Про Ruttl
Ruttl — інструмент комунікації для команд та фрилансерів, який допомагає дизайнерам швидко та точно отримувати зворотний зв'язок щодо розробки дизайну додатків чи вебсайтів. За допомогою програми ви можете залишати коментарі безпосередньо на тих об’єктах, які треба відредагувати, де всі учасники процесу можуть бачити коментарі у режимі реального часу та вносити зміни конкретних елементів.
Часто, щоб переглянути повністю розроблений веб-сайт, спеціалісти роблять знімки екрана, обводять проблемні зони дизайну інтерфейсу та діляться ними в документі Word або проводять тривалі зустрічі з розробниками у відеодзвінках, щоб зазначити та впровадити зміни. Середній час, необхідний для перегляду будь-якої сторінки за допомогою таких методів, становить понад 3-4 години, що робить такі методи не ефективними та трудомісткими!

Тому ми знайшли зручну альтернативу, наповнену потужними функціями. Ruttl дозволяє користувачам редагувати вміст, замінювати зображення, вносити зміни в дизайн веб-елементів і ділитися всіма видами змін, які мають бути впроваджені розробниками. Це щось типу звичайного загального макета, який можна розмальовувати, робити примітки й це побачать всі учасники команди у реальному часі.
Як працювати в Ruttl?
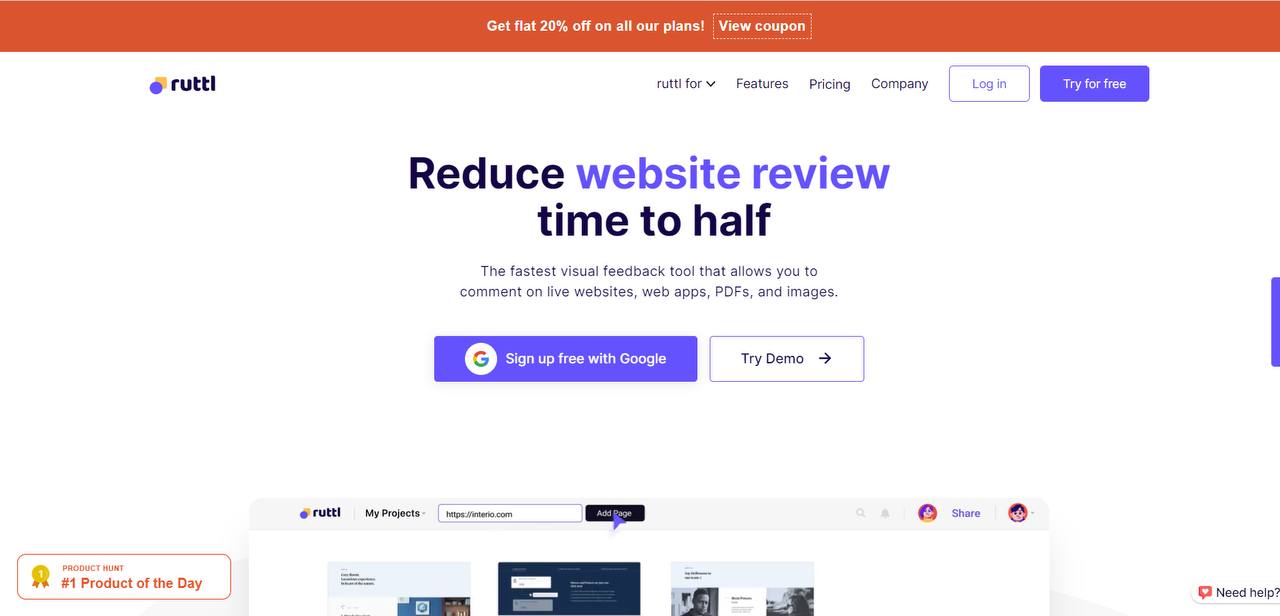
По-перше, необхідно зареєструватися на сайті, а потім створити сам проєкт. Вставте URL-адресу свого веб-сайту, щоб додати його до цього проєкту.
Поділіться проєктом зі своєю командою, додавши їхні електронні адреси. Коли сторінка завантажується на ruttl, вона за замовчуванням перебуває в режимі коментарів. Натисніть на будь-який елемент, щоб додати коментар.
Щоб позначати інших членів команди в коментарях відмітьте їх за допомогою «@».
