Behance - ідеальний майданчик, щоб презентувати себе як професіонала, отримати зворотний зв'язок від дизайн-спільноти та отримати пропозиції щодо роботи.
У цій статті ми охопимо такі теми:
- Які особливості є у майданчика Behance?
- Що писати у профілі дизайнера?
- Як правильно оформити кейс?
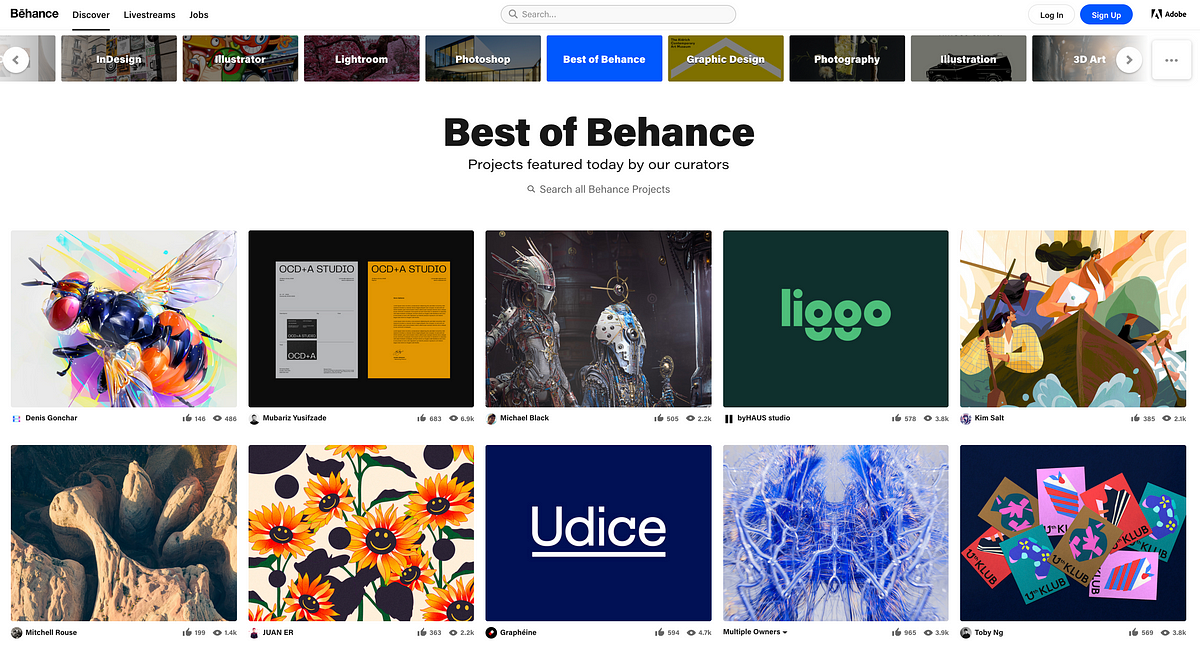
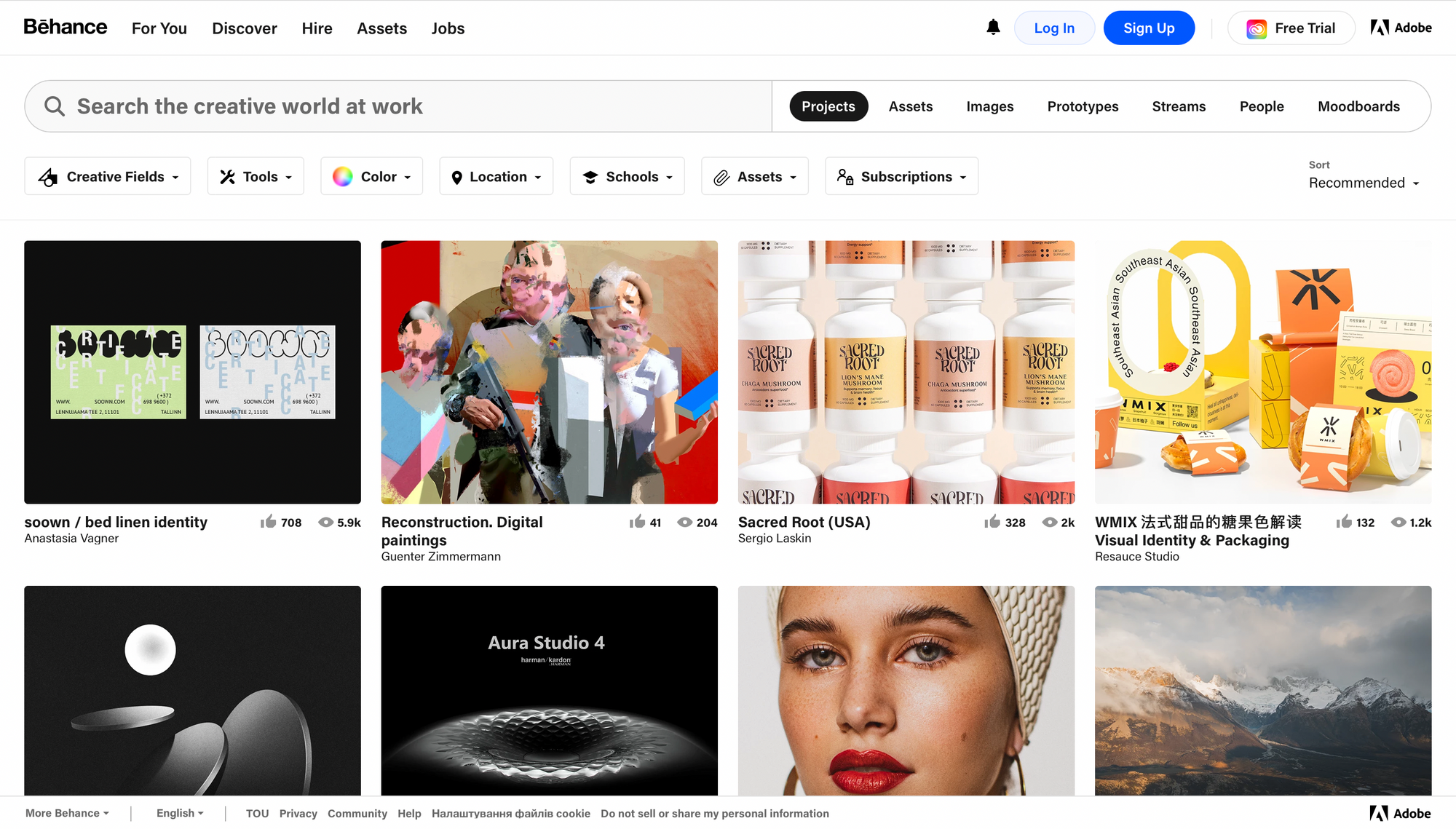
Що таке Behance?
Behance — світова онлайн-платформа компанії Adobe. Це великий та популярний ресурс, який поєднує маркетплейс ілюстрацій, каталог вакансій та керативні добірки проєктів. Тут представники креативних сфер оформляють свої професійні профілі та демонструють свої роботи. Такі презентації проєктів на Behance називають кейсами.

