPS, SVG, PNG і Sketch, що робить їх сумісними з широким спектром інструментів і програмного забезпечення для дизайну. Вони також повністю налаштовуються, дозволяючи дизайнерам налаштовувати кольори, розміри та інші елементи.
Шаблони
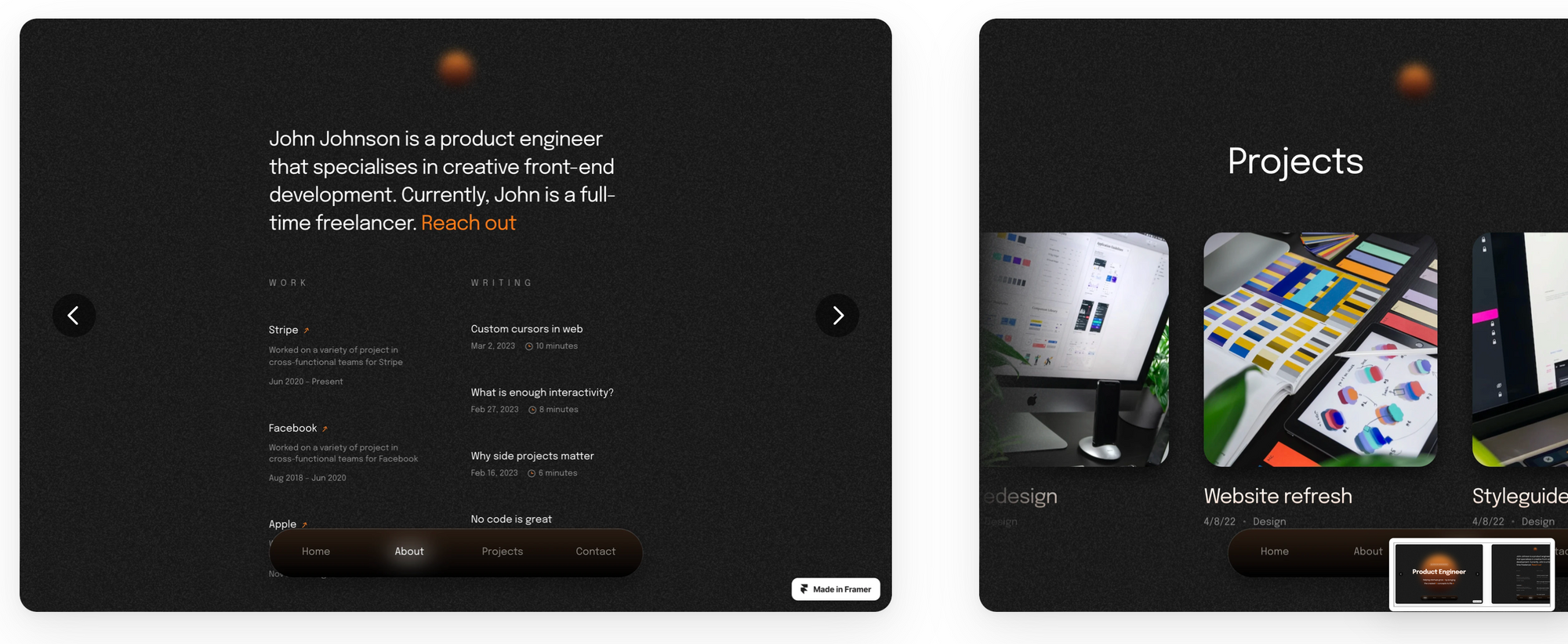
Шаблони для портфоліо Framer Portfolio
Framer — це стильний та сучасний шаблон, розроблений для використання у якості портфоліо для дизайнерів, креативників і просто творчих людей, які хочуть демонструвати свої роботи у професійний та водночас привабливий спосіб. Темний шаблон має простий і сучасний макет із чотирма різними сторінками та легкою навігацією у кінці сторінки. Він чудово працює та виглядає на екранах усіх розмірів, а його простий дизайн, параметри налаштування та адаптивний макет роблять його універсальним та стильним водночас.

