Градієнти стали фундаментальною концепцією сучасного веб-дизайну, оскільки вони допомагають формувати та поглиблювати атмосферне відчуття елементів дизайну. Градієнти повільно, але впевнено пробираються вгору і стають невіддільною частиною сучасного веб-дизайну. І з точки зору дизайну, для цього є кілька вагомих причин.
https://csshero.org/mesher/
По-перше, градієнти додають візуального інтересу та глибини, чого важко досягти за допомогою рівних кольорів. По-друге, градієнти можуть допомогти створити цілісну кольорову палітру, дозволяючи дизайнерам використовувати широкий діапазон кольорів, при цьому дизайн не виглядатиме хаотичним або роз’єднаним.

Також градієнти можна використовувати для створення відчуття руху або переходів на веб-сайті, що може бути корисним для спрямування уваги користувача.
Про Mesher
Mesher — CSS генератор градієнтів. За допомогою Mesher ви можете комбінувати будь-яку кількість кольорів (використовуючи значення HSLA, виставляючи необхідні показники). Отримавши бажані кольори на полотні, ви також зможете регулювати їхню інтенсивність, переміщувати кожен колір на необхідну зону та знайти найкращу точку, яка підходить вашому проєкту.

Функціонал Mesher
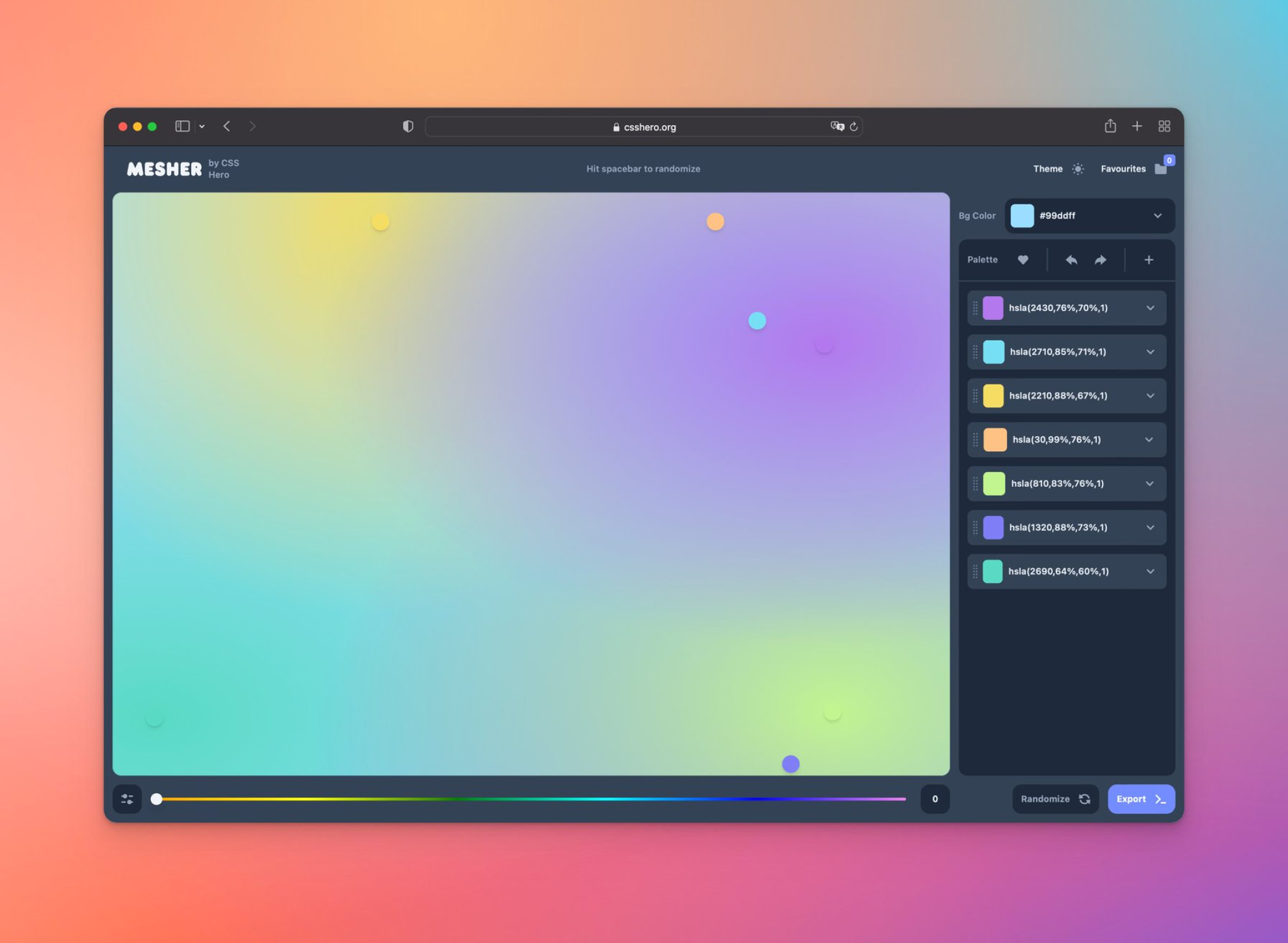
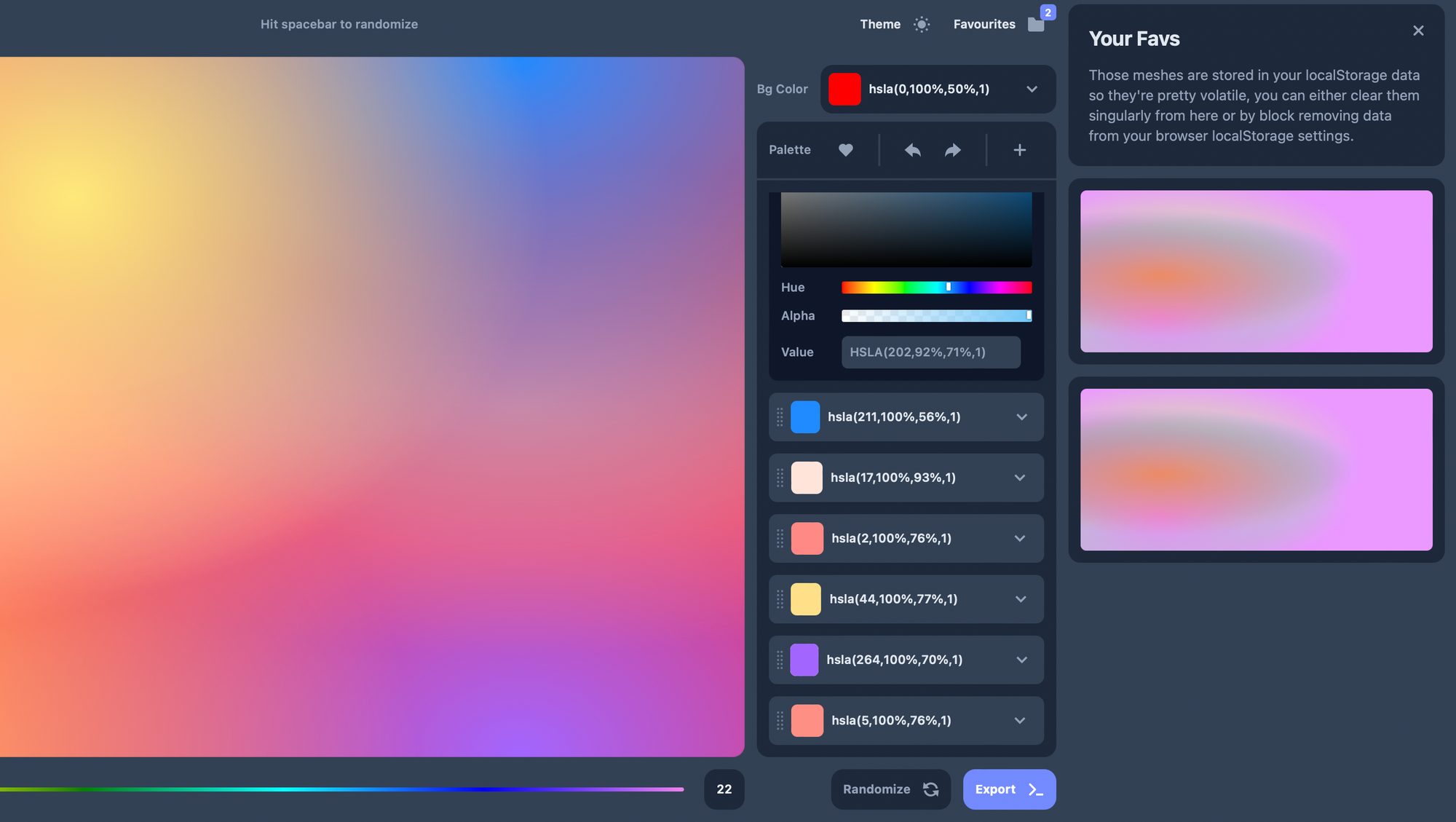