Задача кейсів — показати дизайн-роботу з різних боків. Тобто не лише результат, а й процес, який за ним стоїть, покажіть процес вирішення завдань та проблем. Це й відрізняє Behance від Dribbble, де зазвичай представляють лише результати — одну або кілька фінальних картинок без умов та подробиць. Користувачі Behance можуть лайкати та коментувати кейси, і це впливає на популярність та потенційний успіх проєктів та їх автора.

Кейс це історія про те, як ви виконали роботу. Якщо все зробити грамотно, така розповідь у картинках буде цікаво вивчати, а результат викликатиме довіру у потенційних роботодавців та повагу колег. На Behance дуже високо цінується історія створення проєкту з подробицями завдання, проведеної аналітичною роботою, матеріалами й, звичайно, результатом.
Підготовка до створення кейса
Іноді створення кейса може займати не менше часу, ніж робота над проєктом. Тому розпочинайте підготовку та збору матеріалів заздалегідь, від початку роботи над дизайн-проєктом, і тоді до його завершення у вас вже буде готова основна частина вмісту кейса. Зберігайте під час роботи все, що можна, знахідки, скетчі, мудборди. Не обов'язково потім це використовувати, але багато може стати в пригоді.

Наприклад, якщо ваша робота пов'язана з UX, обов’язково збережіть опис проблеми та рішення, опис цільової аудиторії, карти шляху користувача, аналіз ринку та аудит подібних товарів, картки програми та прототипи.
При цьому намагайтеся фокусуватися на головному і не розписувати кожен етап занадто докладно. А щоб кейс вийшов ще більш захоплюючим, розбавляйте текстові та «технічні» блоки анімацією, ілюстраціями та відео.

Як вигадати ідею для портфоліо?
Одне з головних питань дизайнерів-початківців — «Як зібрати портфоліо, щоб потрапити на роботу, якщо я ще не працював у компанії й не виконував замовлення?». Або навпаки: дизайнер працює у крутій компанії, але контракт забороняє йому публікувати будь-які матеріали чи подробиці проєктів.
У таких випадках на Behance можна публікувати концепції, придумані виключно для портфоліо. Це нормальна практика: зовсім не обов'язково, щоб проєкт мав реального замовника, головне, щоб робота вирішувала конкретне завдання, навіть якщо ви самі його придумали.

Щоб зібрати портфоліо, можна генерувати ідеї для реальних проєктів і вирішувати реальні завдання, але не залежати від справжнього замовника.
Наприклад:
- Зробити редизайн програми, сайту або сервісу, яким ви користуєтеся, адже ви напевно стикалися з чимось, що можна поліпшити.
- Створити дизайн вигаданого продукту.
- Розробити альтернативну айдентику для існуючого бренду

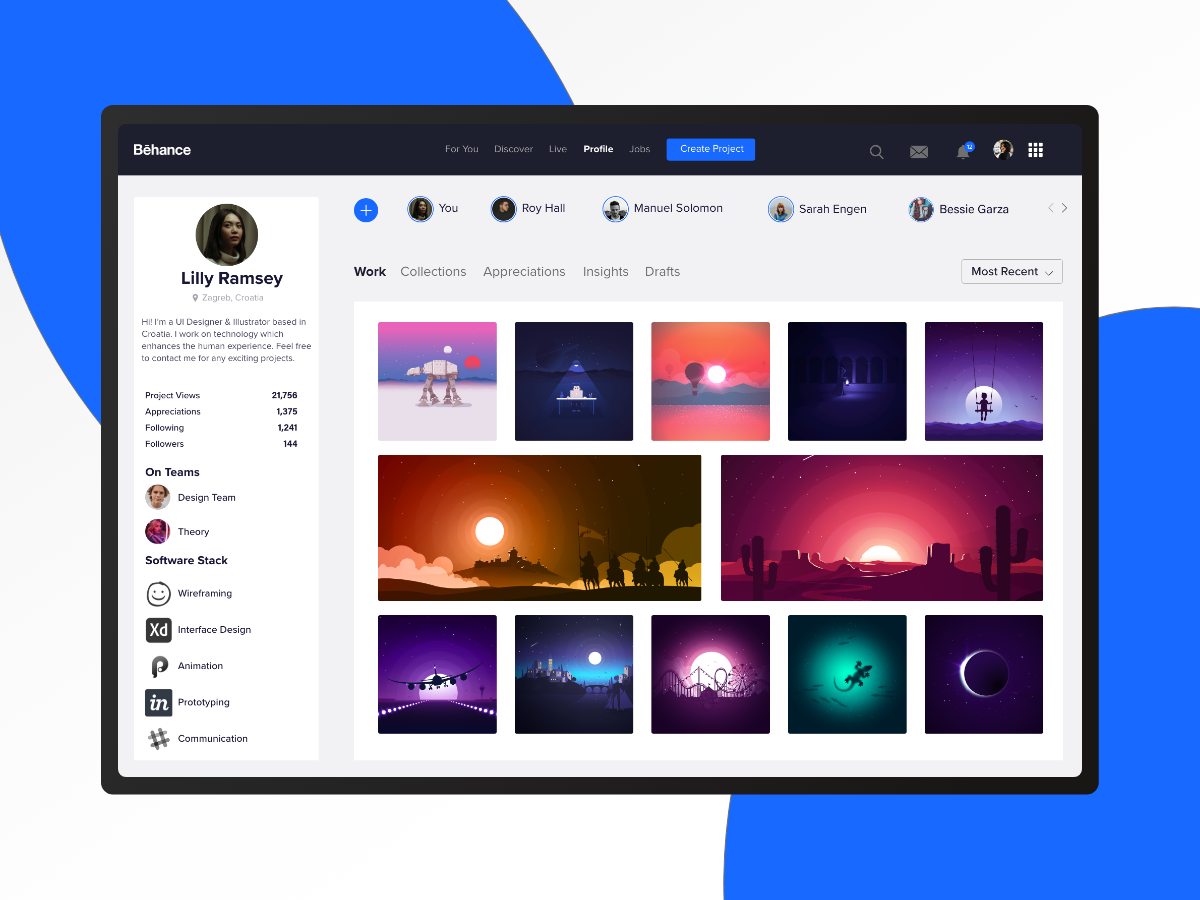
Які проєкти оформляти у кейси?
Установка «чим більше – тим краще» не для Behance.
Якщо кейсів багато – картки займають більше одного екрану – це може навіть відштовхнути. Потенційний роботодавець у жодному разі не заглядатиме в кожен, а відкриє два-три останні й на їх основі них складе враження про дизайнера.

