Деформація фото і тексту на банерах зазвичай використовується для створення першого “вау” ефекту та протидії “банерній сліпоті”. І скажемо чесно на нашій практиці це реально неперевершено працює і привертає увагу користувачів. Тому останнім часом цей прийом є на піці популярності. А сьогодні у нашій статті ми надамо конкретну, коротку, але не менш інформативну інструкцію, як це зробити.
Для роботи нам знадобляться два плагіни із Community:
- Filter/effect - плагін для фото
- Warp it - плагін для тексту
Завантажте фото
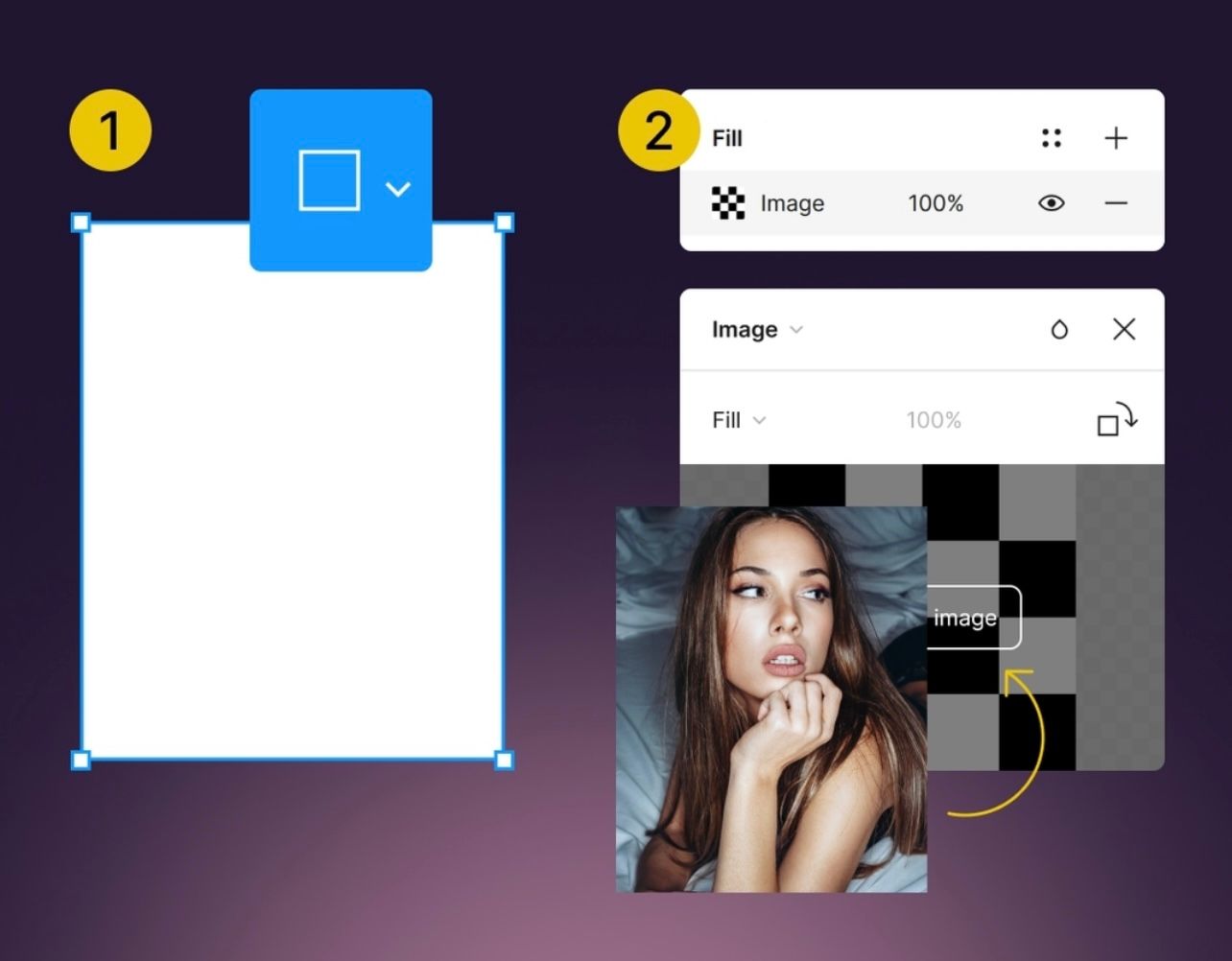
- Створіть прямокутник Rectangle (R)
- У пункті Fill оберіть Image і завантажте фото

Деформуйте фото
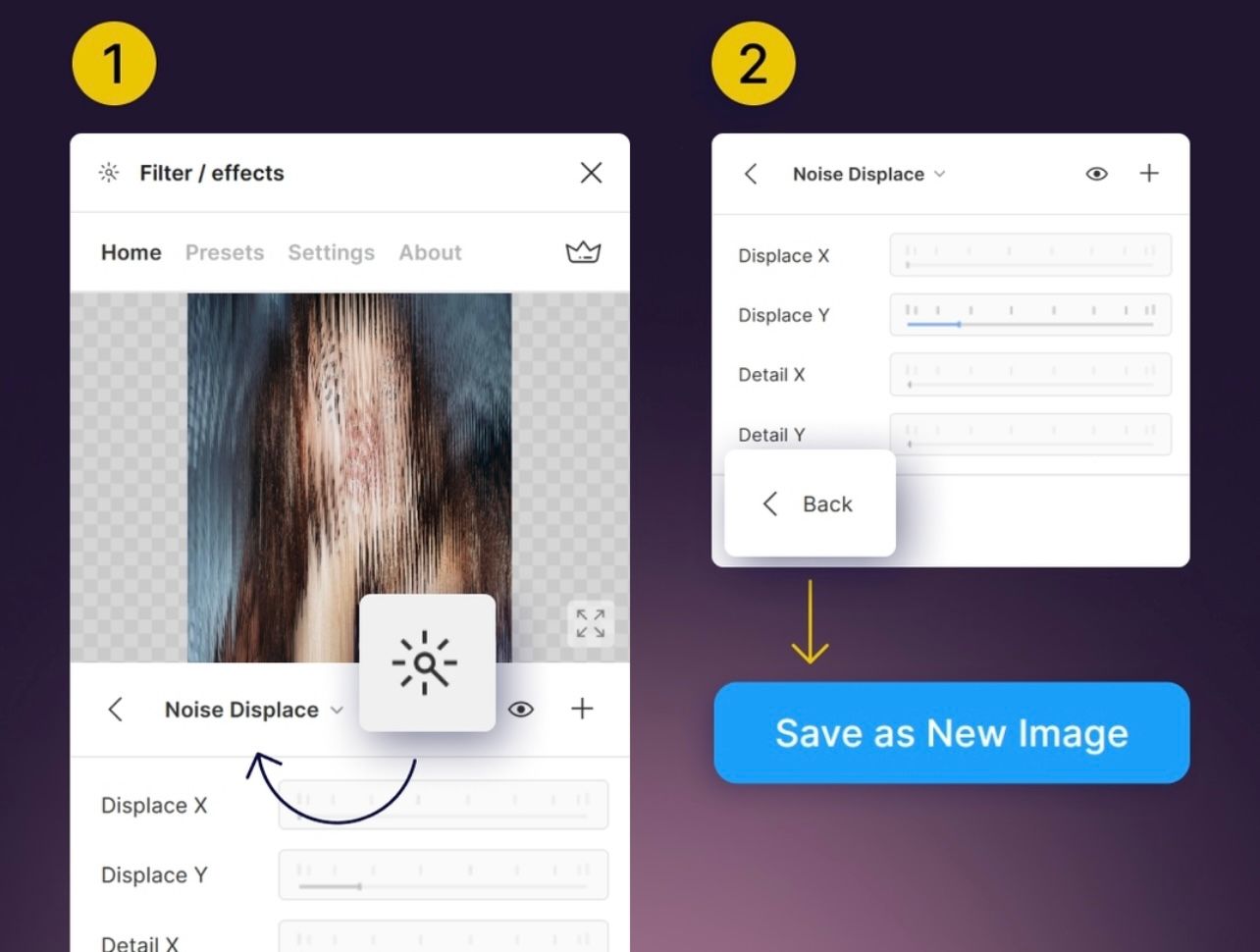
- Оберіть фото, яке хочете деформувати й використайте плагін “Filter/effect” - Noise Displace.
