Про Shader Gradient
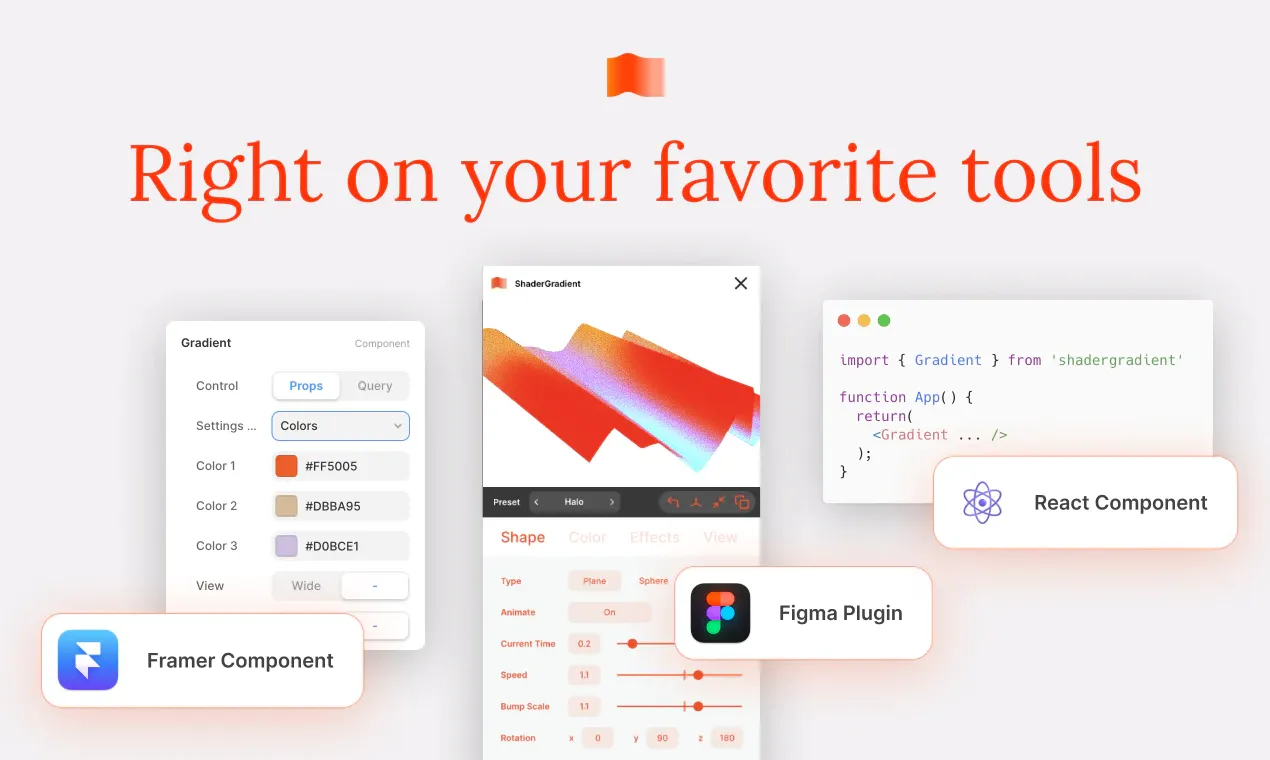
Shader Gradient — це безкоштовний дизайнерський інструмент, який дозволяє створювати динамічні градієнти для своїх проєктів, налаштовуючи всі його параметри, від кольору та форми до огляду та швидкості руху. Інструмент підтримує всі формати експорту, у тому числі GIF. Доступний на як у вебверсії, так і в популярних дизайнерських програмах як Figma, Framer та у React компонентах, що робить його зручним для широкого спектра робочих процесів та створення UX інтерфейсів.

Функціонал та особливості Shader Gradient
- Динамічні градієнти: платформа дозволяє створювати градієнти, не лише візуально привабливі градієнти, але й динамічнішими. Градієнти можуть змінювати кольори, форми та напрямок руху, додаючи живості та інтерактивності дизайну
- Параметри налаштування: вільно налаштовуйте різні аспекти вашого градієнта. Регулюйте кольори, форми, шаблони руху, ефекти освітлення, додавайте ефекти зернистості, коригуйте кут огляду та швидкість руху.
