Про Studio.design
Studio design — це єдине no-code середовище для дизайну та розгортання інтерактивних сайтів, створене японськими розробниками. Редактор функціонує як звичайний конструктор, проте завдяки впровадженню штучного інтелекту дозволяє створювати та керувати об’єктами за допомогою голосових та текстових запитів. Платформа має вбудовану CMS, де можна працювати над контентом та дизайном. Запрошуйте дизайнерів, розробників та контент-мейкерів до свого середовища та налаштовуйте рівні доступу на кожному етапі.

Основною особливістю Studio.design є інтелектуальний редактор макетів. Цей інструмент дозволяє створювати макети з нуля або користуватися готовими шаблонами. Інтелектуальні алгоритми платформи самостійно керують налаштуванням стилів та ефектів. Окрім цього, редактор має широкий вибір ручних інструментів для редагування шарів, налаштування параметрів шрифту, застосування ефектів, вставлення об'єктів (кнопок, форм, зображень та анімацій).

Платформа має розширену бібліотекою готових дизайн-елементів, яка охоплює кнопки, іконки, відео, зображення, форми та інші компоненти та регулярно поновлюється новими одиницями контенту. Також зображення можна генерувати самостійно за допомогою ШІ або завантажувати зі стоків.
Платформа чудово справляється з автоматизацією часовитратних та кропітких задач. Наприклад, однією текстовою командою, користувач може замінити всі зелені кнопки на червоні, закруглити всі кути або замінити фон.
Особливості Studio.design
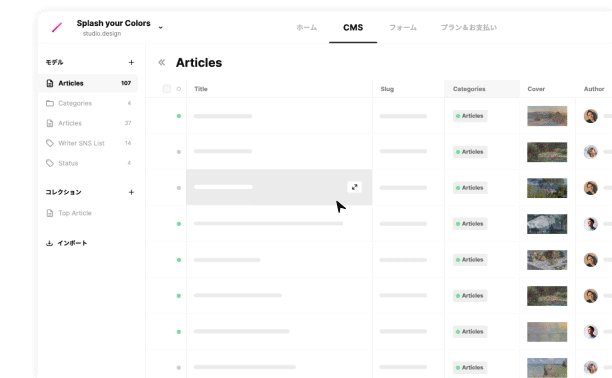
CMS
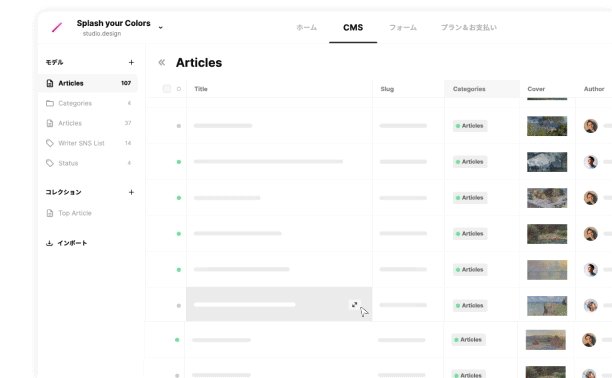
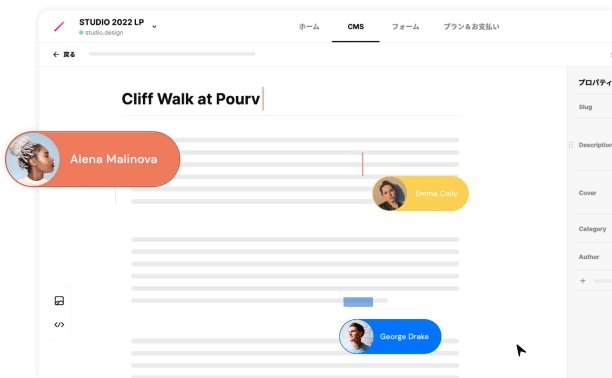
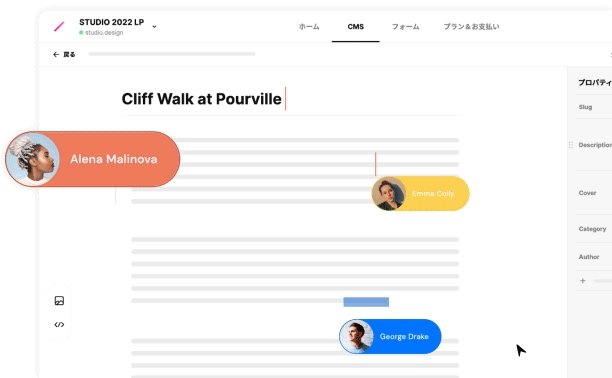
STUDIO CMS — централізована, безшовна платформа для редагування та організації контенту у команді, прив’язана до дизайну сайту. CMS поєднала в собі зручність Google Docs та управління контентом на WordPress. Вона дозволяє спільно редагувати контент та налаштовувати властивості за допомогою drag-n-drop інтерфейсу, створювати колекції та персоналізовані елементи для вебсторінок. Також можна легко перенести контент з WordPress у STUDIO CMS та налаштовувати відкладений постинг.