- Налаштуйте Displace Y, далі оберіть Back - Save Image

Створіть плавний перехід.
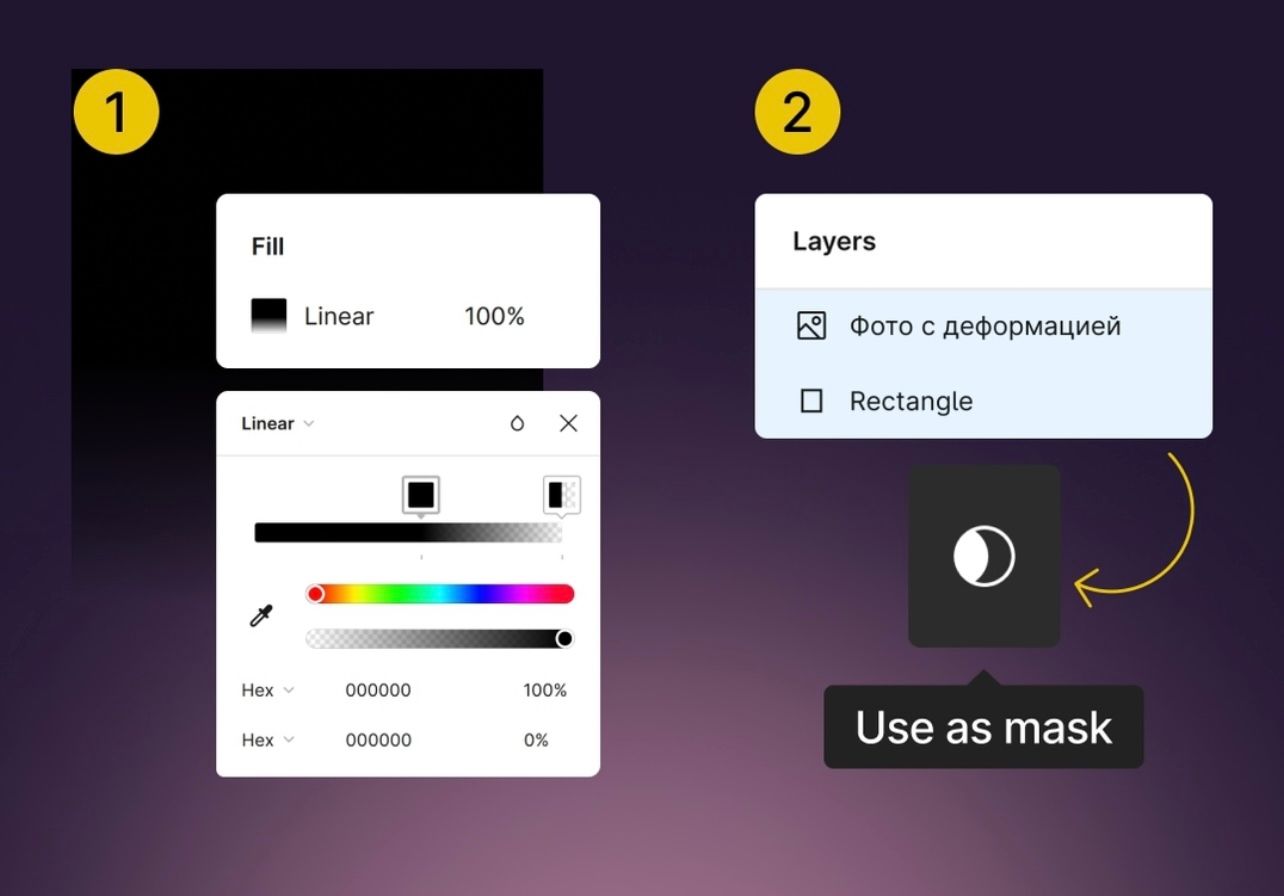
- Створіть прямокутник у пункті Fill оберіть Linear, налаштуйте кольори.