- Функціональні можливості знімка: іноді вам може знадобитися зафіксувати певний момент або конфігурацію вашого градієнта. Платформа спрощує створення знімків або статичних зображень вашого градієнта, що може бути корисним для документування або спільного використання статичних версій вашого дизайну.
- Інтеграція GIF: щоб ваші градієнти залишалися в русі у ваших дизайнерських проєктах, Shader Gradient дозволяє легко інтегрувати їх як GIF у Figma та Framer. Таким чином ви зберігаєте динамічний характер вашого градієнта у будь-якому програмному забезпеченні для проєктування.
- Параметри експорту: Shader Gradient пропонує гнучкі параметри експорту, що дозволяє зберігати анімовані градієнти в різних форматах, включаючи GIF, webm або у форматі статичних зображень. Така універсальність забезпечує максимальну гнучкість у вашій дизайнерській роботі.

Як користуватись?
Для того, щоб створити градієнт реєструватись на платформі не потрібно. Просто перейдіть на платформу за цією адресою.
За замовчуванням головний екран — ваш градієнт. Змінюючи параметри, змінюватиметься і він. Ви можете працювати як у вебверсії додатка, так і у Figma або Framer, які підтримує Shader Gradient. Обрати зручний метод можна на початку роботи.

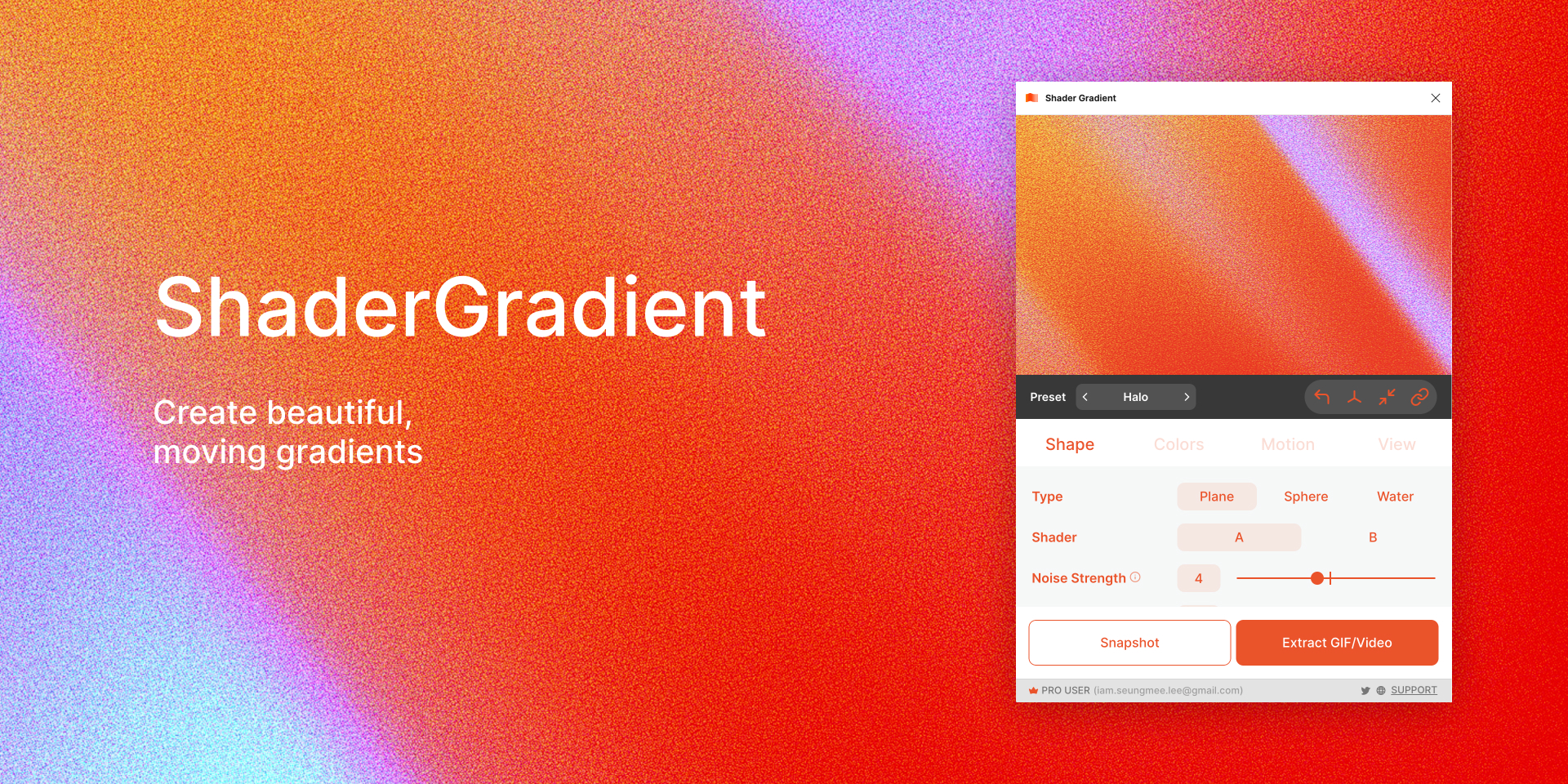
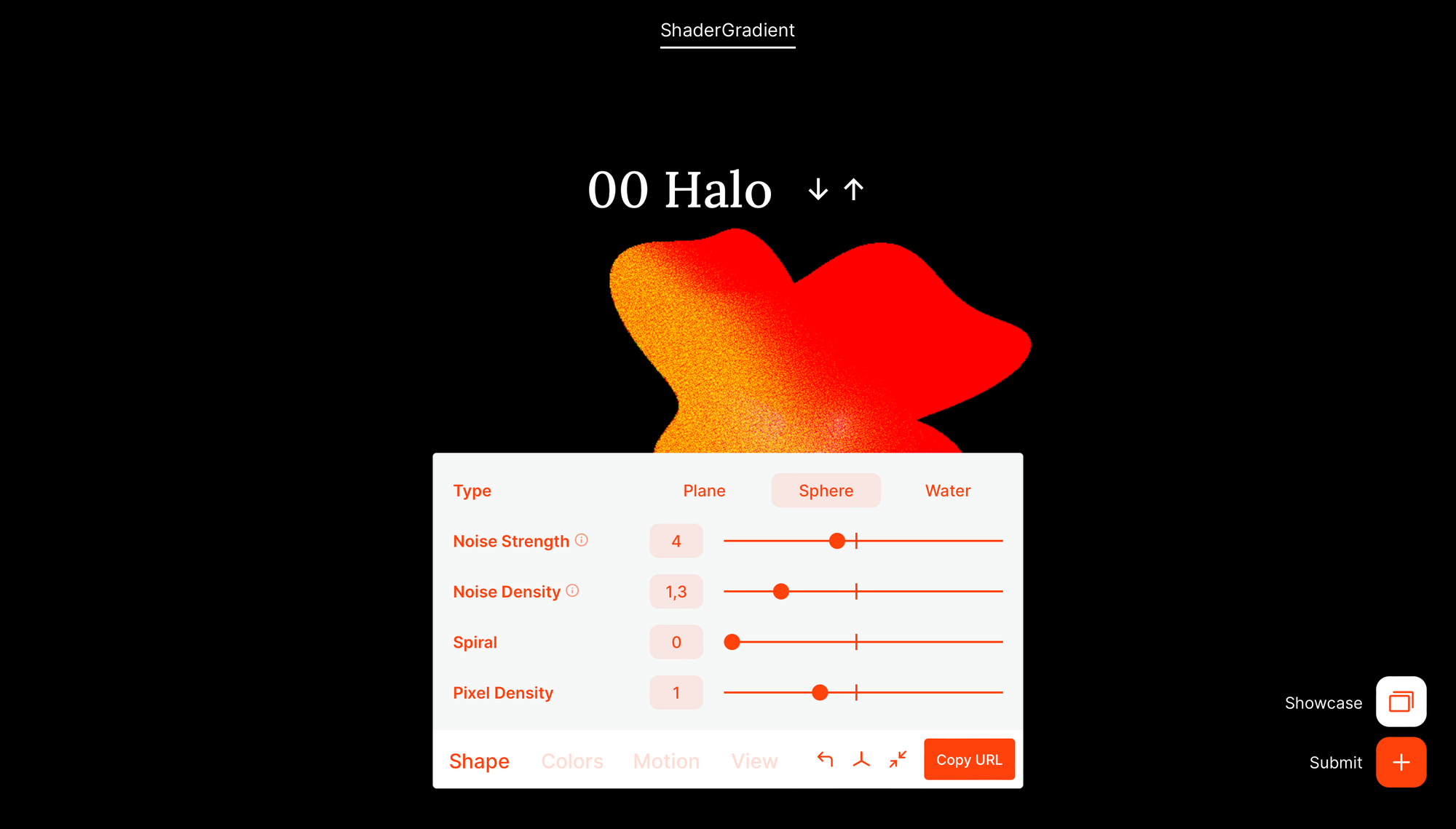
Розгляньмо детальніше інструментарій, який розташований у самому низу полотна у форматі плашки з 4 категоріями: Shape, Color, Motion, View.
У розділі “Shape“ ви можете налаштувати форму градієнта. Всього є три доступні форми: Plane, Sphere, Water, а також A і B варіант градієнта. Перший градієнт є суцільним, а другий більш фрагментним та хаотичним. За допомогою повзунків можна