Тому ось кілька порад:
- Добре, коли в профілі доступно лише кілька робіт, але вони найкращі з тих, що ви коли-небудь робили.
- Якщо ви здебільшого працюєте над однотипними проєктами, складіть один збірний кейс.
- Хоча б один із кейсів має бути про проєкт цього року. Так замовник зрозуміє, що ви "в строю", займаєтеся своїм портфоліо і продовжуєте працювати в дизайні.
- Застарілі проєкти краще забирати в архів.
- Кожна робота, яку ви презентуєте на Behance, має демонструвати щось нове у вашому портфоліо — тему, предмет, навичку, стиль тощо.
- Якщо ви мультидисциплінарний дизайнер або якщо працювати в різних стилях, проілюструйте кожен одним-двома проєктами.

Як оформляти кейс на Behance?
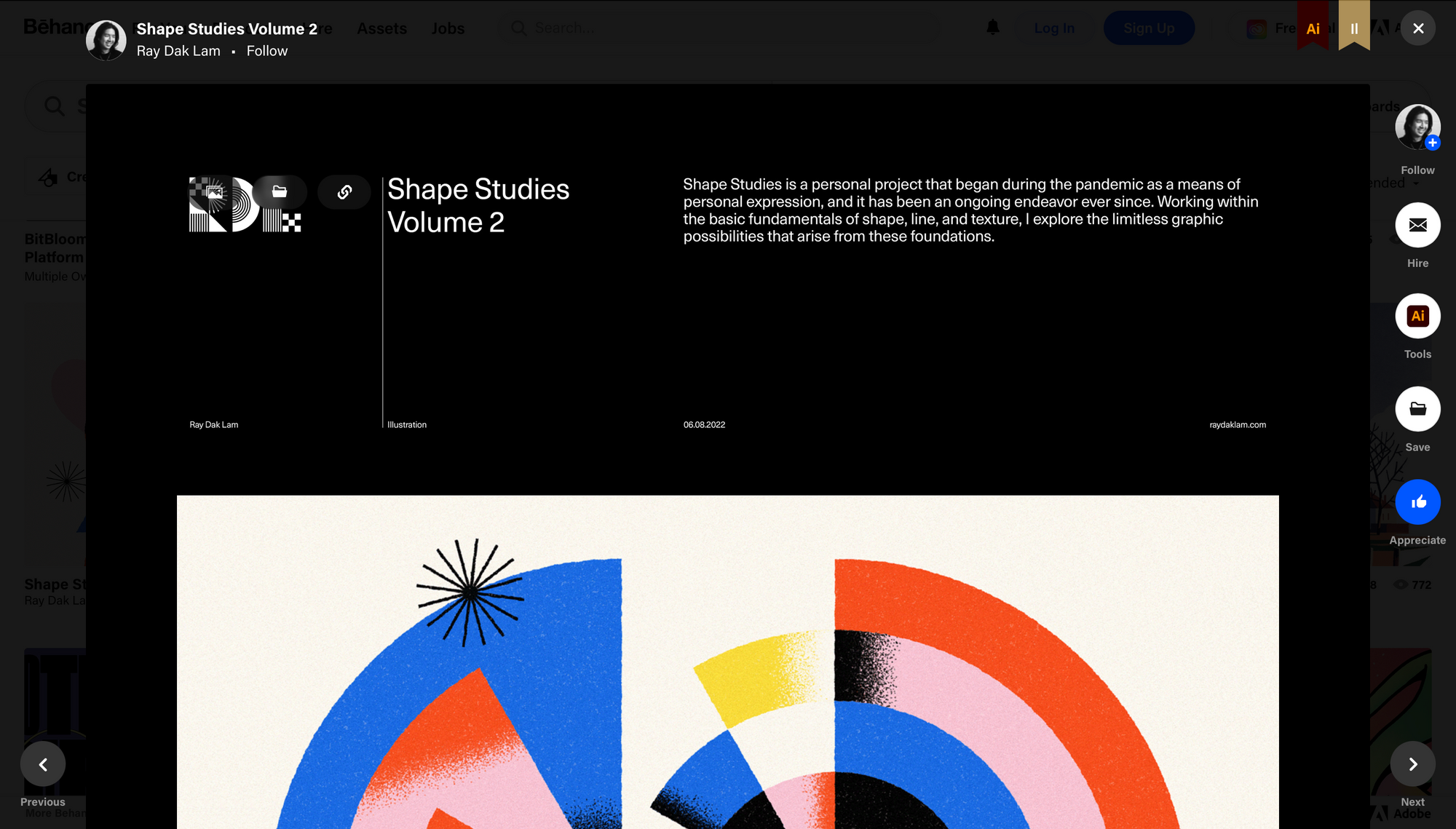
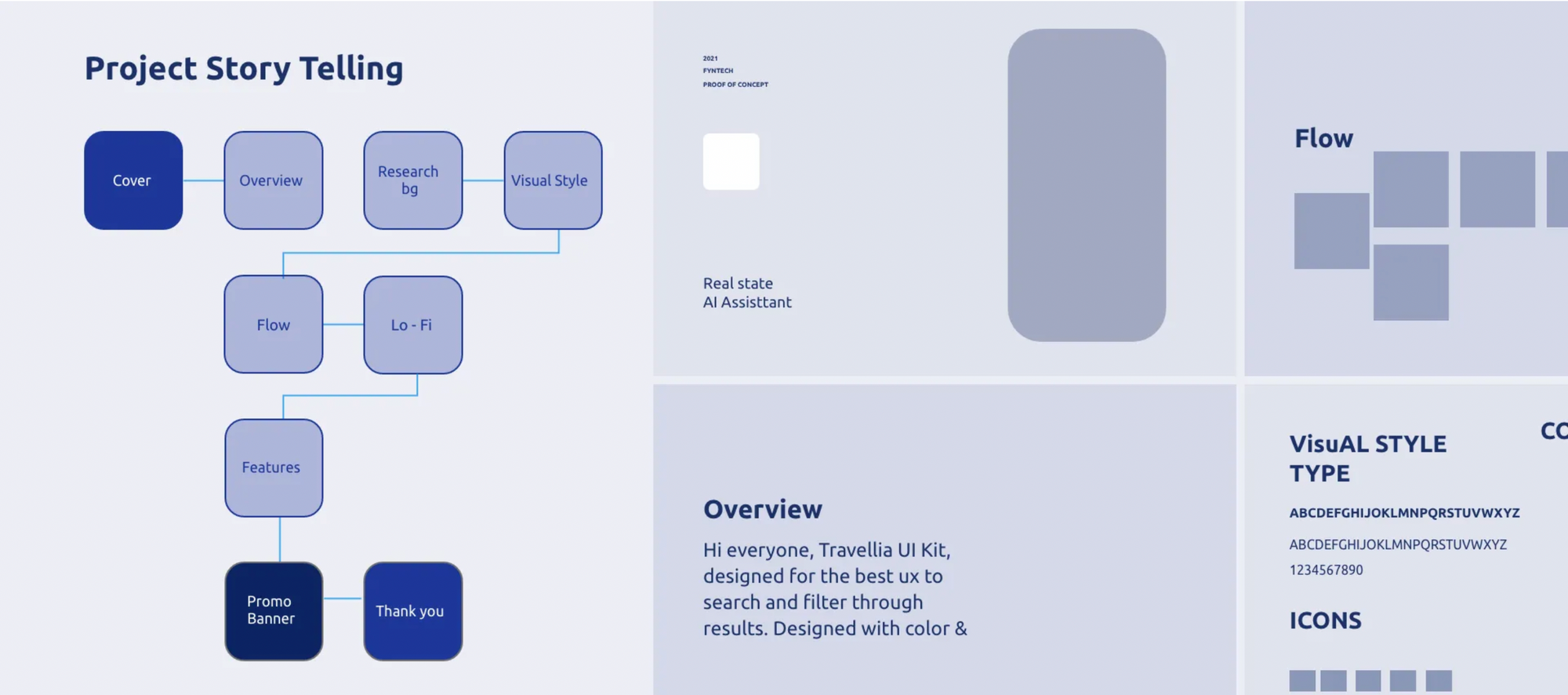
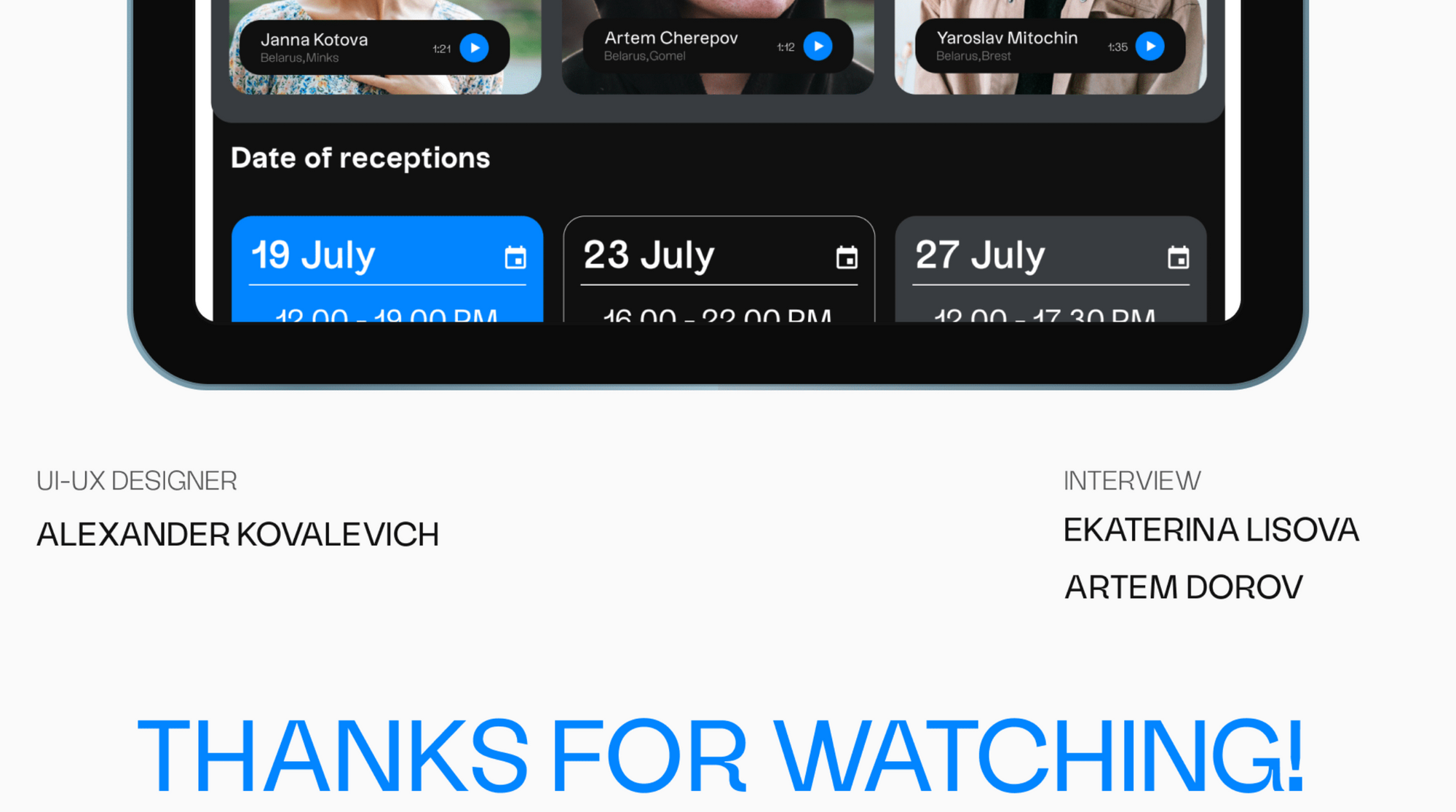
Кейс оформляється блоками, тому важливо спочатку продумати їхню послідовність. У гарній історії є зав'язка, розвиток сюжету та фінал. Наприкінці можуть йти «титри» та подяки. Блоки можна оформити у стилістиці проєкту – це додасть історії цілісності.
Більшість кейсів дизайнери складають приблизно одну і ту ж послідовність елементів:
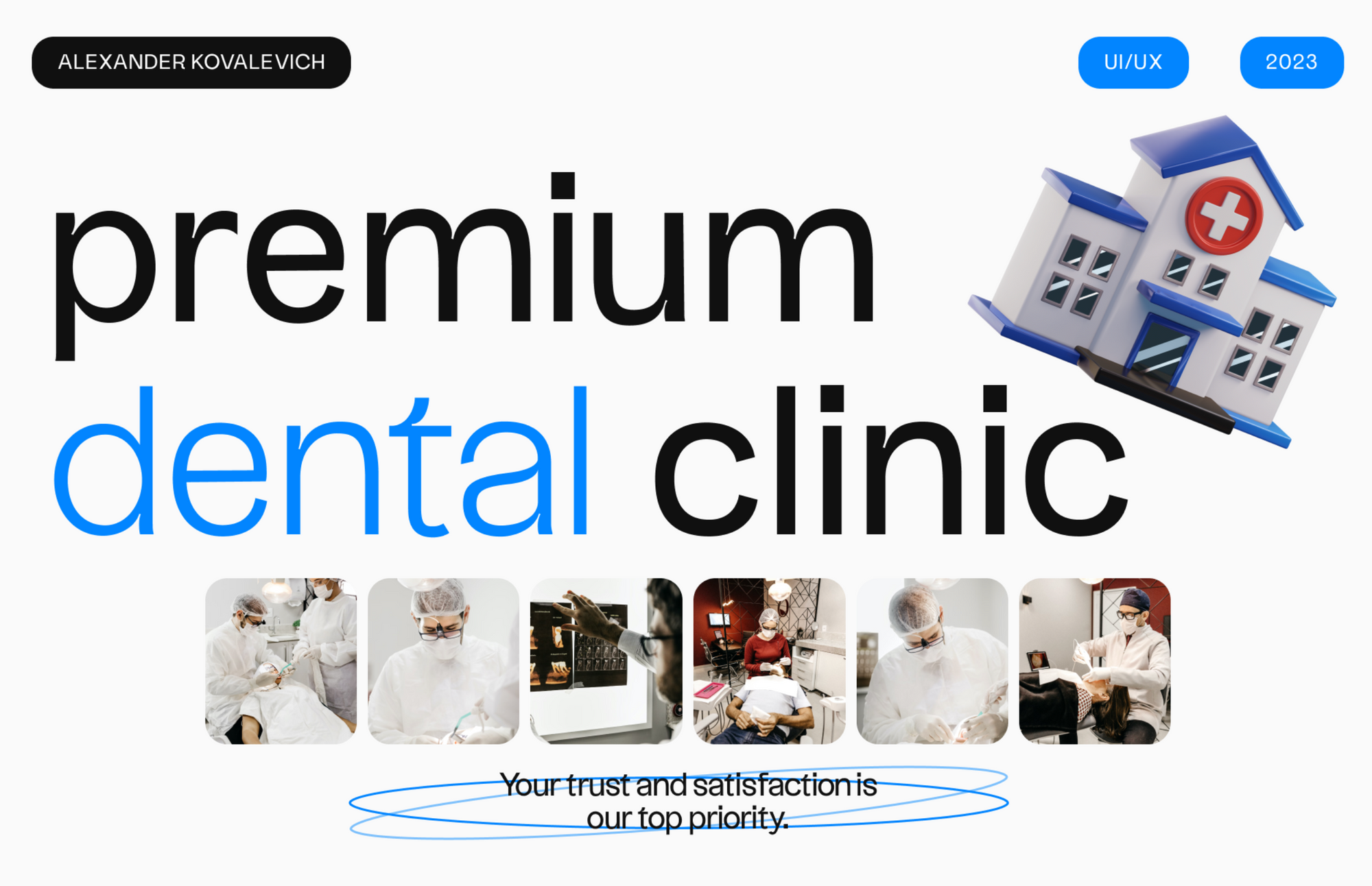
Перший екран. Тут користувач починає знайомство з вашим проєктом, тому краще одразу привернути його увагу чимось цікавим – ілюстрацією, моушн-роликом, фото чи сміливою композицією.