- Розташуйте прямокутник під фото з деформацією оберіть ці два шари та натисніть “Use as Mask”

Додайте текст
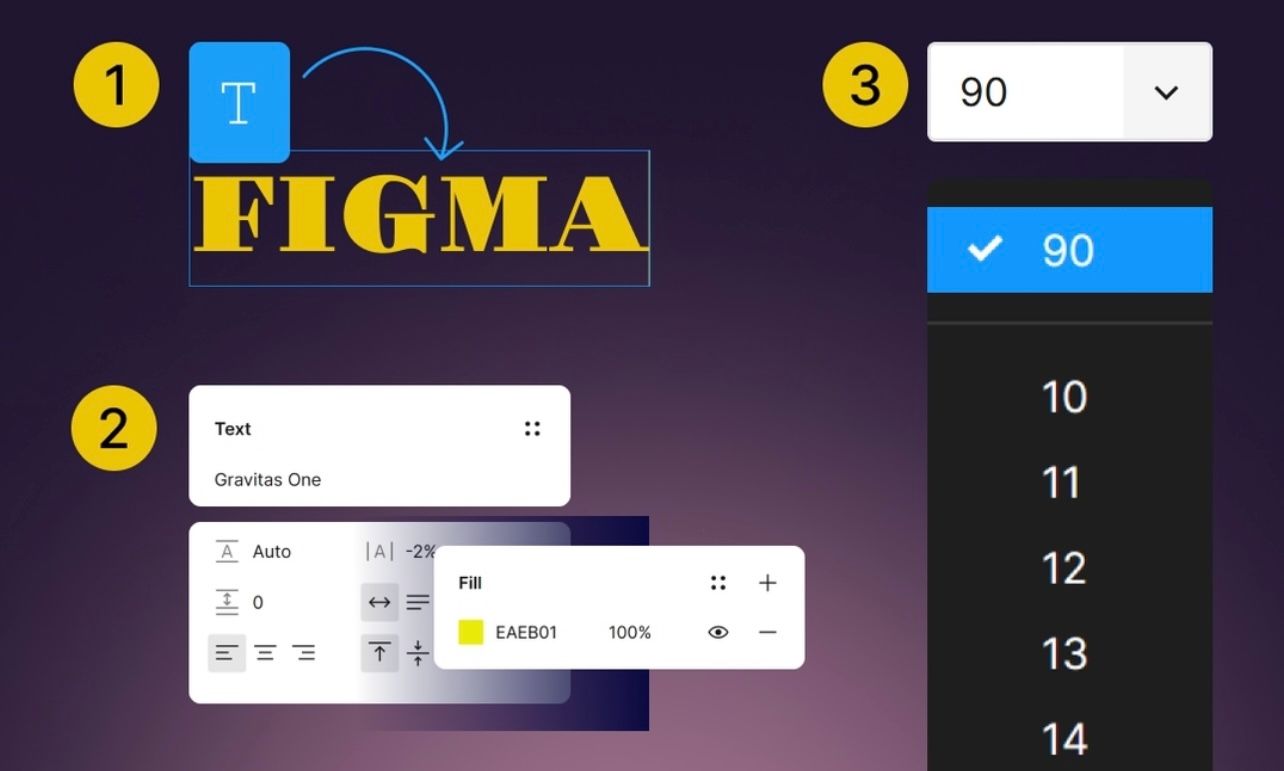
- Напишіть текст Text (T)
- Налаштуйте шрифт і колір. Краще за все підійде товстий шрифт і засічками.
