У цій статті команда веб-студії dev.family розповідає про останні тренди UI/UX дизайну. Вони підійдуть не лише для лендингів та простих іміджевих сайтів, а й для онлайн-ресурсів із великим функціоналом — інтернет-магазинів, банківських сервісів та інших продуктів із складною інформаційною архітектурою.
3D графіка
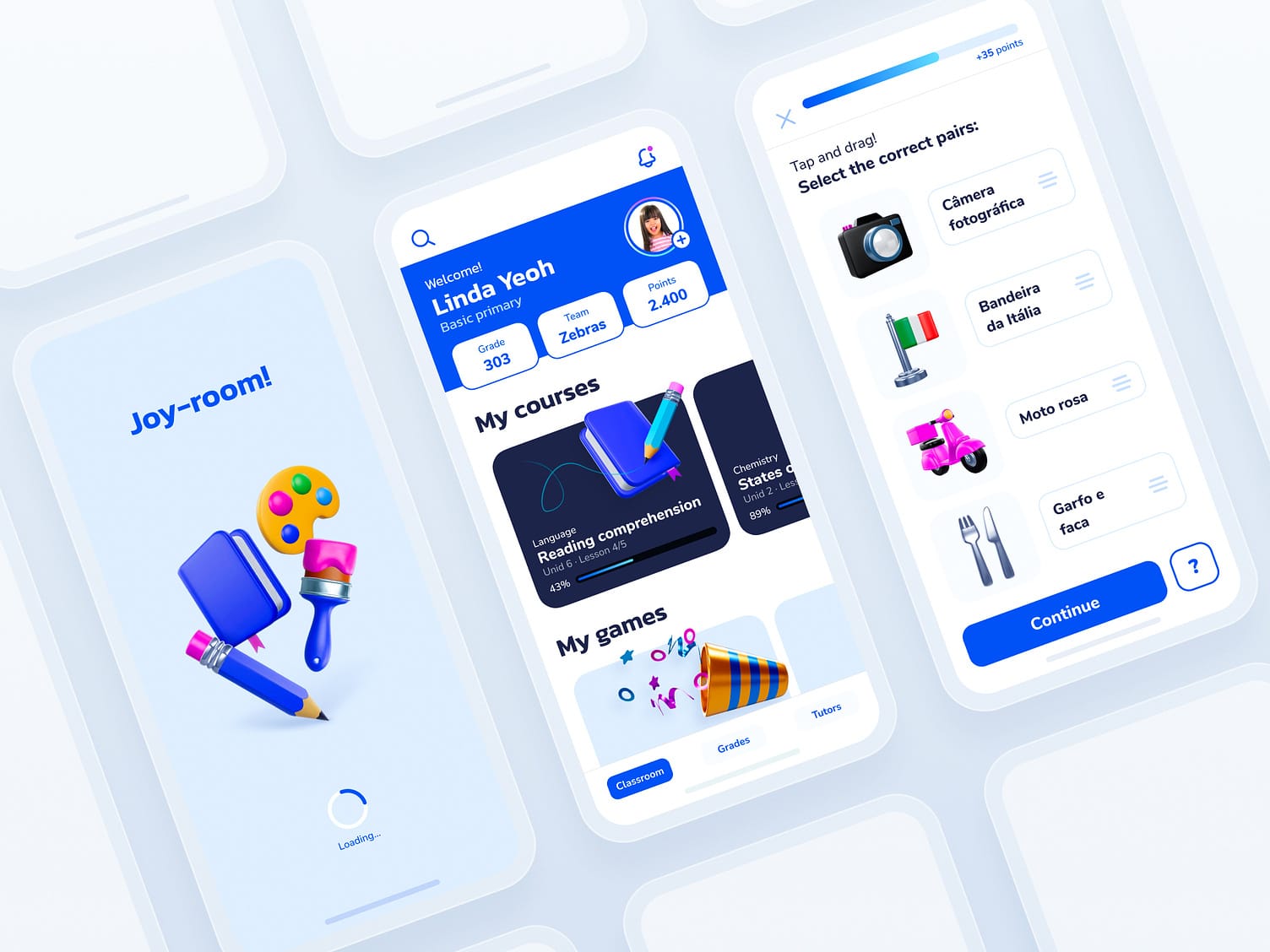
3D-ілюстрації, як і раніше в тренді. Це пов'язано зі збільшенням продуктивності комп'ютерів та зниженням вартості розробки подібної графіки.

Ще одна причина, чому великі компанії використовують 3D у своїх проєктах, полягає в тому, що такі зображення не відображають індивідуальний стиль конкретного графічного дизайнера. Тому намалювати 3D-ілюстрацію може практично кожен.
3D-елементи часто використовуються для створення іконок, кнопок та ілюстрацій. Вони привертають увагу своїм нестандартним виглядом.
Однак якщо раніше було достатньо статичних об'ємних форм, то сьогодні для вау-ефекту потрібні додаткові фішки, наприклад, анімація.

