Бесплатная библиотека сеточной системы (Grid System) для iOS, Android и Bootstrap Grid. Простой способ начать свой проект c готовым набором. Используйте готовую сеточную систему для веб-сайтов и приложений.


Готовая Bootstrap сетка для дизайнеров: Sketch, Figma, Adobe XD, Photoshop & Illustrator
Скачать бесплатно в формате: .sketch, .psd, .fig, .ai, .xd
Скачать: https://grid.kkuistore.com

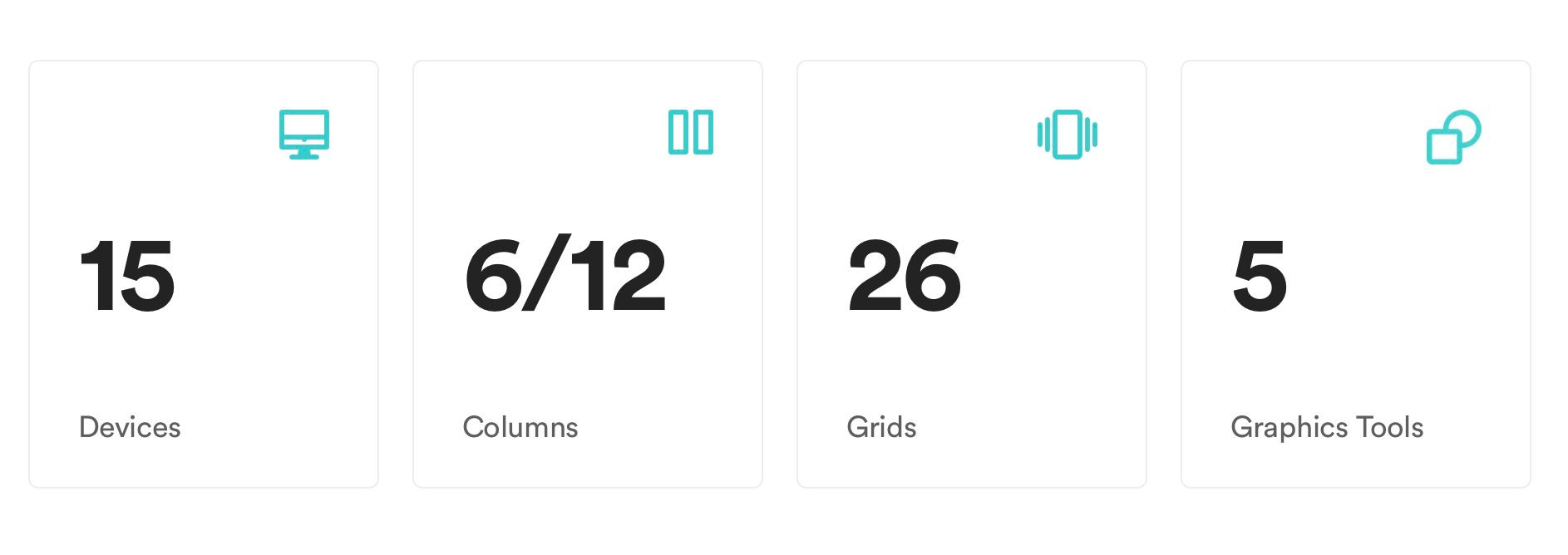
В архиве сетка для:
- Android
- iOS
- Mobile
- Watch
- Tablet
- iPhone
- Desktop
- iPad
Почему Bootstrap сетка?
Система сеток Bootstrap использует серию контейнеров, строк и столбцов для компоновки и выравнивания содержимого. Он построен с использованием Flexbox и полностью адаптивен.
Новичок в Flexbox или незнаком с ним?
Прочтите это руководство по Flexbox уловок CSS, чтобы узнать об исходной информации, терминологии, рекомендациях и фрагментах кода.
Скачать сетку: https://grid.kkuistore.com
🙏🏻 Благодарю за внимание. Надеюсь этот материал был полезен для тебя.
⚡️ Не забудь подписаться на ✉️ Email рассылку с лучшими материалами и на мой Facebook и Instagram.