- Для початку, оберіть невеликий розмір тексту, щоб було зручніше налаштовувати “Warp it”.

Деформуйте текст
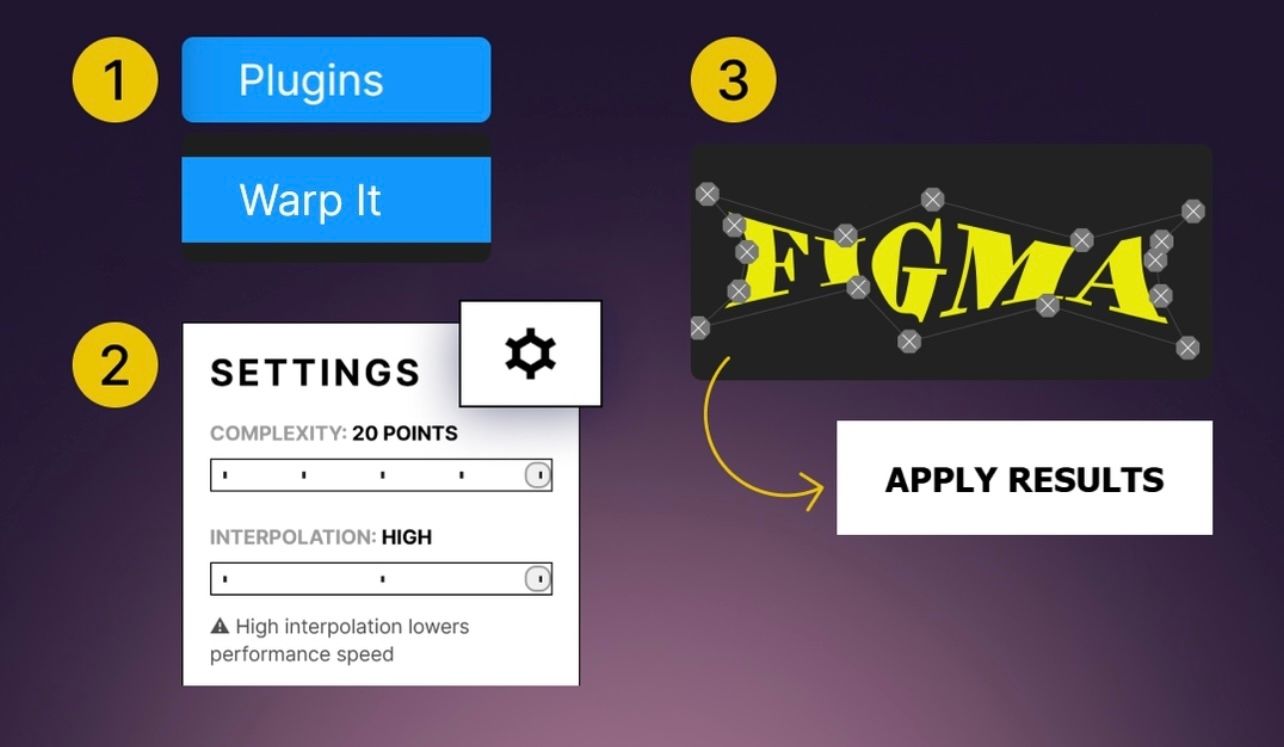
- Оберіть текст і відкрийте Plugin - Warp it.
- Відкрийте налаштування плагіна, оберіть “Complexity”: 16 points і Interpolation - High.
- Деформуйте текст, перетягуючи точки. Після натисніть Apply Results.

Останній крок.
- Розташуйте текст на фото, як вам зручно, якщо маєте бажання збільште його, підтягніть шар з маскою вверх. Робота готова!

⚡ Якщо тобі сподобався цей матеріал, підпишись на наші соціальні мережі Instagram / Facebook / Linkedin / Signal. Там ти знайдеш більше цікавих матеріалів про дизайн.