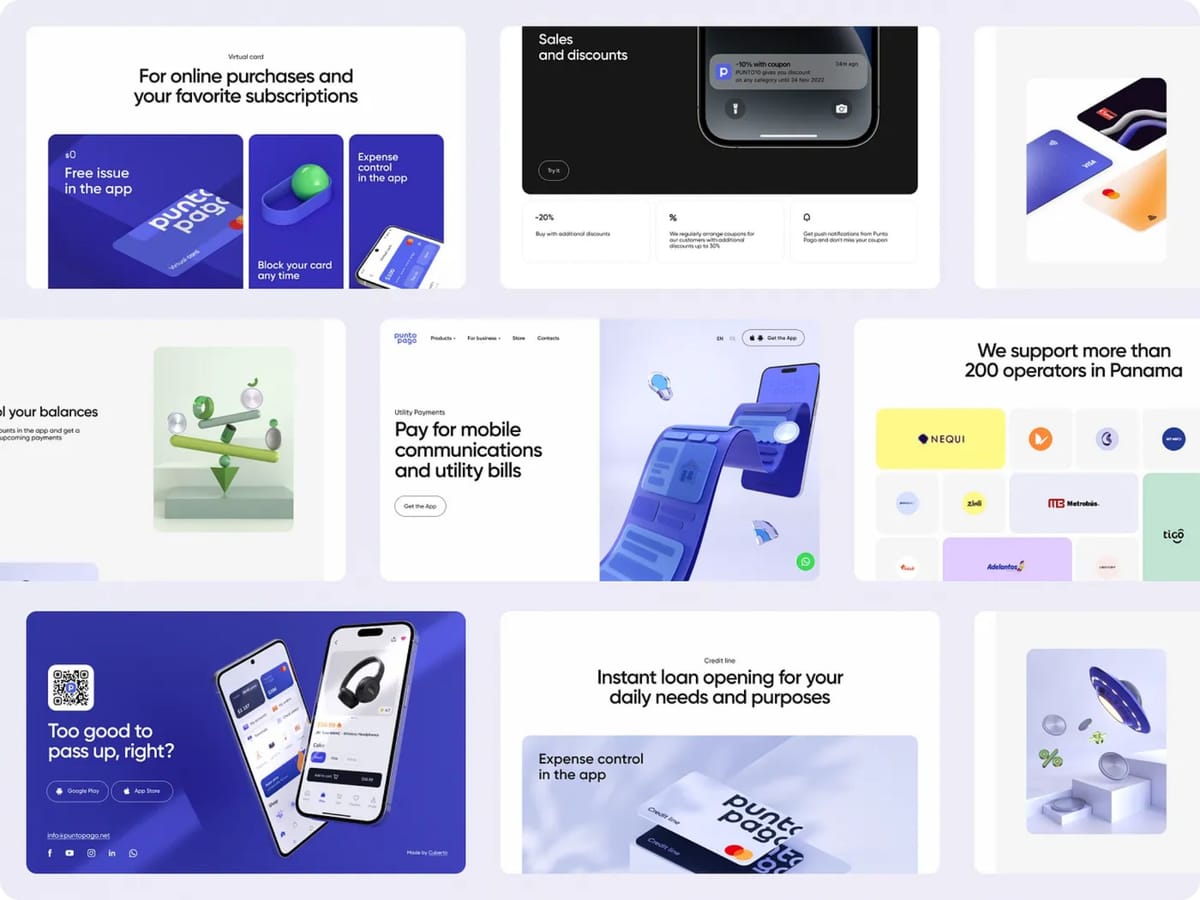
Тривимірна графіка найчастіше зустрічається у фінтех- та Web3-проєктах, а також на сайтах digital-компаній. По-перше, вона допомагає ефективно донести до аудиторії важливу інформацію, по-друге, вказує на технологічність проєкту, по-третє, виділяє його на тлі інших.

3D-абстракції та імітація різних матеріалів
Абстрактна 3D-графіка набирає популярності. Цей тренд охоплює як складні анімовані форми, так і гладкі поверхні, що складаються з багатьох частинок.

Найчастіше подібні зображення можна зустріти на сайтах креативних чи івент-агенцій. Чим елегантніше або, навпаки, яскравіше, тим привабливіше. Така 3D-графіка — чудовий спосіб продемонструвати свій творчий підхід, не заглиблюючись у місію та цілі бренду. Вона викликає бурю емоцій і допомагає зібрати навколо себе людей зі схожим мисленням та цінностями.