Перейдіть у режим редагування, щоб переміщувати елементи, замінювати зображення, редагувати текст, кольори фону, змінювати непрозорість тощо. Ці редагування можна виправити після завершення, тим самим прискорюючи процес веб-перегляду.
Функції Ruttl
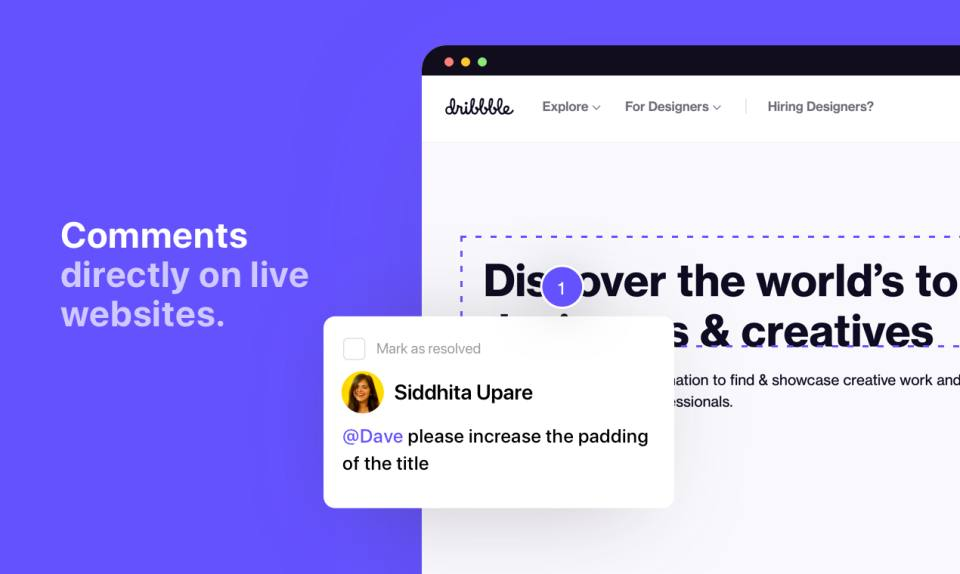
Коментарі на вебсайті
Залишайте коментарі на 100% ідентичному макеті вашого реального веб-сайту або на статичних зображеннях і легко діліться відгуками між клієнтами й колегами. А за допомогою простого інструменту візуального відгуку ви також можете залишати коментарі до відео. Позначайте своїх колег, щоб вони призначати коментарі та завдання, призначайте дедлайни. А самі клієнти можуть залишати коментарі й без облікового запису, все що необхідно — посилання спільного доступу.

Редагування прямо на веб-сайті
Вносьте максимально точні зміни у своїх веб-проєктах за допомогою режиму редагування Ruttl. Легко редагуйте такі елементи веб-сайту, як положення елементів, властивості шрифту, вирівнювання тексту, заміна зображень прямо на макеті у додатку.
Огляд веб-додатків
Для того, щоб перевірити будь-який тип веб-програми, що містить екрани входу в систему або інформаційні панелі, більшість команд просто роблять знімки екрана інтерфейсу та обмінюються відгуками через документи Word, квитки Jira або дошки Trello. Це спричиняє значні затримки під час запуску нових функцій або оновлення будь-якої програми. На відміну від інших інструментів зворотного зв’язку на веб-сайті, за допомогою ruttl ви можете збирати коментарі безпосередньо на активних сторінках веб-додатків і значно прискорити швидкість роботи.

Як це працює?