Шаблони для App Store
Набір з п’яти красивих та професійних дизайнів, за допомогою яких ви можете миттєво створити професійну сторінку App Store для своєї програми. Шаблони розроблені спеціально для App Store із двома доступними розмірами (6,5 і 5,5 дюймів), для того, щоб ваша програма має вигляд на будь-яких пристроях.

Користуватися цими шаблонами легко – просто виберіть дизайн, який найкраще відповідає вашому бренду. Вставте екрани своєї програми в макети та змініть текст, щоб описати функції та переваги. Налаштувавши шаблон, експортуйте його як повністю готовий до завантаження файл для App Store.
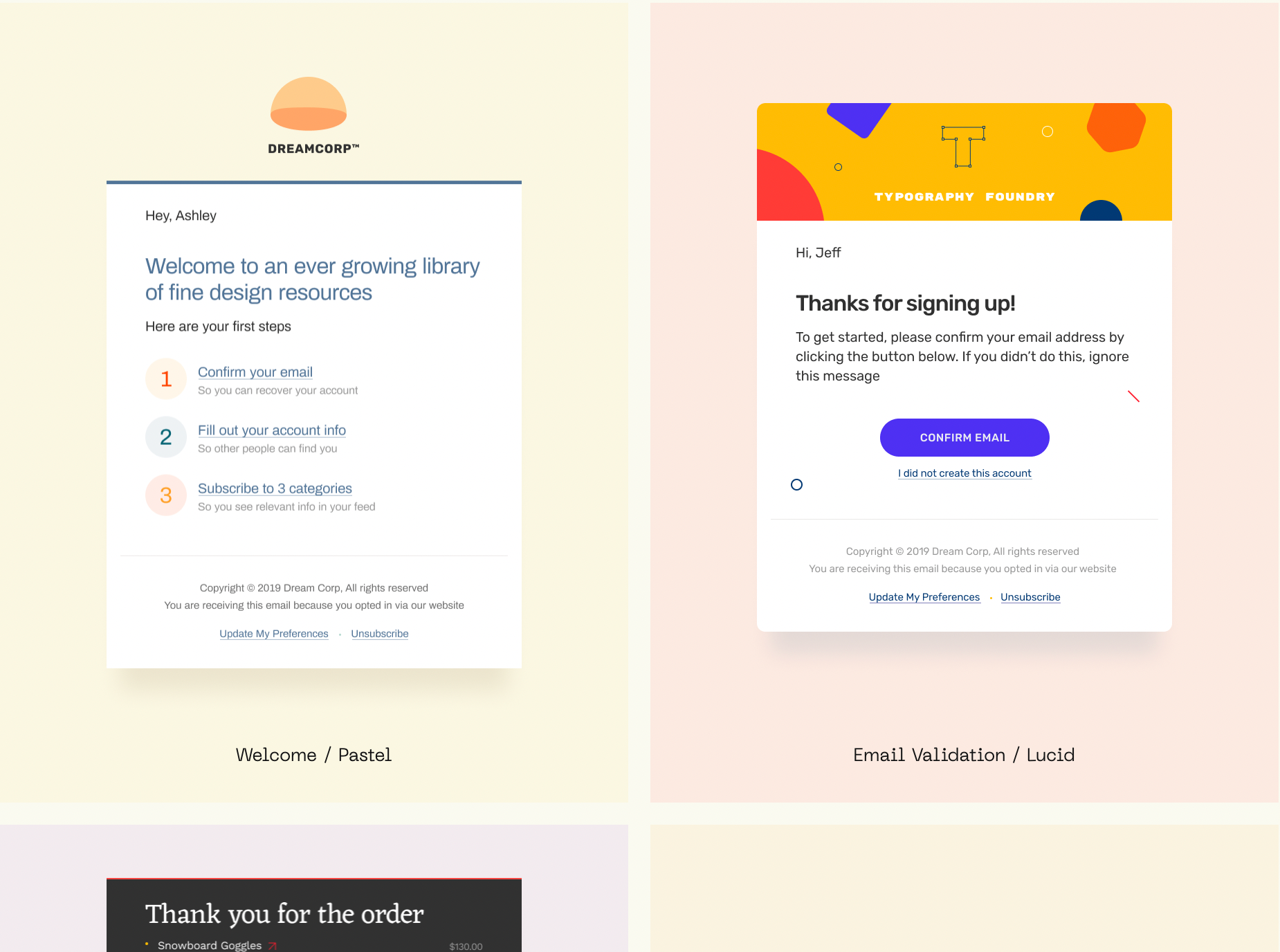
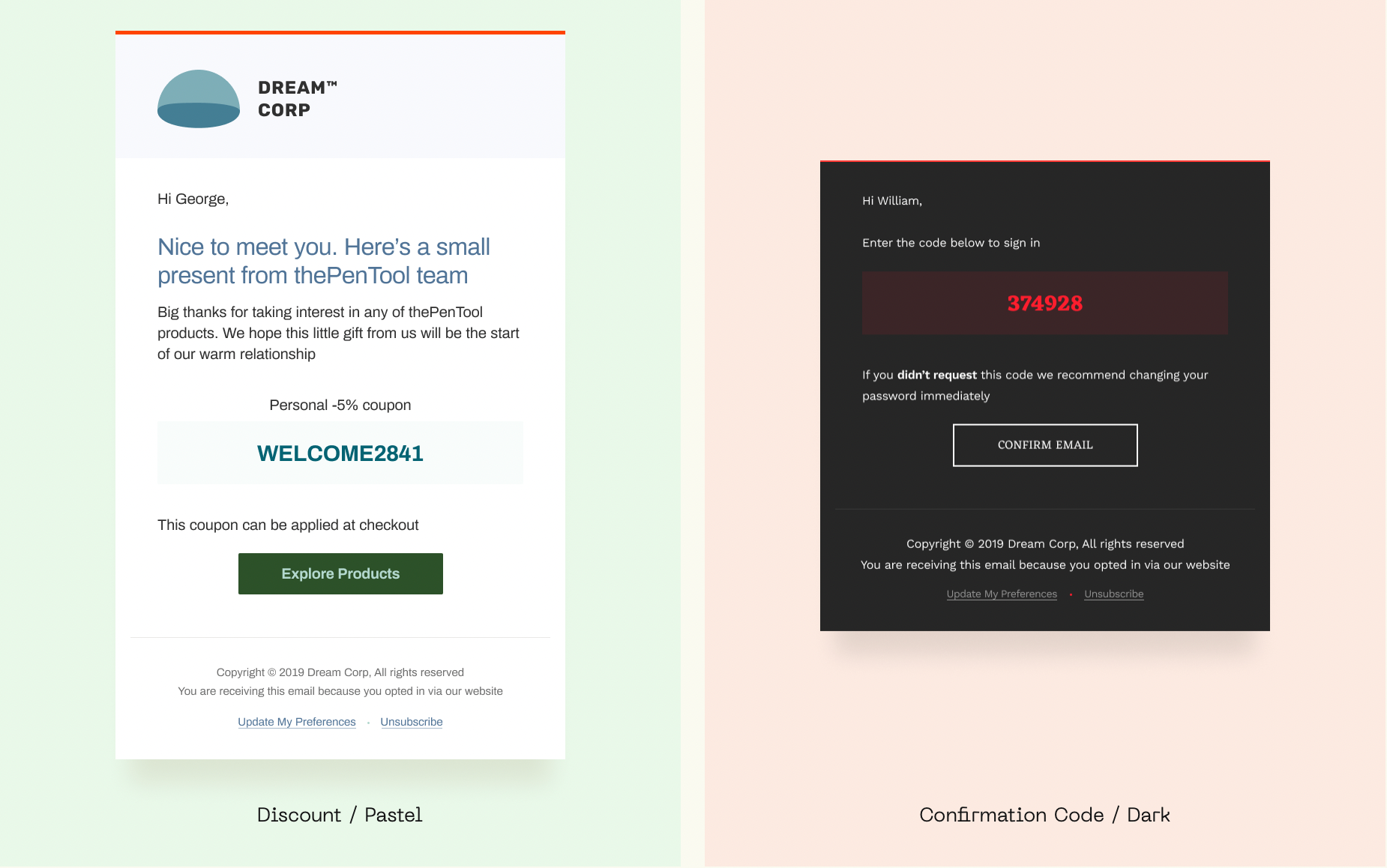
Шаблони для електронної пошти Rad
Шаблони електронної пошти Rad від ThePenTool — це колекція шаблонів для створення різного типу електронних листів. Шаблони можна повністю налаштувати, дозволяючи редагувати кольори, шрифти та інші. Колекція містить шаблони для різних типів електронних листів, включаючи вітальні, транзакційні, інформаційні електронні листи, підтвердження замовлень, нагадування про покинутий кошик тощо. Кожен шаблон розроблено з акцентом на простоту, що полегшує редагування та налаштування вмісту. Листи також оптимізовані для мобільних пристроїв.