Але варто враховувати, що додавання такої графіки може збільшити швидкість завантаження сайту. А в мобільних додатках взаємодія з подібним інтерфейсом може бути незручною.
Реалістичні 3D-об'єкти
Один із способів підвищення залучення аудиторії — створення 3D-версії ваших продуктів. Такий сайт стає надзвичайно інтерактивним, він дарує користувачам новий досвід та незабутні перші враження про бренд.



Складні градієнти
Як і 3D-абстракції, складні градієнти не втратять своєї актуальності. Можна сказати, що ці два тренди будуть йти пліч-о-пліч, адже вони відмінно доповнюють один одного.

Такі рішення чудово підходять для Web3-проєктів та цифрових продуктів. Вони виглядають яскраво, футуристично, асоціюються з чимось сучасним та високотехнологічним.


Гласморфізм та неоморфізм
Гласморфізм – це імітація скляних елементів в інтерфейсах.
Неоморфізм – це адаптована до сучасної естетики версія скевоморфізму. Головне тут – м'які тіні, градієнти та відблиски, які створюють ілюзію обсягу.
Гласморфізм та неоморфізм — два тренди, що виникли кілька років тому (у 2013 та 2020 роках відповідно). Вони сяяли, згасали, а зараз, 2024 року, повернулися. Чому?
Візуал з елементами неоморфізму та глассморфізму додає інтерфейсам реалістичності. Такий підхід користується популярністю серед цифрових компаній, головна мета якої — ефектно продемонструвати свої продукти. У користувачів має виникати враження, ніби вони розглядають предмет поблизу, бачать його текстуру і практично «торкаються» його. Це формує стійку асоціацію: "Я тримав це в руках, значить, воно майже моє ".



Ілюстрації в стилі Low Poly
Тренд на низькополігональну графіку повертається. Ці лаконічні ілюстрації ефективно передають інформацію через прості форми. Ми можемо створити скетч, сцену або помістити персонажа у певні умови. Все це викликає почуття ностальгії, приємні спогади, відчуття легкості та безтурботності.

Деякі компанії йдуть ще далі і створюють цілі віртуальні світи, де користувачі можуть грати в міні-ігри або брати участь у квестах. Люди люблять досягнення та різні нагороди. Кожен хоче перемогти. З іншого боку, бренд отримує залученого та мотивованого користувача, якого можна підштовхнути до здійснення покупки, винагородивши його знижкою, бонусом чи купоном.
2D-ілюстрації
2024 року лінійні, намальовані від руки ілюстрації нікуди не зникнуть. Навіть великі гравці, на кшталт, Google, Dropbox, Mailchimp та Wetransfer, вибирають саме цей стиль.


Справді, плоскі ілюстрації — найпопулярніший інструмент сторітелінгу. Вони дозволяють компаніям розповісти та показати користувачам свою історію. Ви ніби читаєте дитячу книжку затишним вечором — так бренд стає ближчим до аудиторії і розмовляє з нею однією мовою.
Мінімалізм
Мінімалізм залишається актуальним багато років. Його часто можна зустріти у таких сферах, як дизайн інтер'єру, юридичні послуги та електронна комерція. Деякі компанії вважають за краще відмовитися від яскравих деталей, оскільки користувачеві необхідно зосередитися на головному, а не відволікатися на велику кількість декоративних елементів.

Мінімалістичні сайти складаються із зрозумілих блоків, вони наповнені негативним простором та читабельними контрастними шрифтами.


Чистий дизайн у складних інтерфейсах
Мінімалістичний дизайн є особливо ефективним для складних інтерфейсів, що містять велику кількість даних: дашбордів, особистих кабінетів, інтернет-магазинів.
Такий підхід допомагає користувачеві швидко зорієнтуватися і приступити до взаємодії з продуктом, у той час як розмаїття графіки та кольорів лише відволікатиме від головної мети.



Монохромний дизайн
Монохромний дизайн продовжує користуватися популярністю. Найчастіше такі інтерфейси мінімалістичні і не містять зайвих деталей.

Дизайн без яскравих елементів створює відчуття порядку. Ми помічаємо цю акуратність та починаємо довіряти бренду.

Темний футуристичний інтерфейс
Йдеться про щось більше, ніж просто вибір між «світлим» та «темним» режимом. Такий дизайн привертає увагу своєю преміальністю, помітно вирізняючись на тлі стандартних «білих» сайтів та додатків.



Такий стиль створює особливу космічну атмосферу та додає дизайну нотку розкоші. Саме тому ми часто зустрічаємо темну тему у банківських продуктах преміум-класу, у закритих спільнотах та на сайтах постачальників VIP-послуг та товарів. Вона ефектно підкреслює високий статус та технологічність.
Анімація
Вони були. Вони є. Вони будуть! Але які з них вважаються трендовими?
Мікроанімації
Мікроанімації спрощують навігацію за інтерфейсом і допомагають користувачам швидше досягати поставленої мети. Анімовані елементи вказують напрямок та дають чіткі інструкції, куди йти і що робити. В результаті досвід взаємодії стає більш комфортним та приємним.