Mesher має інтуїтивно простий функціонал. Оснащений темним та світлим режимом роботи для комфортного користування. Переходячи на головну сторінку користувач одразу бачить повний функціонал платформи, всі необхідні кнопки та операції. Найбільша частина екрана — ваша робоча зона, де за замовчуванням вже зображений рандомно згенерований градієнтний фон, який ви можете взяти за основу вашого майбутнього проєкту. Або почати все з нуля

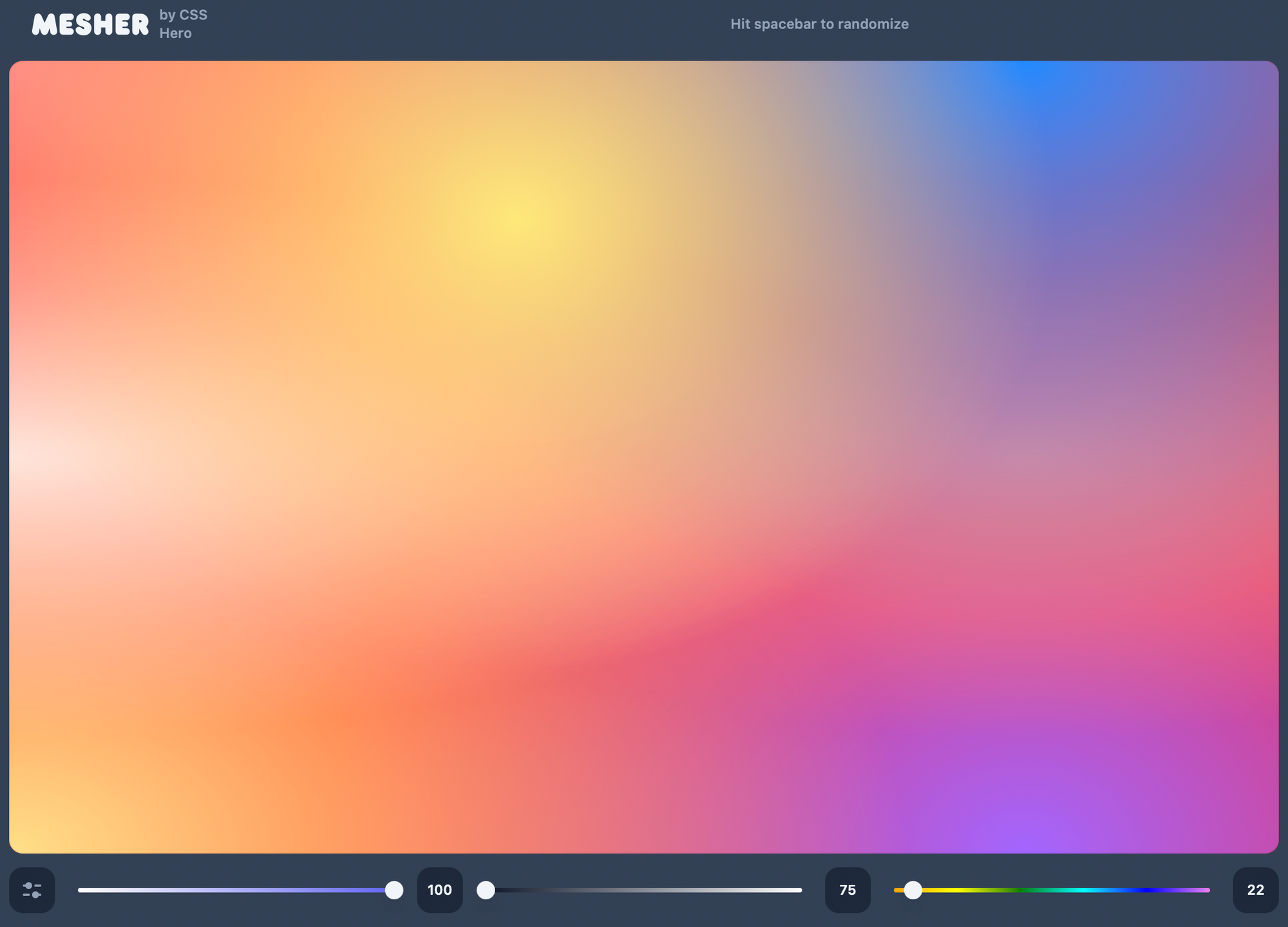
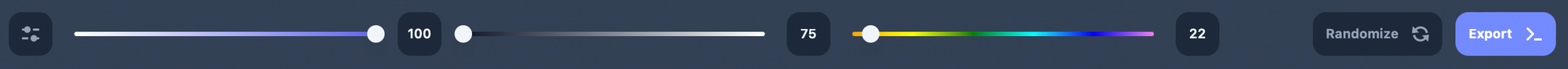
У самому низу користувач має доступ до зручної панелі для налаштування параметрів зображення. Мова