Хостинг
Платформа має власні сервери та не потребує навичок кодування. Також є домени до яких можна дуже просто прив’язати сайт дотримуючись інструкцій. Сайти, створені у STUDIO, автоматично захищені SSL.
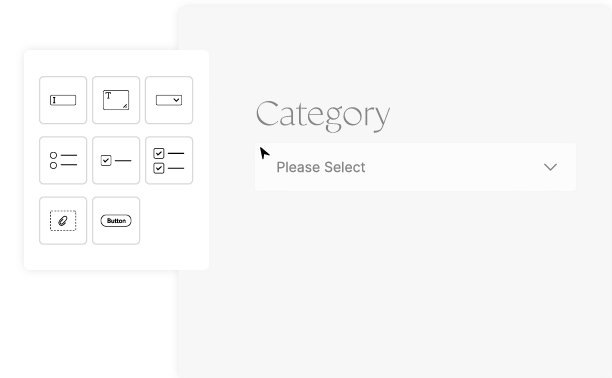
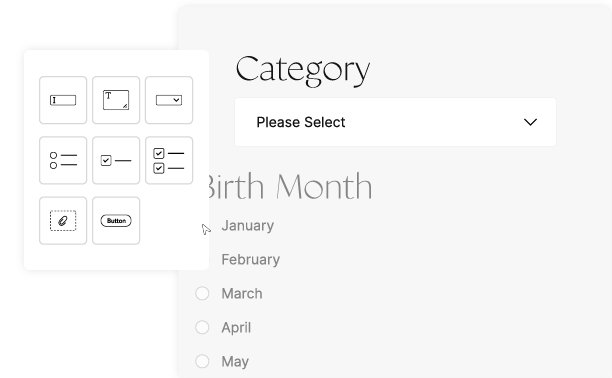
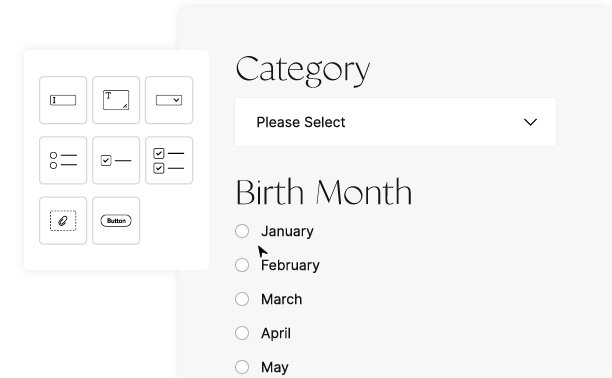
Форми
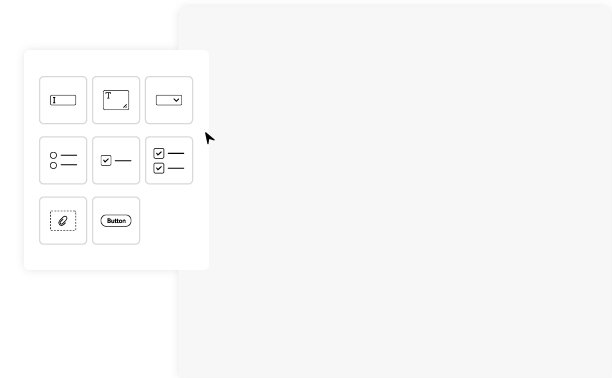
Користувачі можуть створювати персоналізовані лід-форми, додавати до них різні анімації, змінювати шрифти та кольори. Для цього просто перетягніть і розмістіть форму у потрібному місці та налаштуйте всі необхідні поля. Вести список відправлених форм можна у Google Sheets та зручно відстежувати їх. Щоб уникнути спаму, можна використовувати Google reCAPTCHA – це вбудована опція для додаткового захисту.