налаштувати рівень шумів та їх щільність. Поекспериментуйте з показниками та виберіть той, який здається вам найбільш привабливим.

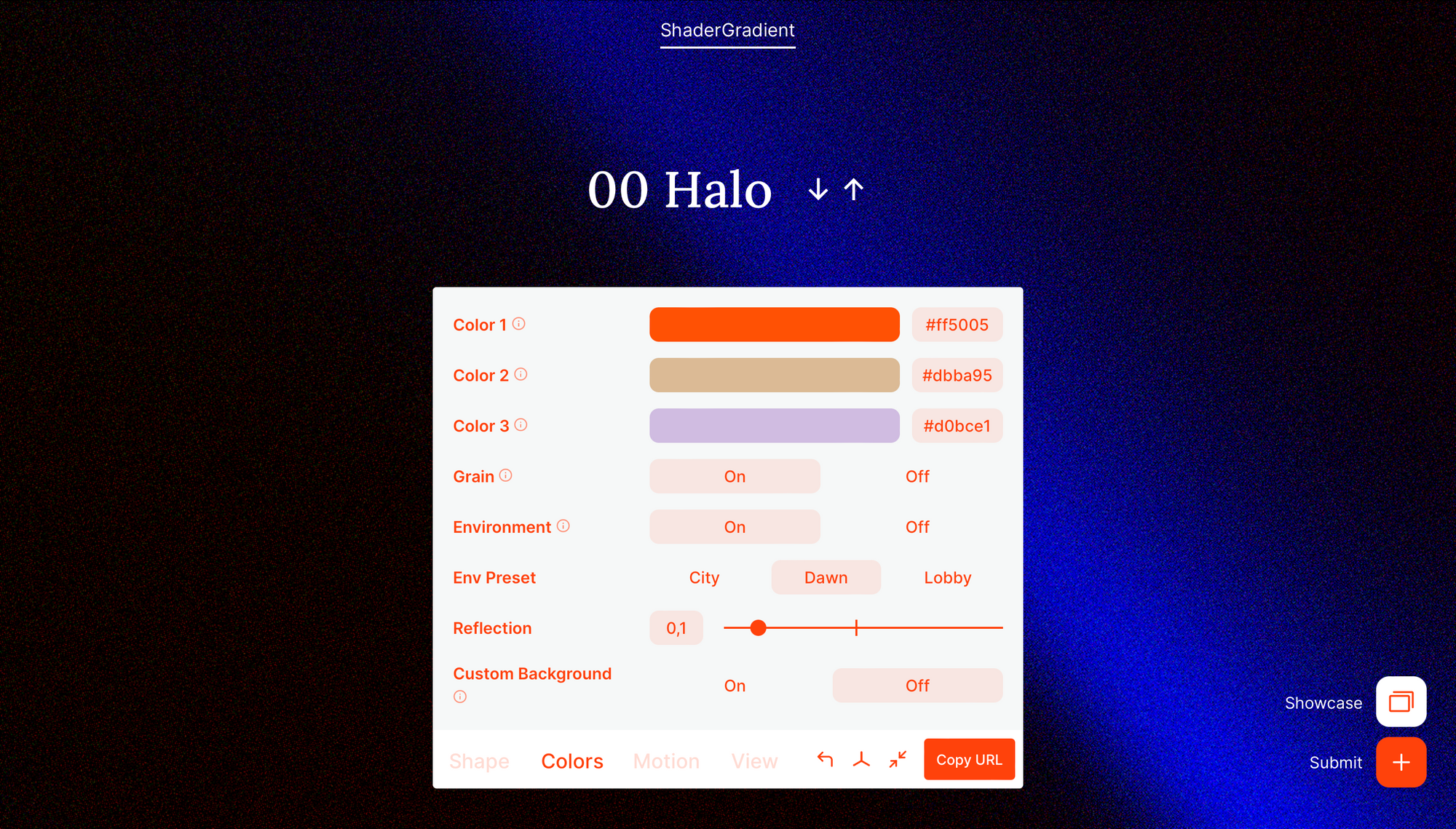
Перейдімо до кольорів. У цьому розділі ви можете обрати до 3 ключових кольорів градієнта. Додати їх можна за допомогою колірного кола або коду кольору (за принципом скопіювати — вставити). Також можна ввімкнути зернистість, середовище для градієнта, додати кастомний фон. Типів середовища всього три: Dawn, Lobby та City. За допомогою повзунків можна налаштувати рівень рефлексії (різкість відбивання кольорів).