йде про такі показники кольорової корекції, як інтенсивність, контраст, експозиція, насиченість тощо. За допомогою повзунка ви можете налаштувати та скорегувати яскравіть кольорів вашого фону. Перетягуйте повзунок поки не отримаєте бажаний результат.

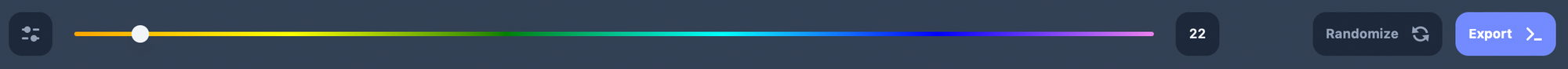
Окрім параметрів, ви можете сформувати колекцію сумісних кольорів скориставшись основним (не прихованим) повзунком. Це на випадок, коли ви взагалі не маєте розуміння вашого фірмового стилю чи не маєте жодних обмежень або вимог до проєкту. Не треба шукати додаткові застосунки, все дуже зручно, в одному місці.

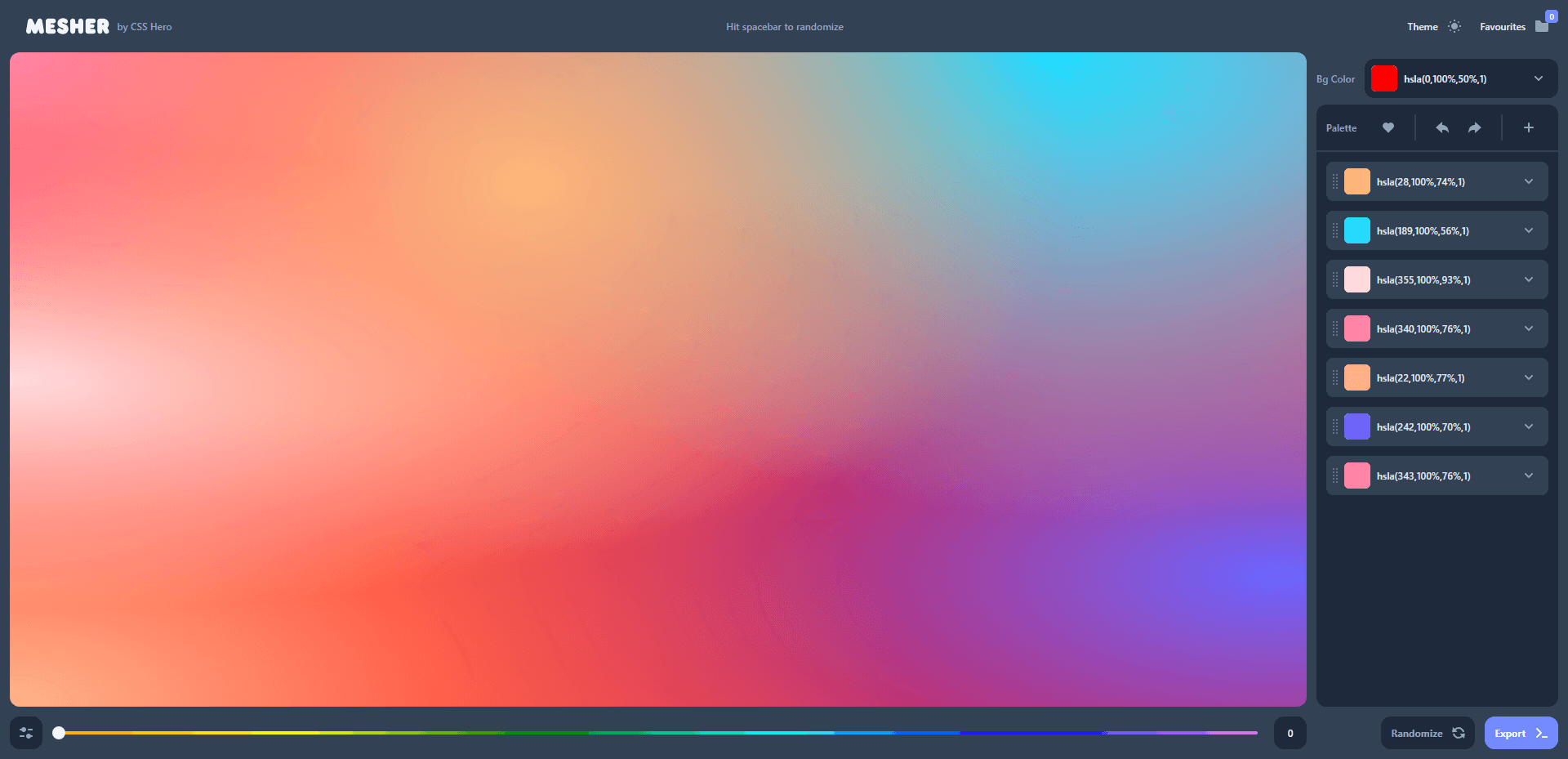