SEO
Легко налаштуйте переадресації, створіть карту сайту, налаштовуйте заголовки та описи, а також використовуйте теги для підняття рейтингу. Ви можете також переносити URL-адреси за допомогою 301 переадресацій. Вільно встановлюйте заголовки, фавікони, теги, без залучення розробників та кодування. Платформа інтегрується з Google Search Console та Google Tag Manager та аналітичними інструментами, такі як Google Analytics та HubSpot.

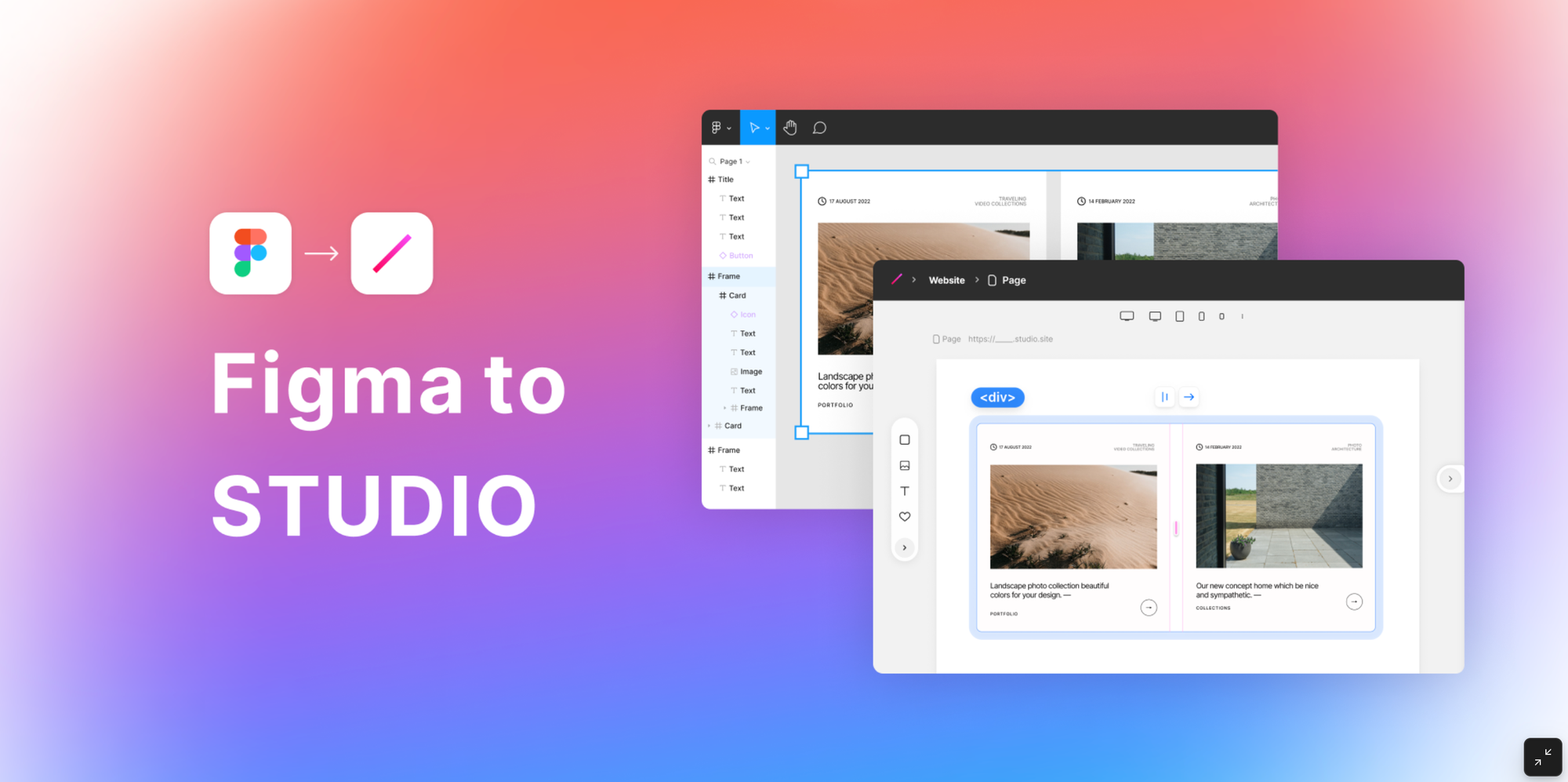
Перетворення файлів Figma у сайти Studio
Імпортуйте дизайни з Figma за допомогою простого копіювання та вставлення, а потім миттєво запускайте функціональний вебсайт на платформі Studio. Імпортовані дизайни автоматично адаптуються до різних розмірів екранів. Всі зображення, іконки, шрифти та кольори легко переносяться та коректно відображаються у редакторі.
- Встановіть плагін та випробуйте його за допомогою тестового файлу, який ви отримаєте відразу після встановлення.
- Підготуйте свій файл у Figma (оптимізуйте ваш файл, щоб прискорити процес).
- Оберіть кадри та скопіюйте ваш дизайн. Для сторінок з кількома шарами спробуйте імпортувати їх по секціях.
- Вставте свій дизайн у STUDIO. В редакторі STUDIO вставте його за допомогою комбінації & + V, щоб завершити імпорт.