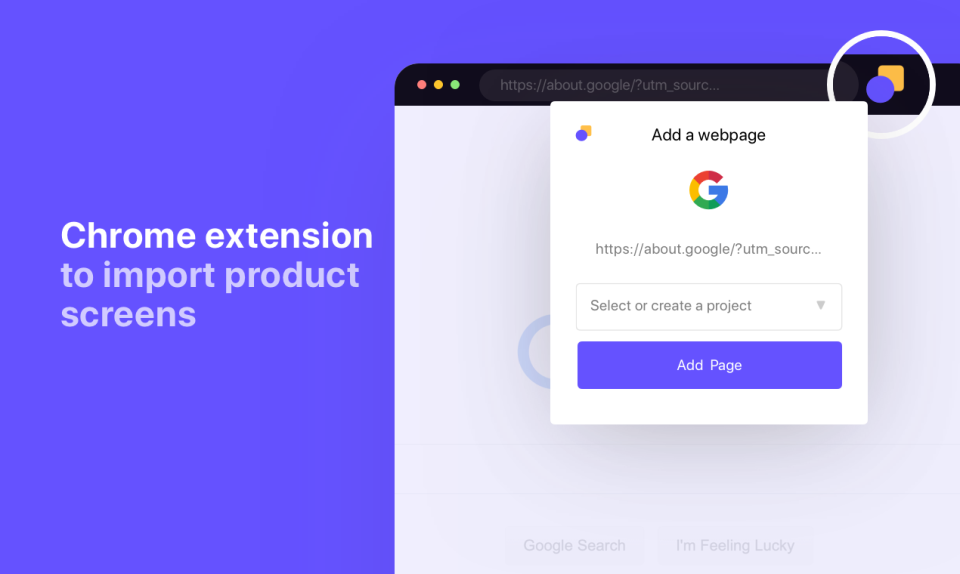
- Завантажте розширення Chrome. Установіть розширення chrome від ruttl і перейдіть на будь-яку сторінку у своїй веб-програмі, яку потрібно переглянути.
- Додати сторінку проєкту. Виберіть сторінку у своїй програмі, натисніть на розширення ruttl і додайте його до проєкту. Сторінка буде готова до перегляду на панелі інструментів.
- Працюйте зі своєю командою. Додайте своїх колег по команді до проєкту та почніть вносити правки безпосередньо на вибраній веб-сторінці.
Разом із візуальними коментарями ви також маєте можливість додавати записи екрана, контрольні зображення та знімки екрана. Це може допомогти вам поділитися набагато точнішим відгуком і забезпечити швидший час виконання вашого проєкту.

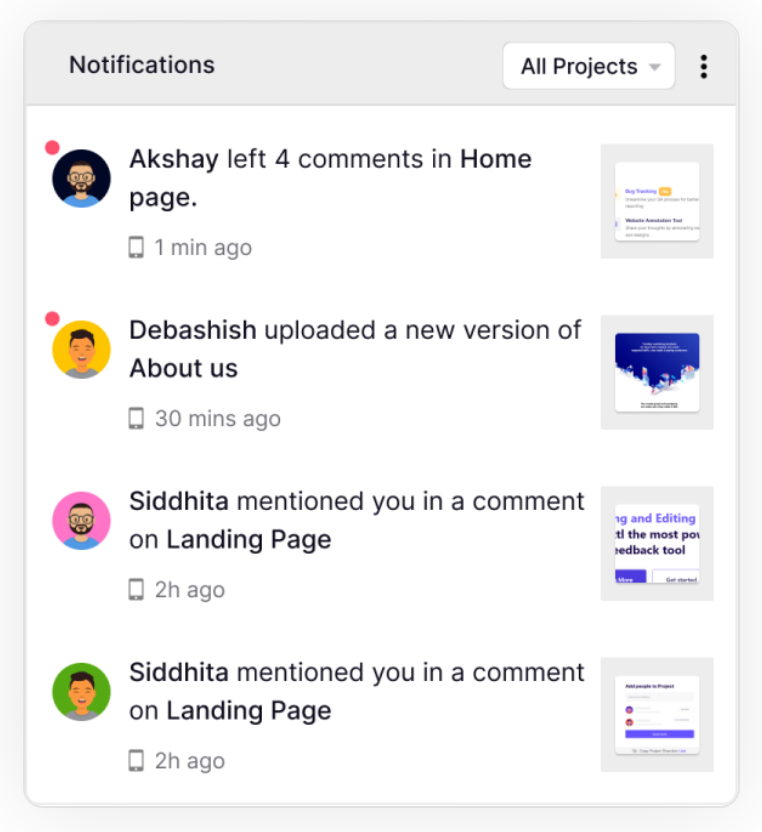
Ruttl надсилатиме вам спеціальні сповіщення щоразу, коли вас позначатиме колега по команді, одразу змінюватиметься статус заявки або якщо крайній термін вирішення заявки наближається. Таким чином ви можете зосередитися на робочому процесі та дозволити ruttl самостійно відстежувати всі ваші запити про помилки та задачі.