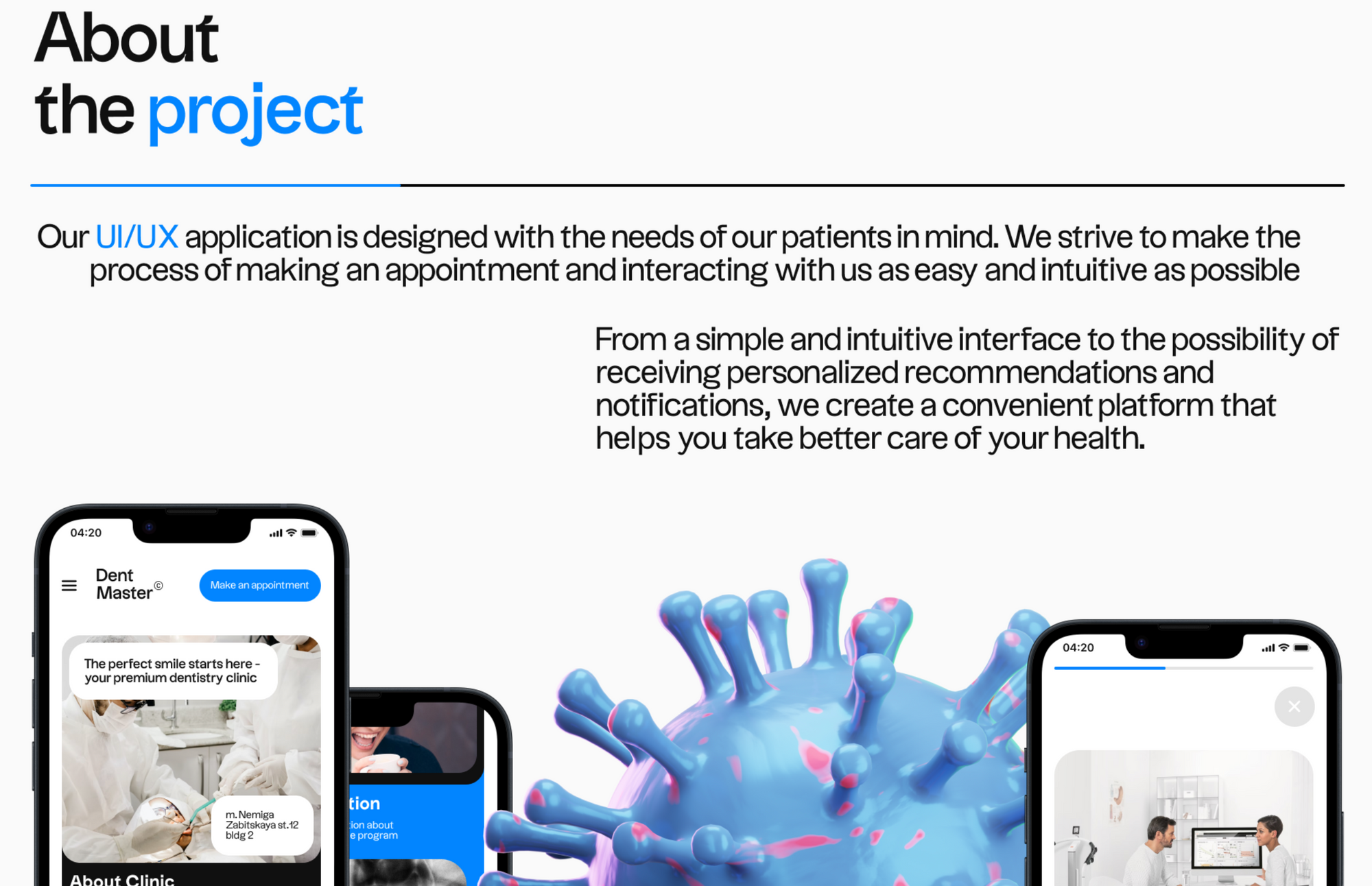
Опис проєкту. Це розповідь про роботу в декількох реченнях. Іноді дуже короткий опис проєкту можна розмістити на першому екрані.