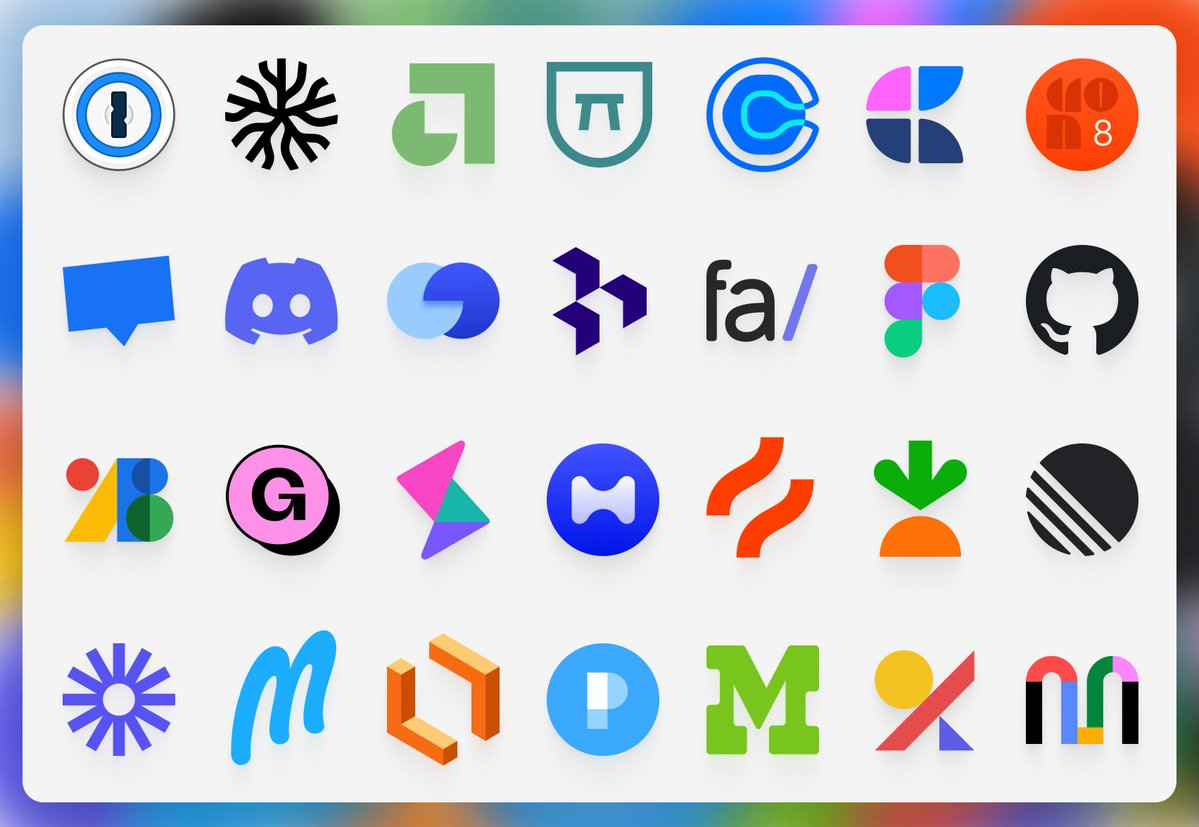
740 векторних логотипів
Колекція складається 740 логотипів різних товарів. Логотипи включають цілий ряд галузей, включаючи технології, їжу, напої, моду тощо. Деякі з логотипів дуже прості та мінімалістичні, тоді як інші складніші та деталізовані. Загалом, колекція представляє різноманітний набір стилів і підходів до дизайну.