Текст
Точніше, кінетична типографіка. Вона дозволяє створювати цікаві динамічні інтерфейси, здатні викликати сильні емоції. Кінетична типографіка використовує різні стилі, технології та ефекти. Вона застосовується для оформлення заголовків, реклами, музичних кліпів, освітніх матеріалів та інших видів контенту.

Інтерактивні світи
Все більшої популярності завойовують сайти, які «переносять» користувачів у віртуальну реальність. Там люди можуть ближче познайомитися з брендом, зрозуміти його місію та цінності, що спонукає їх ставати лояльними клієнтами.
Однак тут є свої підводні камені, наприклад, труднощі розробки та просування в пошукових системах.
Персонажі
Унікальний маскот – відмінний спосіб підвищити залучення аудиторії. Смішні персонажі супроводжують користувачів у процесі взаємодії та підтримують їх інтерес. Такий підхід допомагає виділитися на тлі конкурентів та забезпечує послідовну комунікацію (користувачам легше адаптуватися, якщо вони зустрічають знайомого персонажа на кожній платформі).


В інтерфейсі персонажі вирішують кілька завдань:
- Виступають у ролі провідників, підказують та підбадьорюють користувачів. Вони допомагають людям орієнтуватися в інтерфейсі та розуміти особливості продукту.
- Встановлюють емоційний зв'язок з аудиторією, транслюють цінності продукту та роблять взаємодію більш захопливою та «людяною».
- Через персонажа користувачі можуть отримувати бонуси, знижки та інші винагороди. Це пов'язано з ширшим трендом – гейміфікацією, коли люди заробляють нагороди та значки, виконуючи завдання.
У деяких випадках персонажі виходять настільки самобутніми та улюбленими, що стають героями мемів. Найяскравіший приклад – сова Duolingo. Це відомий гумористичний елемент брендингу.

Ностальгічний дизайн
Елементи ретро- та вінтажного дизайну – тригери, які викликають у користувачів ностальгічні почуття. Вони залучають людей емоційне взаємодію Космосу з продуктом, створюючи ефект занурення. Підсвідомо вони зміцнюють довіру та транслюють: «У нас спільне минуле, спільні спогади. Ми виросли разом».

Елементами ретро можуть бути антикви старого стилю, каліграфія, вінтажні фотографії, графіка в стилі поп-арт. Використовуйте їх у своїх проєктах, якщо ви впевнені, що цільова аудиторія правильно їх інтерпретує.


Піксель-арт
Інший цікавий підхід – змішати елементи, що нагадують 8-бітну графіку зі старих відеоігор, з елементами інших стилів. Подібні рішення часто зустрічаються на сайтах креативних агенцій та організаторів заходів, а також у особистих портфоліо.

Сміливий експериментальний дизайн
Незвичайна типографіка, кислотні кольори, гіфки, яскраві колажі, елементи інтерфейсу Mac OS 9, Windows 2000 і Windows ME – все це може стати в нагоді, якщо ви хочете створити по-справжньому безшабашний візуал, що запам'ятовується.
Такий дизайн швидко приверне увагу до вашого заходу чи проєкту, але навряд чи буде доречним, якщо ви проєктуєте сайт для виробника посуду чи ветеринарної клініки.




Головна мета тут - справити враження на користувача, все інше це другорядне.
Штучний інтелект
Штучний інтелект – мій улюблений інструмент, який можна використовувати для створення простих і складних сайтів. Ми дуже захопилися цією технологією, активно впроваджуємо її у свої робочі процеси та використовуємо у клієнтських проєктах.
Якщо раніше робота над зображеннями могла тривати кілька днів, зараз вона займає кілька годин. Штучний інтелект може допомогти:
Генерувати контент
Однією з проблем нових проєктів є відсутність достатньої кількості контенту. Генератори текстів та зображень (ChatGPT, Midjourney тощо) допомагають за короткий час заповнити всі прогалини та зробити інтерфейс більш привабливим для користувачів.


Створення інтерактивних фонів та зображень
Сервіси для створення анімованих фонів почали активно розвиватися із середини 2023 року, тому сьогодні такі рішення зустрічаються дедалі частіше.
Генерація персонажів
Персонажі, про які ми говорили вище, можуть бути як намальовані вручну, так і швидко згенеровані в ШІ-інструментах. Перший підхід вимагає великих витрат часу та зусиль, другий – дозволяє у найкоротші терміни створювати безліч варіантів та доопрацьовувати їх.

Висновок
Використовуючи тренди, не забувайте про зручність — найважливіше допомогти користувачеві швидко отримати необхідну інформацію та виконати цільову дію. Насамперед вирішуйте функціональні завдання, а вже в другу — додавайте красу.