Опис цілей та задач. У цьому блоці можна набрати текст із пари абзаців: про клієнта, його бриф і про мету вашої роботи.

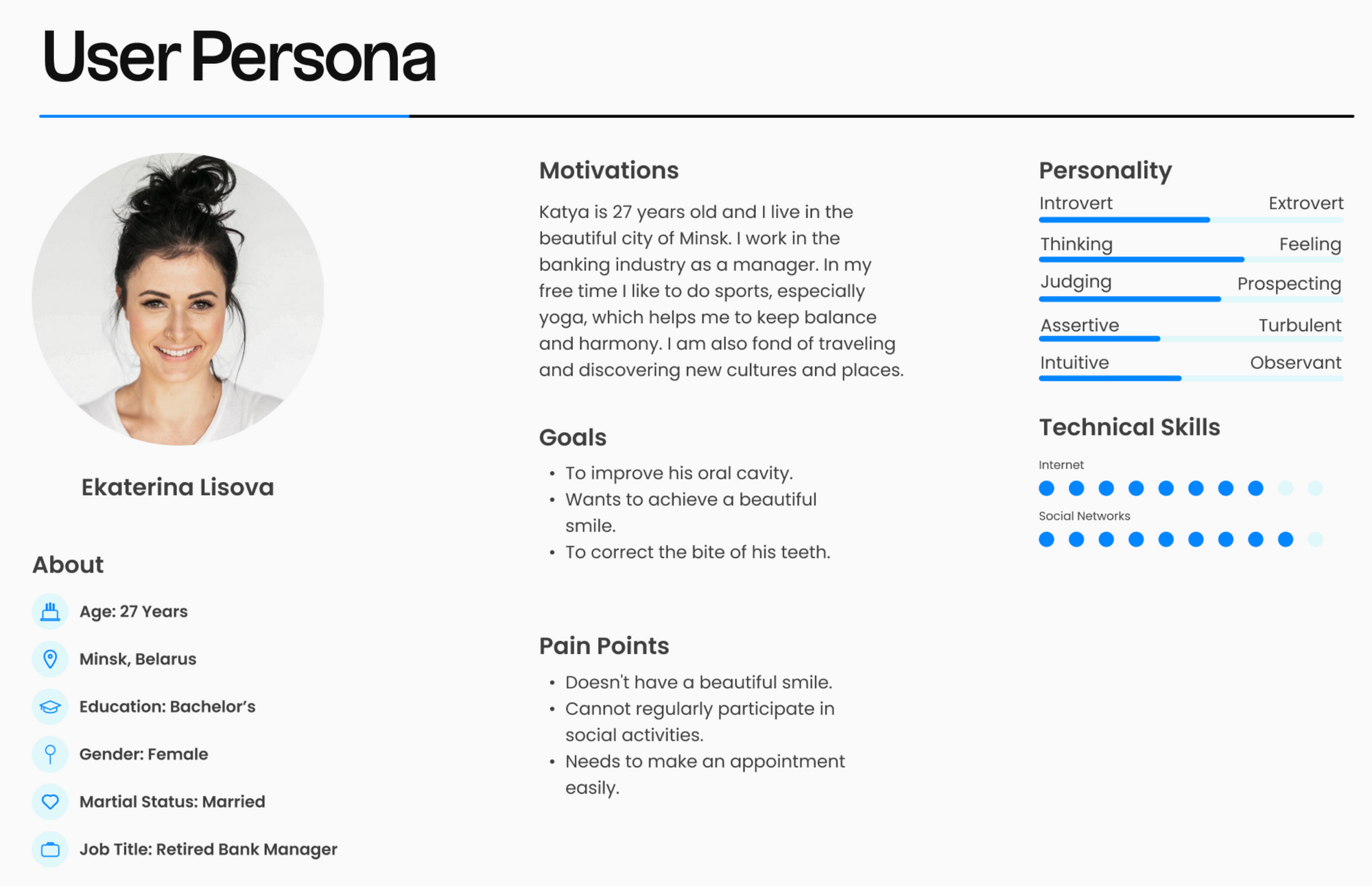
Блоки підготовчої роботи. До цієї категорії відносять аналіз ринку, опис ЦА, різні карти взаємодії з продуктом, скетчі, референси, мудборди, прототипи тощо. Особливо корисно додавати їх в UX/UI-кейси.