Як користуватись?
Для редагування дизайнів у Studio.design відкрийте макет над яким будете працювати та використовуйте доступні інструменти, розташовані в лівій частині інтерфейсу.
Для вибору та редагування окремих елементів використайте інструмент "Вибір", а для додавання нових елементів – інструменти "Текст", "Кнопка", "Форма" та інші. Також важливо пам'ятати про доступні клавіатурні комбінації для редагування, переміщення елементів, а також про текстові та голосові підказки за допомогою який ви також можете редагувати макет.





Studio AI дозволяє легко редагувати окремі об'єкти та елементи, такі як текст, кнопки, фото та інші. Для цього потрібно вибрати елемент та використовувати доступні інструменти, такі як "Текст", "Кнопка", "Форма" тощо. Можна додавати нові шари на макет, щоб легко розділити макет на окремі елементи. Також можна редагувати параметри шарів, такі як прозорість, розмір та інші, групувати кілька об'єктів в одну групу та редагувати їх як одне ціле або розгруповувати та редагувати їх окремо.

За допомогою інструментів "Масштабування" та "Зміщення" змінюйте розмір та позицію окремих елементів на макеті.
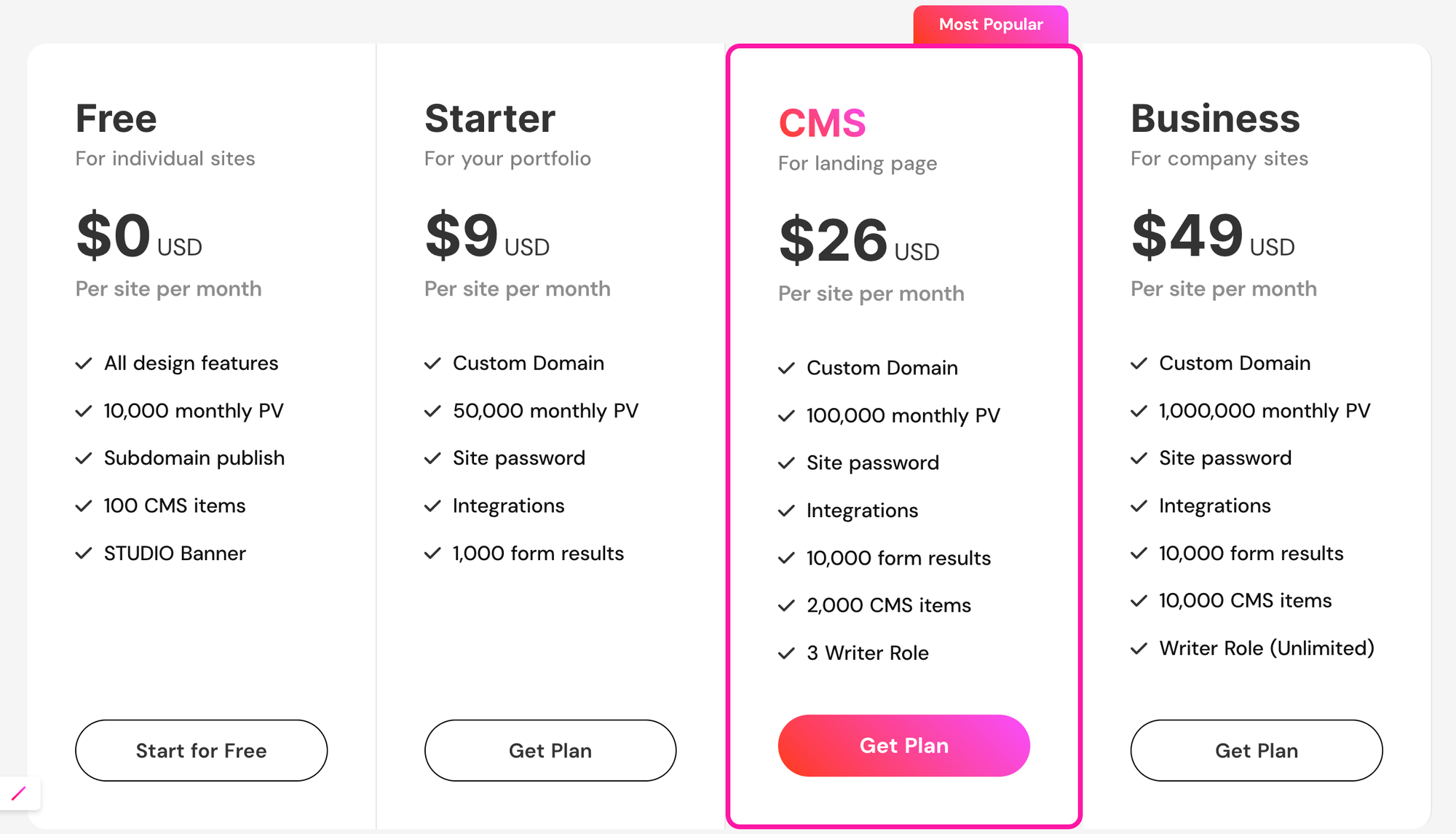
Тарифні плани
Studio.design має 4 тарифні плани: Free, Starter, CMS, Business. Безкоштовний тариф план включає всі дизайнерські функції, але має обмеження переглядів сторінок до 10 000 та 100 об’єктів для CSM.