Інтеграція з понад 3000 програмами за допомогою Zapier
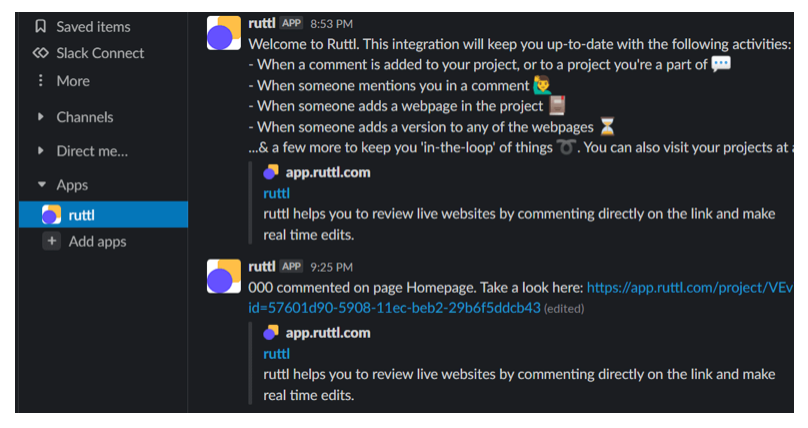
Інтегруйте програму із Zapier і отримуйте оновлення проєкту ruttl на будь-якій платформі. Створіть Zaps і налаштуйте сповіщення. Регулювати всі задачі ви можете у популярних програмах по типу Slack або Trello.

Bug Tracking
Bug Tracking — це інструмент звітування, який повідомляє про помилки у ваших продуктах, сайтах чи додатках. Навігація веб-сайтом або програмою інтуїтивно зрозуміла. Щоразу, коли ви бачите проблему, коментуйте її або записуйте відео. Усі ці проблеми з’являться на вашій інформаційній панелі, де ви можете їх виправити або проігнорувати.
Вашим клієнтам не потрібно створювати обліковий запис у Ruttl, щоб переглядати роботу команди. Коли ваш проєкт буде готовий до спільного використання, просто натисніть кнопку спільного доступу на сторінці проєкту.
На новому екрані натисніть на текст «Посилання». Перемикач можливості спільного використання має бути ввімкнено, і посилання буде скопійовано в буфер обміну. Тепер все, що вам потрібно зробити, це поділитися посиланням зі своїми клієнтами, щоб отримати від них відгуки про новостворений продукт
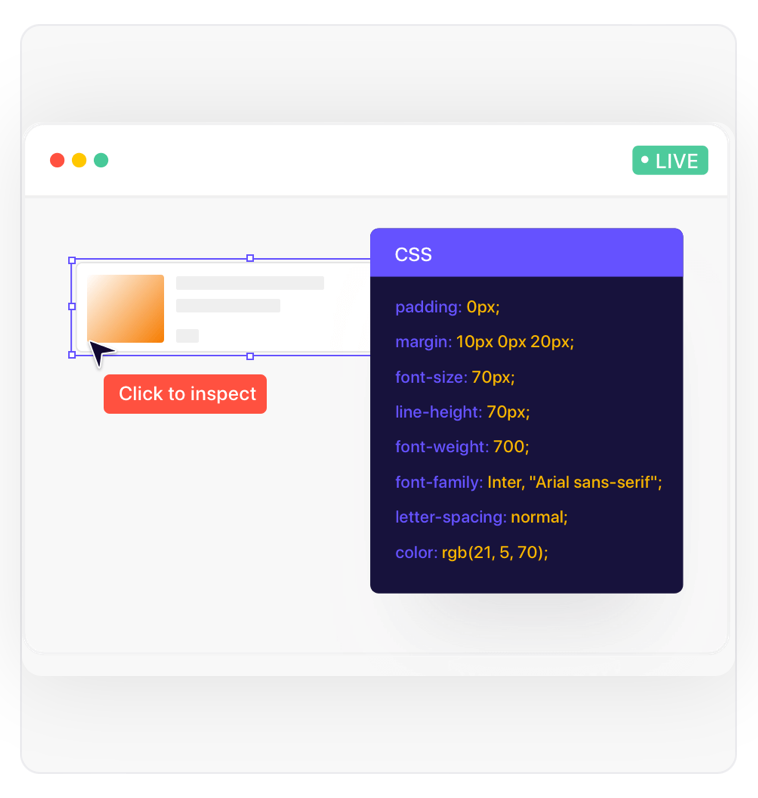
Окрім того, після того, як ви скористаєтеся функцією перевірки, редагування та внесення необхідних змін до дизайну веб-сайту, ваші розробники зможуть легко скопіювати весь змінений код на вкладці CSS у панелі дій. Потім це можна вставити безпосередньо в код активних файлів веб-сайту.