Візуалізація рішень. Додавайте набори картинок з частинами макетів, UI-елементи проєкту, брендинг на мокапах, колажі ілюстрацій, фотографії. Використовуйте гіфки та відео – це допомагає зробити презентацію динамічнішою. Покажіть, як при взаємодії з користувачем поводитиметься той чи інший екран програми або, наприклад, горизонтальний скролл на сайті. Доповнюйте візуалізацію дизайну корисною інформацією: покажіть сітку, вкажіть вибрані шрифти та палітри кольорів.



Посилання. У цьому блоці зазвичай пишуть імена людей, які працювали над проєктом, його спрямування, рік створення та іншу загальну інформацію. В імена, назви студій та компаній зашивайте посилання на них.

Технічні поради
Формат зображень та типи файлів
На Behance можна завантажувати JPEG, PNG та GIF. Файли з розширеннями .pdf, .psd, .tff, .doc, .pdf платформа не приймає. Але можна вбудовувати коди з Adobe XD, Vimeo, YouTube, GIPHY, SoundCloud, Spotify, а також прямі посилання на проєкти Figma, Marvel, Codepen.
Якщо JPEG сильно псується при збереженні або публікації кейса, є ймовірність, що вона занадто велика або складна в колірному плані. Через це не справляються алгоритми оптимізації. Іноді вдається розв'язати цю проблему, якщо розрізати зображення на кілька частин, так вага файлу зменшиться, на обробку потрібно менше ресурсів і кінцева якість стане краще.
Ширина
За замовчуванням усі зображення в кейсі відображатимуться з максимальною шириною 1400 px. Тобто навіть якщо ви завантажите макет шириною 1920 пікселів, на сторінці проєкту, його все одно буде зменшено до 1400, а якщо ваше зображення менше, воно відображатиметься в оригінальному розмірі — до 1400 сайт його не розтягне.
Але на Behance є режим перегляду Lightbox View - він активується, якщо натиснути на конкретну картинку, і тоді вона відкриється в максимально доступній роздільній здатності - 2800 px. Так що в деяких випадках є сенс експортувати зображення з графічного редактора в подвійному розмірі.
Вага
Орієнтуйтеся на те, що зображення мають важити до 10 МБ: якщо вони будуть більшими, це сповільнить завантаження, і глядач може втратити інтерес і піти зі сторінки. Максимальний розмір файлів на Behance – 50 МБ.
Висота