Вартість
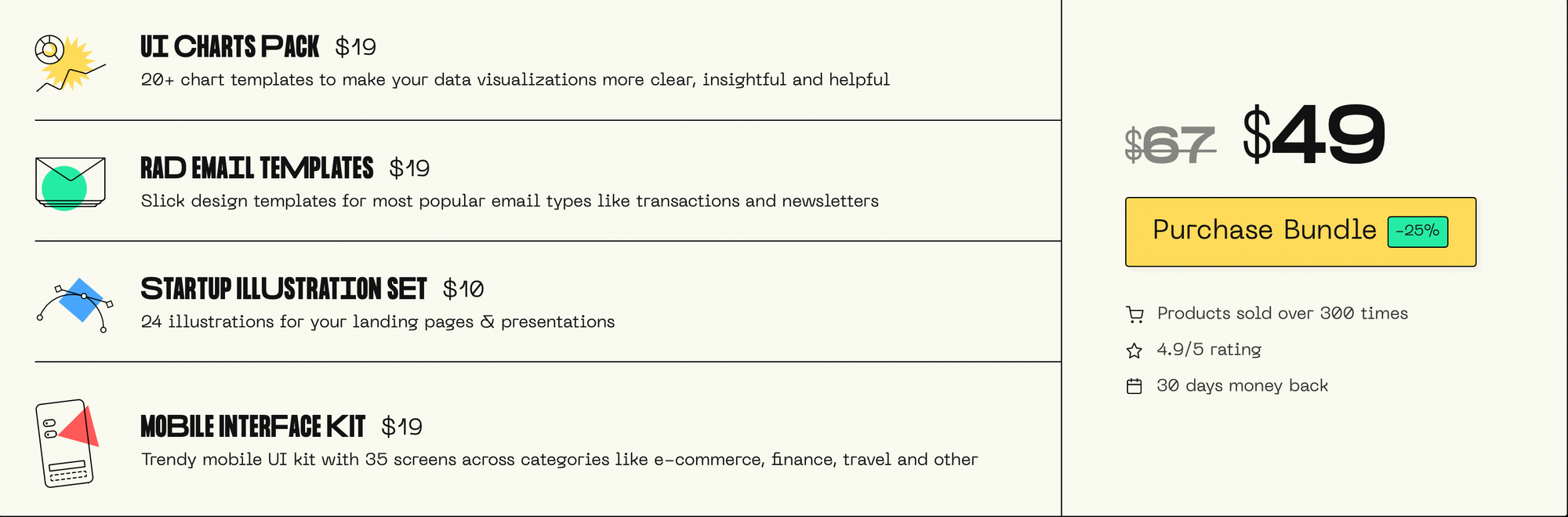
Вартість на кожен з дизайнерських ресурсів є індивідуальною і різниться від набору до набору. Для того, щоб перевірити актуальні ціни на ресурси перейдіть на сайт ThePenTools, натисніть на вподобаний шаблон та дізнайтесь ціну. Також програма пропонує безкоштовні матеріали. Окрім, встановлених цін на кожен окремий актив, програма пропонує вигідну пропозицію – UI/UX bundle, яка охоплює всі UI/UX набори за спеціальною ціною $49 замість $67 доларів США. Ціни на ілюстрації та плагіни рахуються окремо.

Висновки
Переваги:
- Широкий вибір ресурсів: вебсайт пропонує різноманітні дизайнерські ресурси, включаючи комплекти інтерфейсу користувача, плагіни Figma, ілюстрації, шаблони тощо.
- Якість матеріалів: ресурси на сайті створені професійними дизайнерами та мають високу якість.
- Проста навігація: вебсайт добре організований і простий у навігації, що дозволяє легко знаходити потрібні ресурси.
Недоліки:
- Платні ресурси: деякі ресурси на вебсайті можуть бути платними.
- Мало ресурсів: поки що вебсайт містить обмежену кількість дизайнерських ресурсів. Але розробники обіцяють регулярно оновлювати бібліотеку новими ресурсами та наборами.
💬 Дизайн-чат