Loaders — це колекція високоякісних анімованих завантажувачів, які часто використовуються у процесі розробки вебсайтів, мобільних додатків чи будь-яких інших програмних забезпечень. Завантажувачі є важливим компонентом сучасного вебдизайну, оскільки саме ці невеличкі елементи забезпечують візуальний зворотний зв’язок з користувачем, знижуючи дратівливість та напругу через тривале завантаження. Окрім того, завантажувачі створюють той самий ефект передбачуваності, якого так всі прагнуть та захопливого передчуття перед невідомим. У цій статті ми детальніше розглянемо всі типи завантажувачів від UI Ball, переглянемо функціонал та переваги кожного.

Завантажувачі UI Ball розроблені з акцентом на простоті та елегантності, причому кожен завантажувач містить унікальну анімацію, яка є одночасно привабливою та легкою для розуміння. Завантажувачі доступні в різноманітних стилях і кольорах, що дозволяє легко знайти той, який відповідає фірмовому стилю вашого сайту чи програми. Вони також легко налаштовуються, UI Ball дозволяє підібрати необхідний розмір, колір, розташування, а також регулювати швидкість і розмір анімації.
Завантажувачі просто інтегрувати у будь-який сайт або програму за допомогою лише кількох рядків коду, які прикладаються до завантажувачів на сайті. Вони легкі та оптимізовані для використання у програмних забезпеченнях, елементи мають високу якість та не уповільнюють ваш сайт або програму.

Завантажувачі можна використовувати з популярними інтерфейсними фреймворками, такими як React, Vue й Angular, а також із традиційними HTML, CSS і JavaScript. Ця сумісність дозволяє легко інтегрувати завантажувачі в існуючі проєкти або використовувати їх у нових проєктах незалежно від технологічного стека.
Окрім своїх технічних особливостей, Loaders також мають ряд дизайнерських переваг. Окрім того, що завантажувачі дійсно унікальні й дуже привабливі вони ще й позитивно впливають на загальний досвід користувача. Вони дуже легко налаштовуються, дозволяючи підбирати їх відповідно загального дизайну.
Типи завантажувачів
UI Ball's Loaders — колекція з понад 50 високоякісних анімованих завантажувачів, розроблених для покращення взаємодії з сайтами та програмами. Які типи завантажувачів доступні на сайті UI Balls:
Кругові завантажувачі — ці завантажувачі мають кругову анімацію, яка ідеально підходить для відображення прогресу під час завантаження. Вони бувають різних розмірів і кольорів, а деякі навіть включають додаткову анімацію, наприклад підстрибування або обертання.
Смужки та завантажувачі прогресу — такі завантажувачі використовують смужки та індикатори прогресу для транслювання процесу. Вони доступні в різних стилях, включаючи горизонтальні та вертикальні смуги.
Спінери — завантажувачі, які використовують обертову анімацію. Доступні в різних стилях, включаючи горизонтальні та вертикальні спінери, і їх можна налаштувати відповідно до колірної схеми вашого проєкту.
Завантажувачі тексту та іконок — такі завантажувачі використовують текст або іконки для відображення прогресу. Вони ідеально підходять для проєктів, які потребують більш мінімалістичного підходу до дизайну, і можуть бути налаштовані відповідно до шрифту та колірної схеми проєкту
Зі спеціальними ефектами – завантажувачі використовують спеціальні ефекти, такі як вибухи чи феєрверки для позначення прогресу. Вони ідеально підходять для проєктів, які вимагають більш грайливого або динамічного підходу до дизайну.
Кожен із цих типів доступний у різних стилях і кольорах.

Особливості колекції
- Високоякісні анімації: UI Ball's Loaders містить понад 50 анімованих завантажувачів у надвисокій роздільній здатності.
- Параметри налаштування: платформа пропонує низку параметрів налаштування, що дозволяє регулювати швидкість, розмір анімації, змінювати колір і стиль завантажувача і навіть додавати власний текст або іконки. Таке детальне налаштування дозволяє легко інтегрувати завантажувачі в дизайн вашого проєкту.
- Легкий і оптимізований: усі завантажувачі легкі та оптимізовані, не уповільнюватимуть сайт або програму, що особливо важливо в сучасному й швидкому цифровому світі, особливо для вибагливих користувачів. Якщо сайт завантажуватиметься дуже довго, користувач вийде та перейде за іншим посиланням.
- Сумісність з фреймворками: завантажувачі сумісні з широким спектром технологій, включаючи популярні інтерфейсні фреймворки, такі як React, Vue й Angular, а також традиційні HTML, CSS і JavaScript. Ця сумісність дозволяє легко інтегрувати завантажувачі в існуючі проєкти або використовувати їх у нових проєктах, незалежно від технологічного стека.
- Різноманіття стилів: завантажувачі Loaders доступні в різноманітних стилях і кольорах, включаючи круглі завантажувачі, завантажувачі прогресу, спінери, тексту та іконок, а також завантажувачі зі спеціальними ефектами.