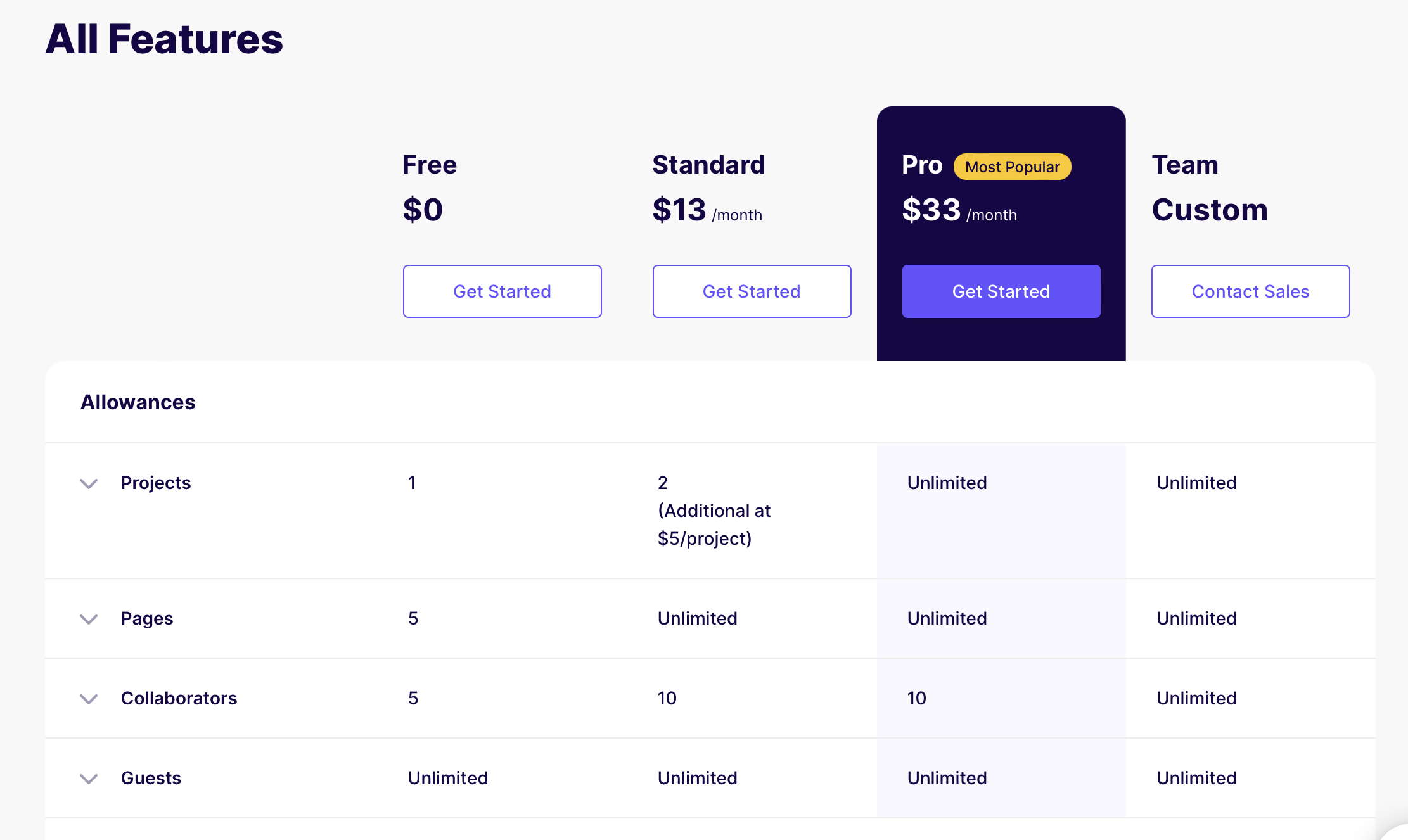
Тарифні плани
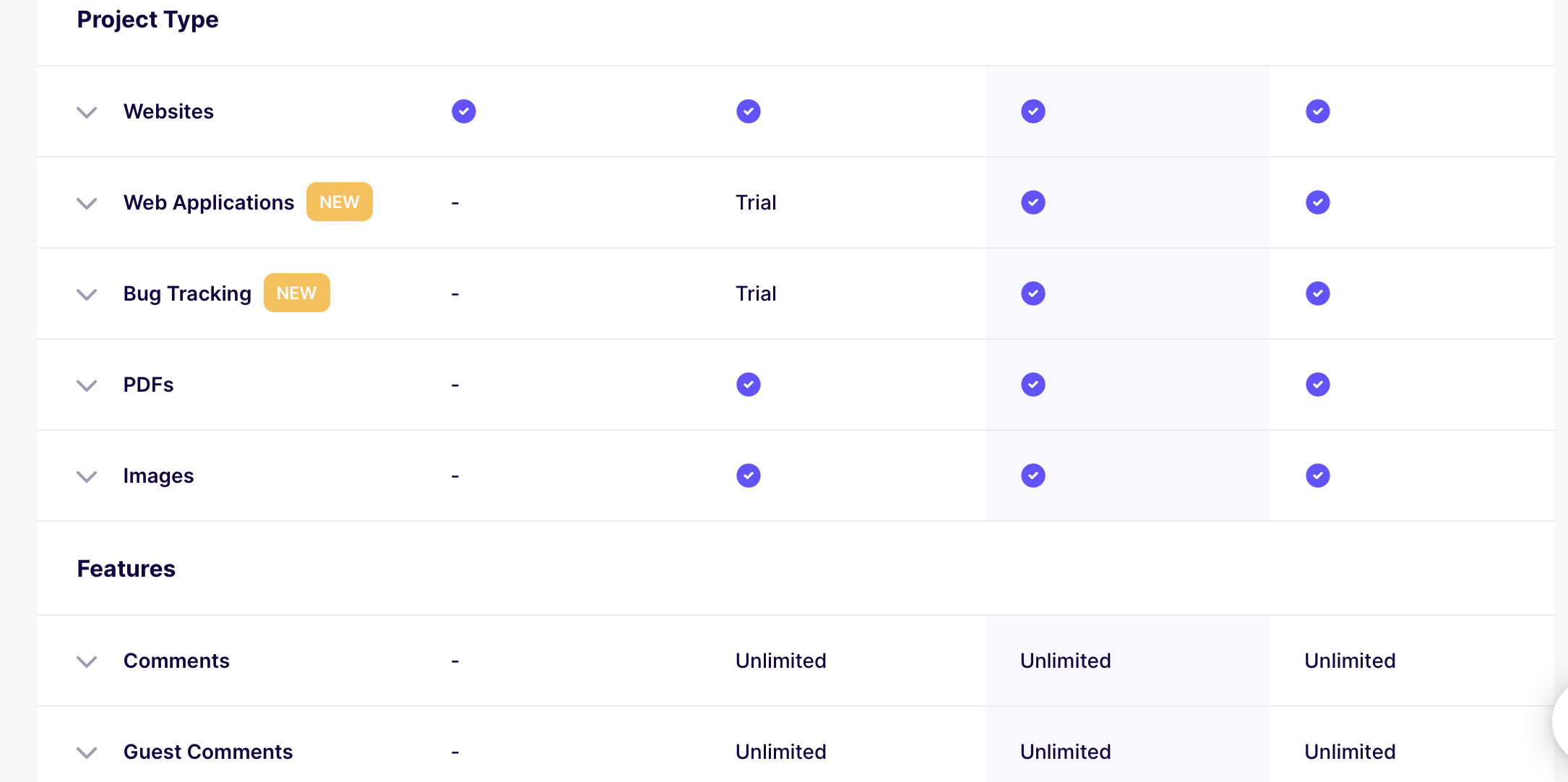
Всього маємо 4 тарифні плани. Використовуючи безкоштовний ви можете працювати тільки з одним проєктом та додавати до проєкту до 5 співавторів. Однак, підписавшись на будь-який із наших планів, ви зможете додавати необмежену кількість співавторів та регулювати кількість доданих проєктів. Більш детально подивитися на функціонал планів на зображеннях нижче. Різниця між ними полягає у кількості сторінок, співавторів, самих проєктів, можливість використання нових додаткових функцій, наприклад, Bug Tracking, Web Applications тощо.


⚡ Якщо тобі сподобався цей матеріал, підпишись на наші соціальні мережі Instagram / Facebook / Linkedin / Telegram. Там ти знайдеш більше цікавих матеріалів про дизайн.
🖤 Підтримати проект ←Банка Mono