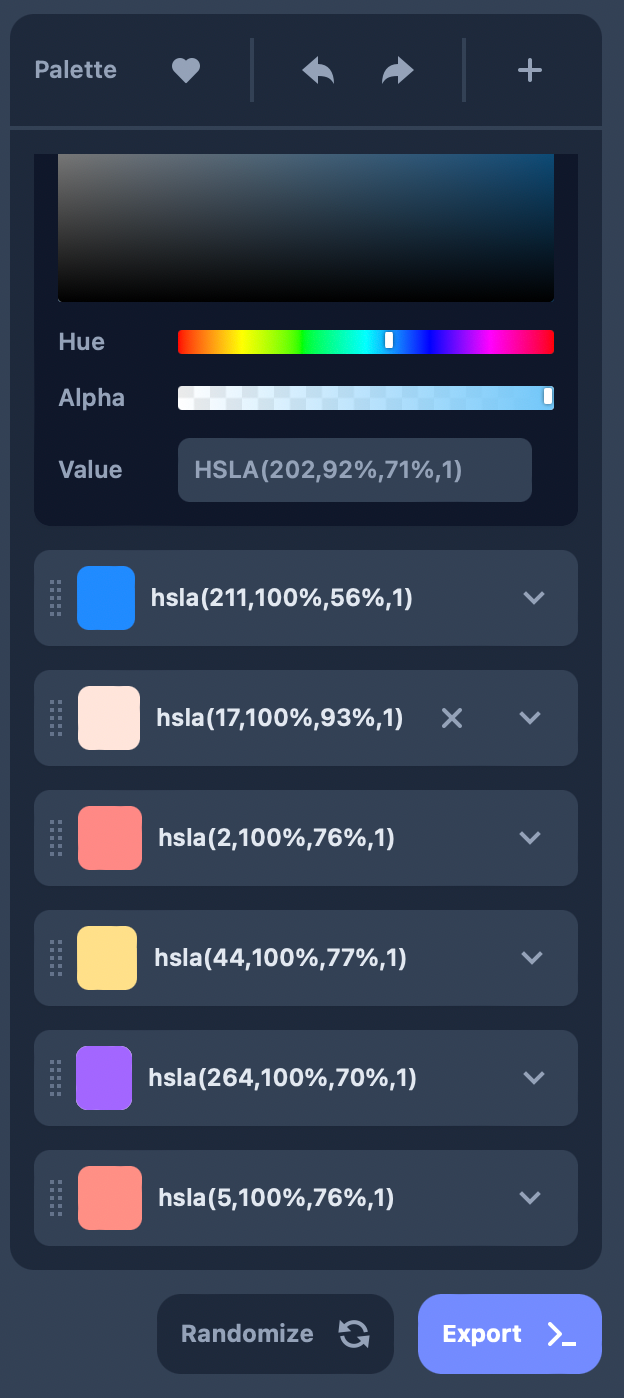
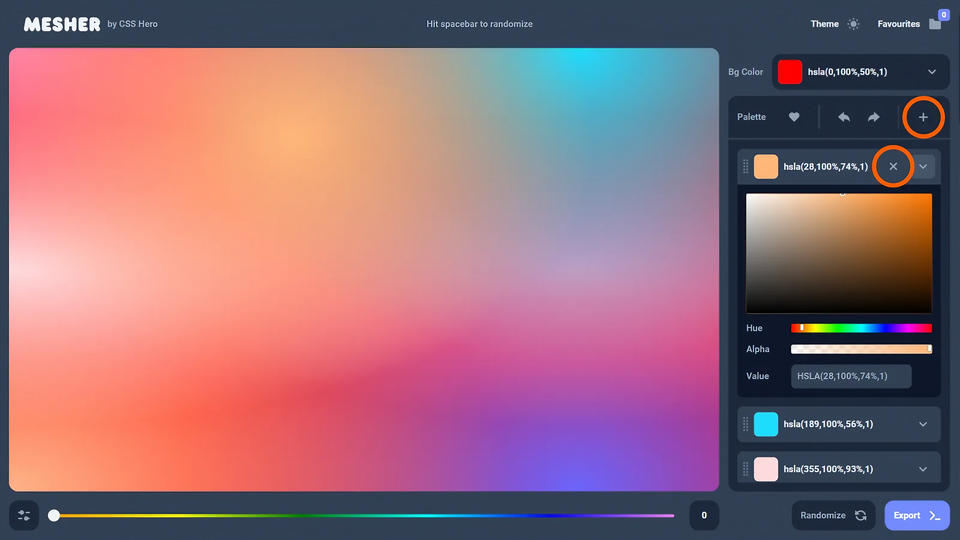
Перейдемо до основної, бічної панелі. Тут ми можемо керувати всіма кольорами градієнтного фону. Обрати основний. Наприклад, основним кольором цього фону є червоний, ви можете обрати будь-який інший. Кольори як і у будь-яких генераторах можна вводити за допомогою коду або точок.

Нижче аналогічна ситуація з окремими складовими кольорами фону. Тут специфіка така сама, обирайте колір за допомогою перетягування повзунків. Кількість доданих кольорів не обмежена.
До того ж генеруючи фони ви можете додавати їх у фаворити, щоб мати змогу потестувати інші варіанти, але не втратити вже вельми вдалі варіанти зі змогою надалі зберегти їх до галереї.

Також для зручності додаток оснащений кнопками про скасовування попередньої/майбутньої дії. А за допомогою символу “+” з легкістю додавайте кольори до генерації.

Якщо вам не подобається жоден самостійно створений результат, ви можете згенерувати рандомний градієнтний фон за допомогою кнопки “Randomize”. Таким чином програма самостійно створить візуально привабливий фон з гармонійним поєднанням кольорів для вашого проєкту, але зауважте, що він не зможе врахувати унікальні особливості та вимоги до проєкту.