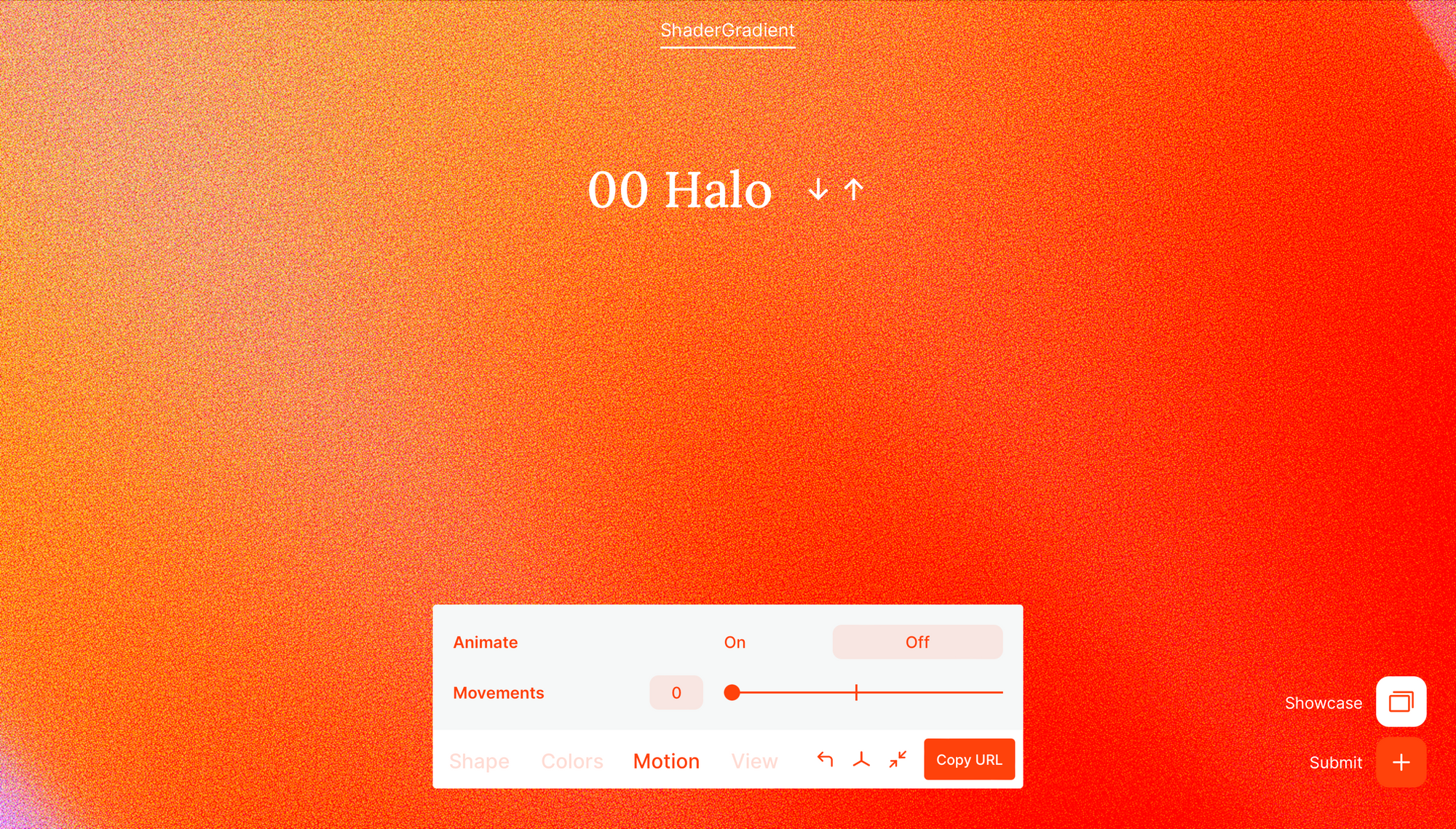
Рух. Тут ми налаштовуємо основні показники, що стосуються динаміки. Загально ми можемо її вимкнути або ввімкнути. Від цього залежить чи буде градієнт анімованим. Можемо включити чи виключити “Range”. Вимкнувши ми отримуємо суцільний й однорідний градієнт. Ввімкнувши, ми дозволяємо змінювати спектр кольорів та додавати плавні переходи. За допомогою повзунків ми можемо визначити частоту зміни кольорів, а також швидкість.

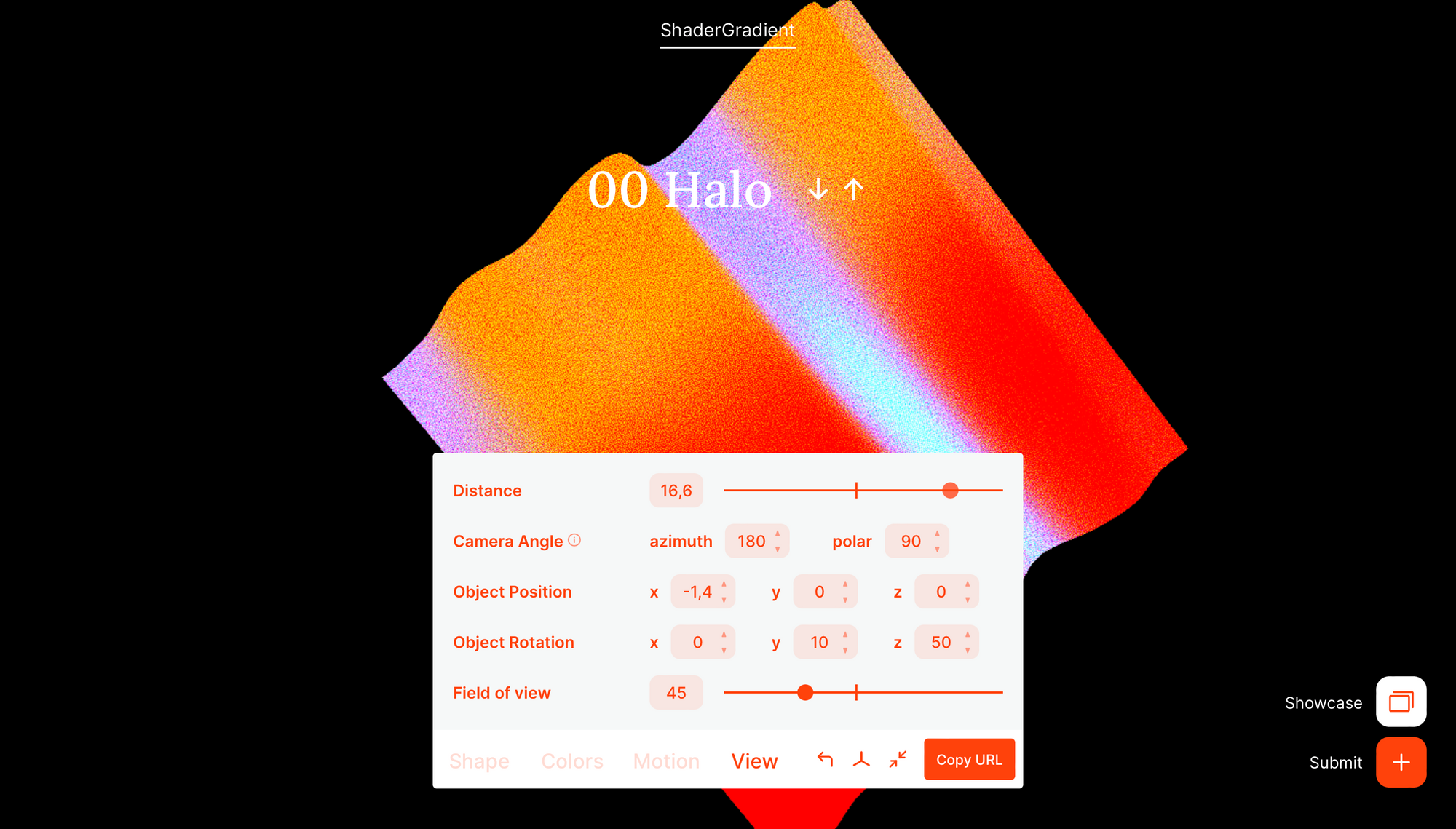
У розділі “View” ми створимо загальний вигляд градієнта, налаштуємо кути камери, дистанцію. Детально можна позначити, де буде розташовано градієнт та як він буде обертатись, ввівши числові значення x, y, z.

Поряд з категоріями розташовані допоміжні інструменти: скасувати попередню дію, 3D вісь та наближення. Кнопка “Copy URL” дає можливість скопіювати створений градієнт та перенести у свою дизайнерську програму. Натиснувши “Showcases” ви потрапите до публічної бібліотеки, де знайдете, опубліковані користувачами сервісу градієнти, які ви можете завантажувати та використовувати у своїх проєктах.