Як користуватись
Перейдіть на сайт Loaders. Перегляньте колекцію завантажувачів, щоб знайти той, який відповідає дизайну вашого проєкту.
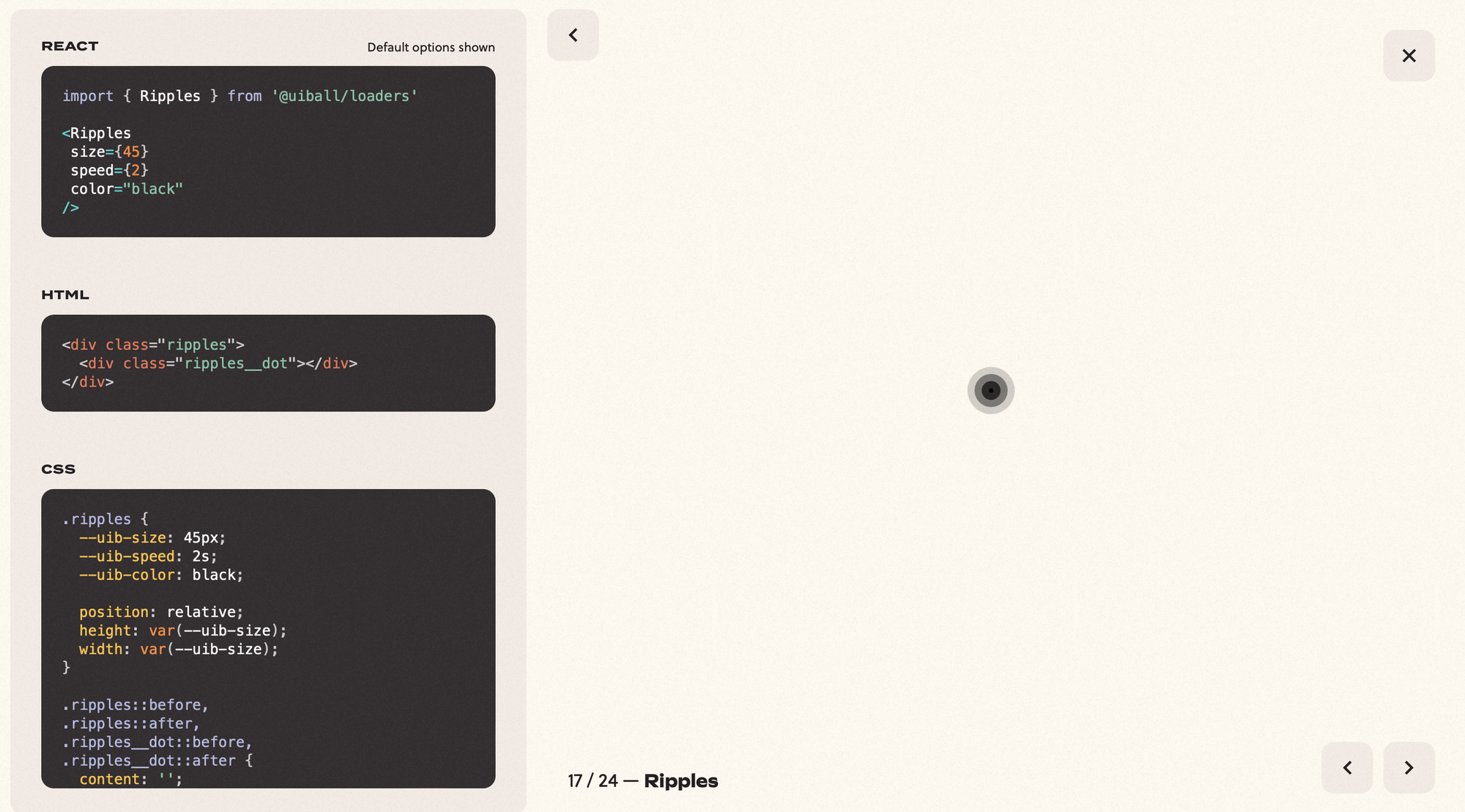
Знайшовши завантажувач, який вам подобається, клацніть по ньому, щоб переглянути завантажувач у дії та отримати доступ до його параметрів налаштування. Налаштуйте завантажувач відповідно до дизайну вашого проєкту. Ви можете регулювати швидкість і розмір анімації, змінювати колір і стиль завантажувача, а також додавати спеціальний текст або іконки.
Скопіюйте фрагмент коду завантажувача та вставте його у файл HTML або JavaScript. Збережіть свій проєкт і оновіть сторінку, щоб побачити завантажувач у дії.

Висновки
Отже, колекція Loaders пропонує високоякісну, налаштовувальну та просту у використанні колекцію завантажувачів за допомогою якої можна покращити досвід користувача з будь-яким сайтом, значно підвищивши кількість переходів та конверсій. Завдяки різноманітним стилям і параметрам налаштування колекція є цінним та функціональним ресурсом для розробників, які прагнуть вивести свої проєкти на новий рівень та знайти відповідні елементи, які пасуватимуть до загальної стилістики проєкту.
💬 Дизайн-чат