Висота зображень у кейсі може бути будь-якою. Але не завантажуйте весь кейс однією довгою картинкою: якщо користувач клацне по ній, то в режимі Lightbox View вона виглядатиме нерозбірливо. Оформляйте кейс блоками окремими досить великими зображеннями або полями з текстом. Так проєкт завантажуватиметься у користувачів набагато швидше.
Обкладинка
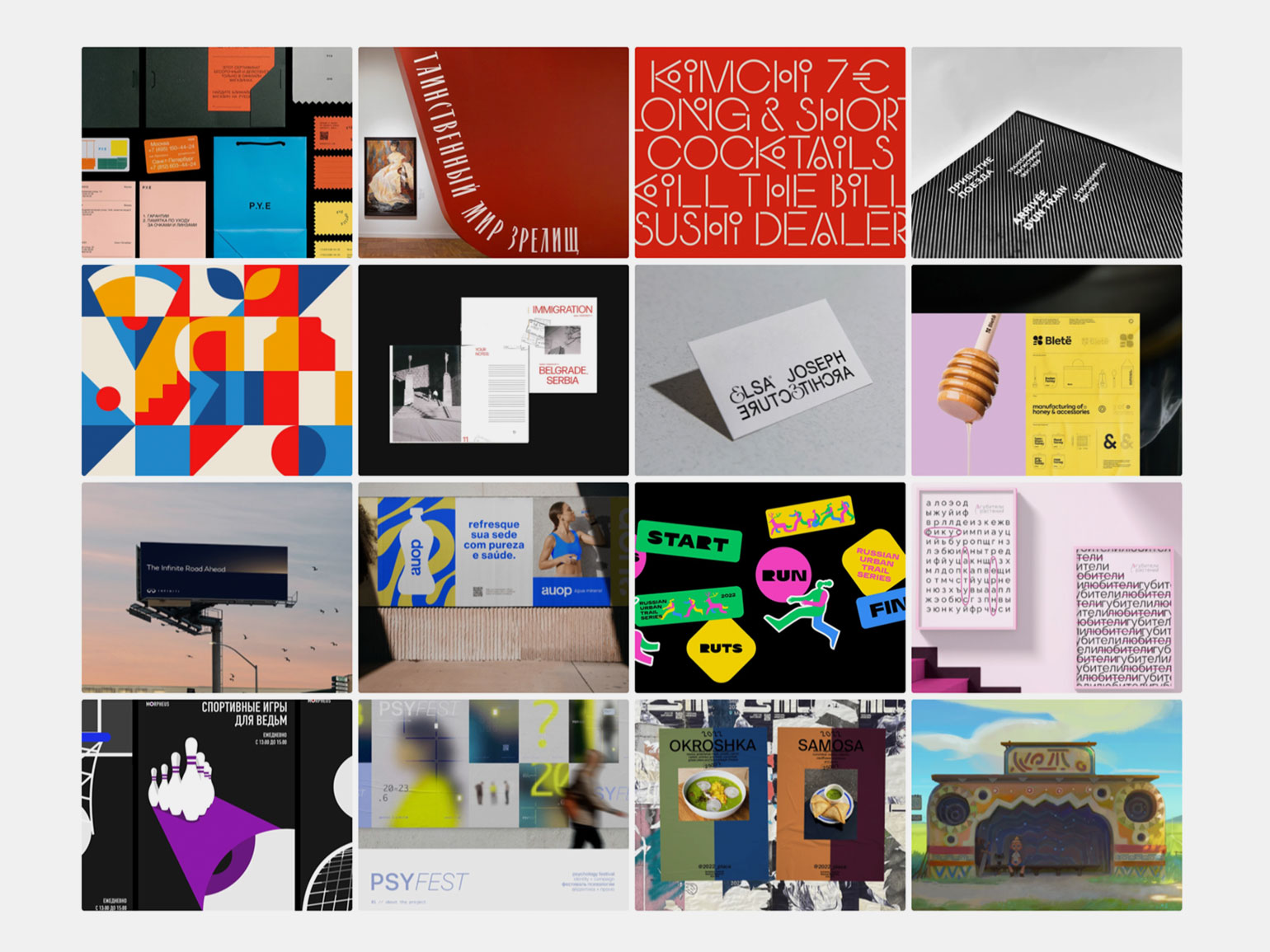
Обкладинка на Behance має бути не менше 808×632 px, а у стрічці рекомендацій та у добірках вони відображаються в одному стандартному розмірі – 202×158 px.
Об'єм кейса
Кількість блоків у кейсі зазвичай залежить від масштабу проєкту. Середнє число - від 5 до 15, включаючи зображення, відео, текстові пояснення. Менш як п'ять робити не варто — це складно назвати повноцінним кейсом. А велику кількість блоків зазвичай роблять в UI/UX-презентаціях, де потрібно показати ресерч, схеми та вайрфрейми. Більше не означає краще.
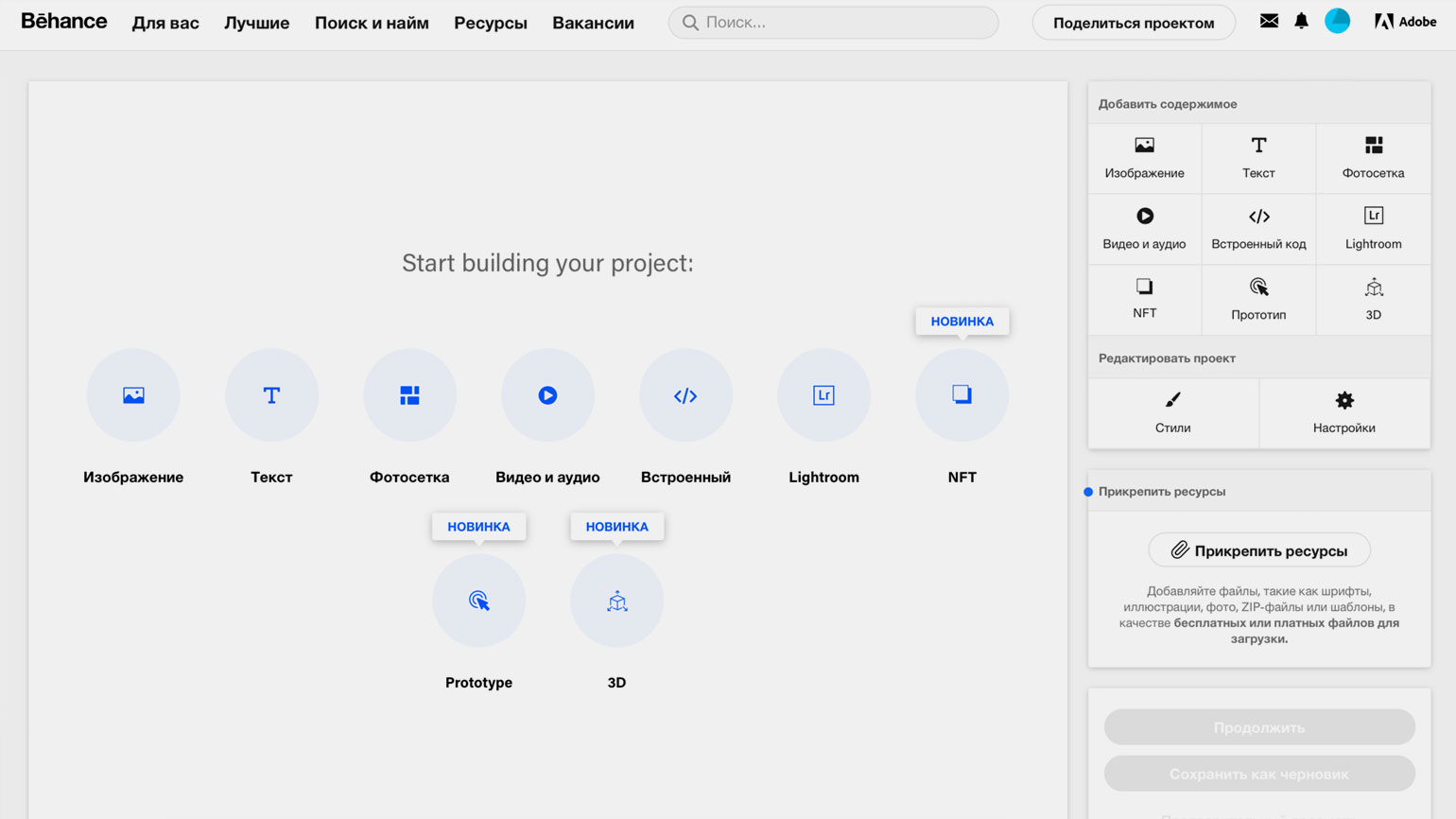
З чого розпочати дизайн Behance-кейса?
Складіть всі потенційно цікаві для кейса матеріали в одну папку або одночасно у файл графічного редактора, в якому працюватимете над кейсом. Складіть список смислових блоків майбутньої Behance-презентації. У звичному графічному редакторі створіть порожній макет шириною 1400 пікселів і додайте прямокутні блоки, кожен з яких пізніше можна буде стилізувати та використовувати як контейнери для запланованого контенту. Оформлення кейса краще вибудовувати в стилі самого проєкту, але має бути зрозуміло, де обкладинка, а де проєкт.

Висновки
- Презентуйте на Behance лише найкрутіші кейси, а не всі підряд. Тому немає сенсу оформлювати кожен проєкт у кейс. Запам’ятайте, кожен кейс має приносити щось нове у портфоліо
- Behance-кейс – це презентація процесу роботи над проєктом із демонстрацією результату.
- Збирайте та зберігайте матеріали для кейса із самого початку роботи над дизайн-проєктом.
- Глядачеві має бути зрозуміло, про що ваш кейс і яке завдання ви вирішували у проєкті.
- Кейс будується з окремих невеликих блоків, а не з однієї чи кількох довгих картинок. Прагніть до загальної довжини 15 000–25 000 пікселів.
- Насичуйте кейс залаштунками, додавайте анімацію та відео, щоб урізноманітнити статичний контент.
💬 Дизайн-чат