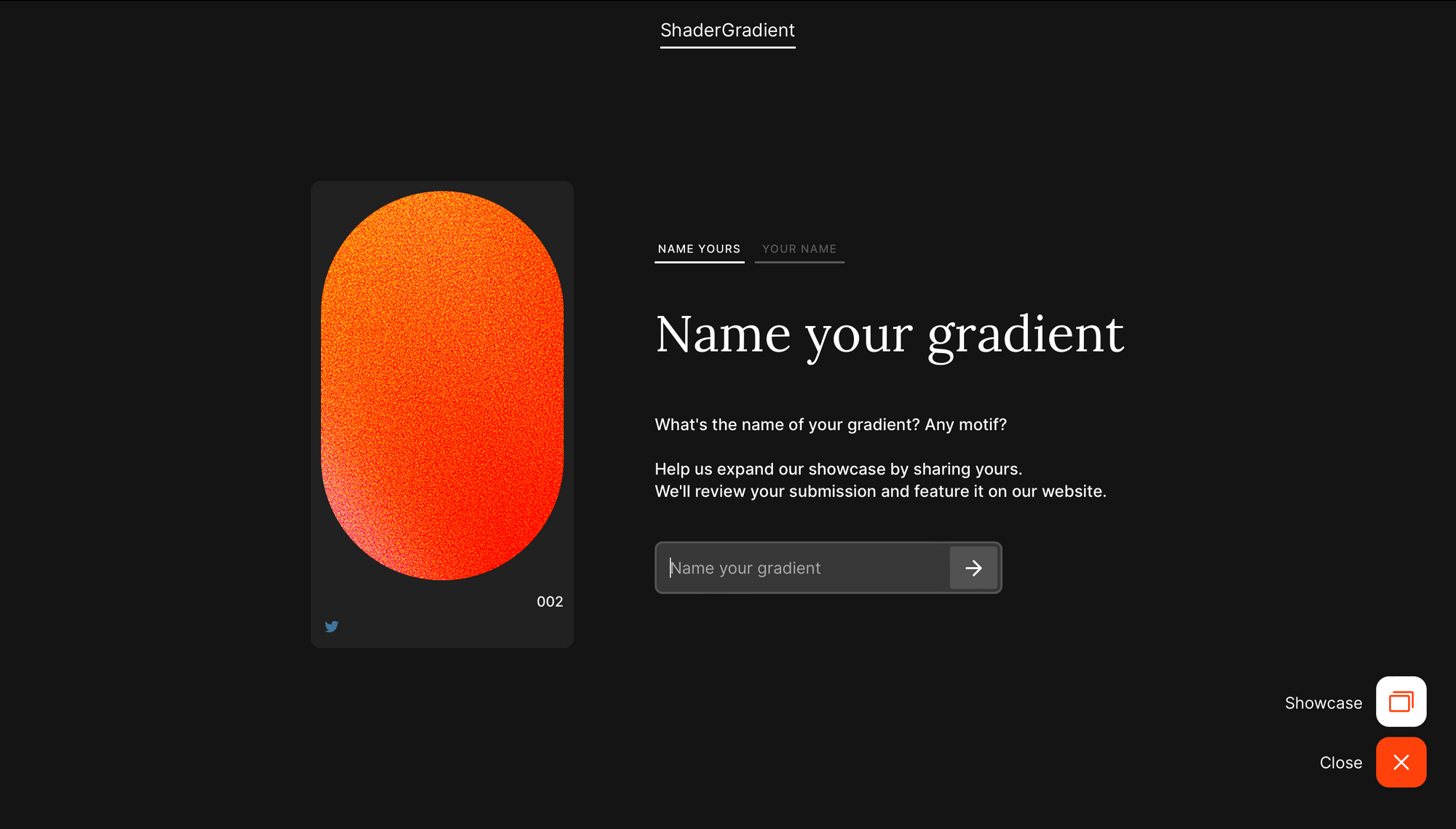
Щоб додати свій градієнт до цієї бібліотеки: створіть градієнт, натисніть “Submit”, назвіть градієнт та впишіть ваше ім’я, як автора.

Висновки
Переваги
- Креативність: Shader Gradient дає можливість створювати динамічні градієнти для UX інтерфейсів, що може стати вашою фішкою.
- Легка інтеграція: Інструмент доступний для популярних дизайн-платформ Figma, Framer, і React, що робить його доступним для багатьох дизайнерів і розробників.
- Параметризація: Shader Gradient надає велику кількість параметрів для налаштування вашого градієнта, включаючи кольори, форму, рух, освітлення тощо.
- Можливість створення GIF і відео: створюючи анімації користувачі можуть легко експортувати їх у форматах GIF або відео для використання у дизайн проєкті.
Недоліки
- Попередній онбординг: для використання Shader Gradient інтегрованого в конкретну дизайн-платформу може знадобитися час, щоб освоїти інтерфейс та вивчити функціонал інструмента.
- Залежність від платформи: Shader Gradient може бути доступним тільки на обраних платформах, що може обмежити його використання для деяких користувачів.
💬 Дизайн-чат