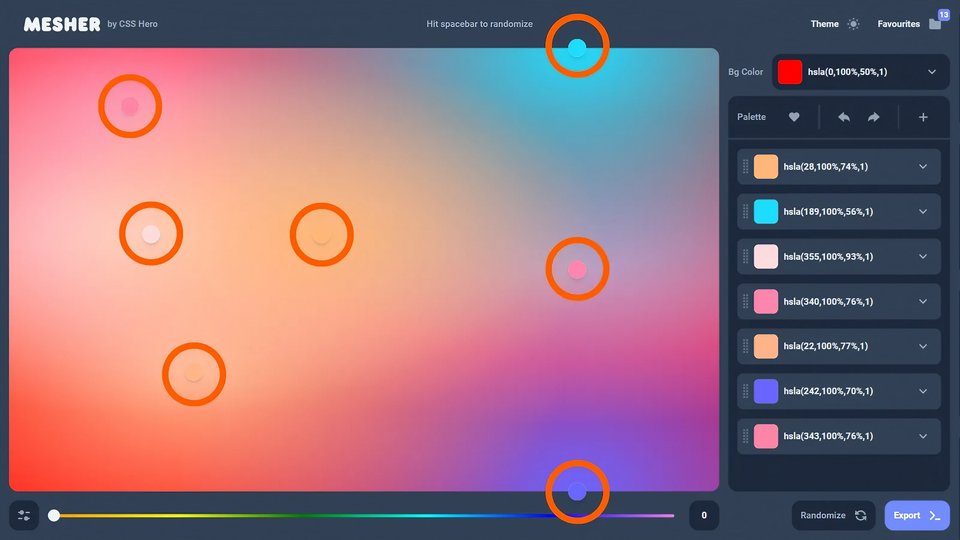
Коригуйте кольори безпосередньо на робочій панелі. Всі кольори на робочому екрані позначені точками, де ви можете їх вільно перетягувати у бажаному напрямку для того, щоб створити ті самі гармонійні “хвилі” змішування відтінків та удосконалити отриманий результат.

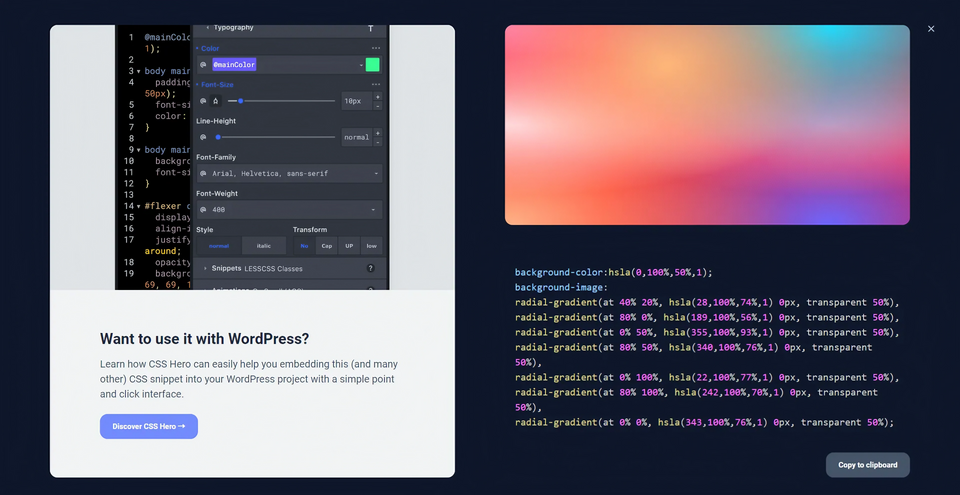
Після того як ви впевнитеся у тому, що кінцевий результат вас задовольняє, ви можете вільно завантажити його до свого архіву за допомогою кнопки “Export”, де ви отримаєте CSS код для впровадження у ваш сайт. Просто скопіюйте та застосуйте до свого проєкту.

Програма є повністю безкоштовною для особистого та комерційного користування.
https://csshero.org/mesher/
⚡ Якщо тобі сподобався цей матеріал, підпишись на наші соціальні мережі Instagram / Facebook / Linkedin / Telegram. Там ти знайдеш більше цікавих матеріалів про дизайн.
🖤 Підтримати проект ←Банка Mono