План Starter дозволяє налаштувати кастомізований домен, пароль, включає інтеграції. Обмеження переглядів сторінок — 50000 та до 1000 форм. Вартість цього плану складає $9 на місяць.

Тариф CMS також дозволяє налаштувати кастомізований домен, пароль, інтеграції. Обмеження переглядів сторінок — 100 000, 2000 об’єктів для CSM та до 10000 форм. Також можна додати 3 контент-мейкера для редагування. Вартість тарифу складає $26 на місяць.
План Business коштуватиме — $49 на місяць. Тариф дозволяє налаштувати кастомізований домен, пароль, інтеграції. Обмеження переглядів сторінок складає 1000000, до 10000 об’єктів для CSM та до 10000 форм. Ролі контент-мейкерів необмежені.
Висновки
Studio.design — це як Readymag, але з більшим функціоналом і зручністю. Найголовніше - я поки не знайшла чогось подібного, що б так гарно і зручно працювало. Однозначно рекомендую спробувати.
На платформі можна легко створити дизайн сайту та розгорнути його на внутрішньому хостингу, навіть без навичок у програмуванні. Просто додаєш матеріали через адміністративну панель — ось твій сайт вже онлайн. Ніяких головних болів із налаштуванням сервера чи інших складних завдань.
Ще один крутий момент - можливість залучати до проєкту програмістів чи інших фахівців для складніших завдань. Може, для суперскладних проєктів це не найкращий вибір, але для основних вебпроєктів (типу персональний сайт чи лендінг), цей інструмент - просто знахідка.