Сьогодні будемо вчитись класному ефекту, який створює враження об'ємного тексту в перспективі завдяки певному налаштуванню граней і тіней. Ви можете використовувати цей стильний прийом під час роботи як з логотипами або іменами брендів. І будьте впевнені, що такий дизайн не залишиться непоміченим!
Левітуючи літери створюють ефект обсягу та перспективи. Повторіть дії уроку, щоб навчитися робити такі букви в Figma. Для виконання уроку вам знадобиться плагін із Figma Community: Easometric
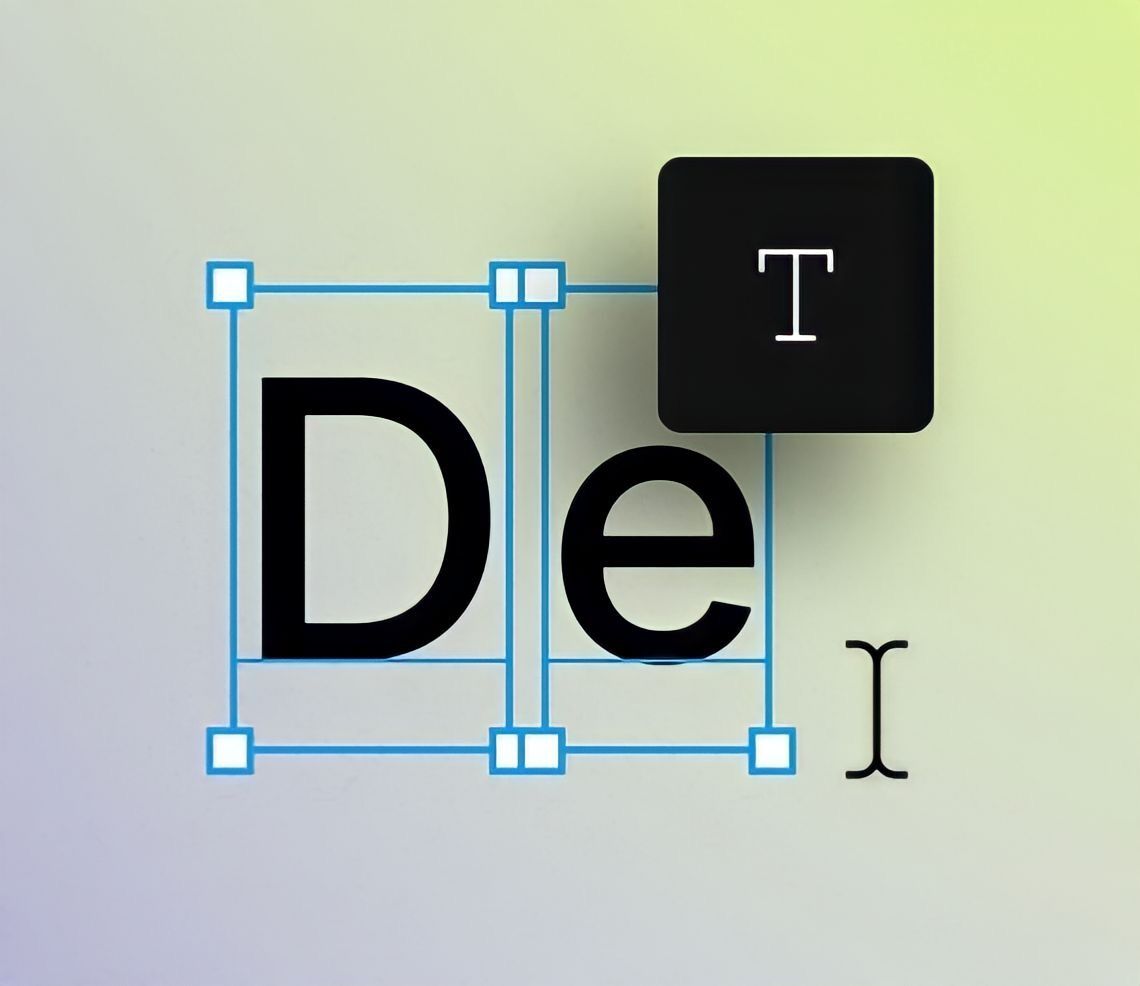
Напишіть букви
- Виберіть “Text T” і напишіть дві букви, окремо від один одного.
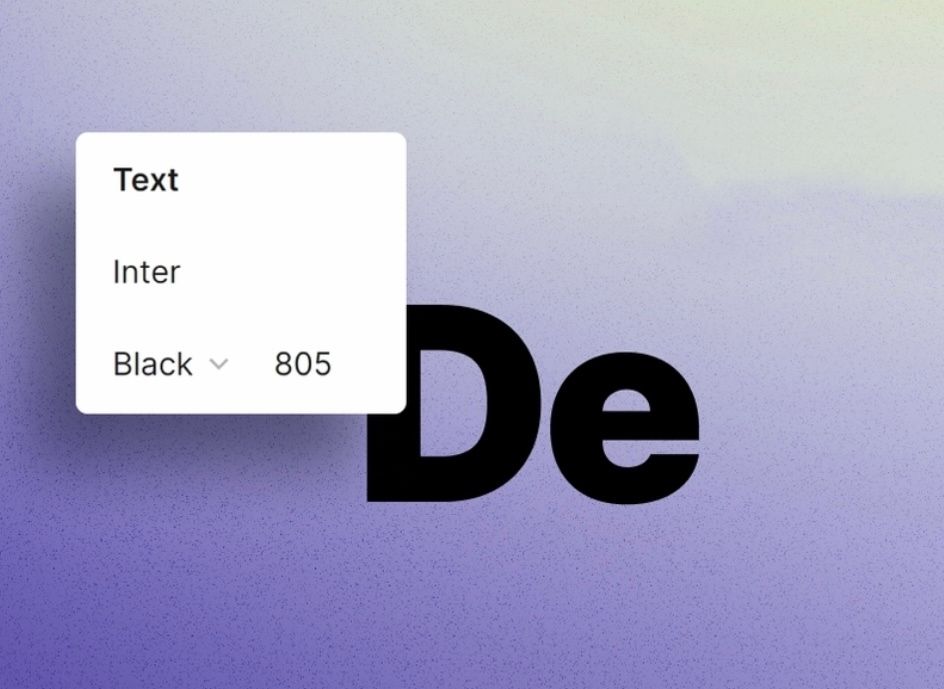
- Налаштуйте стиль шрифта і розмір у пункті “Text”


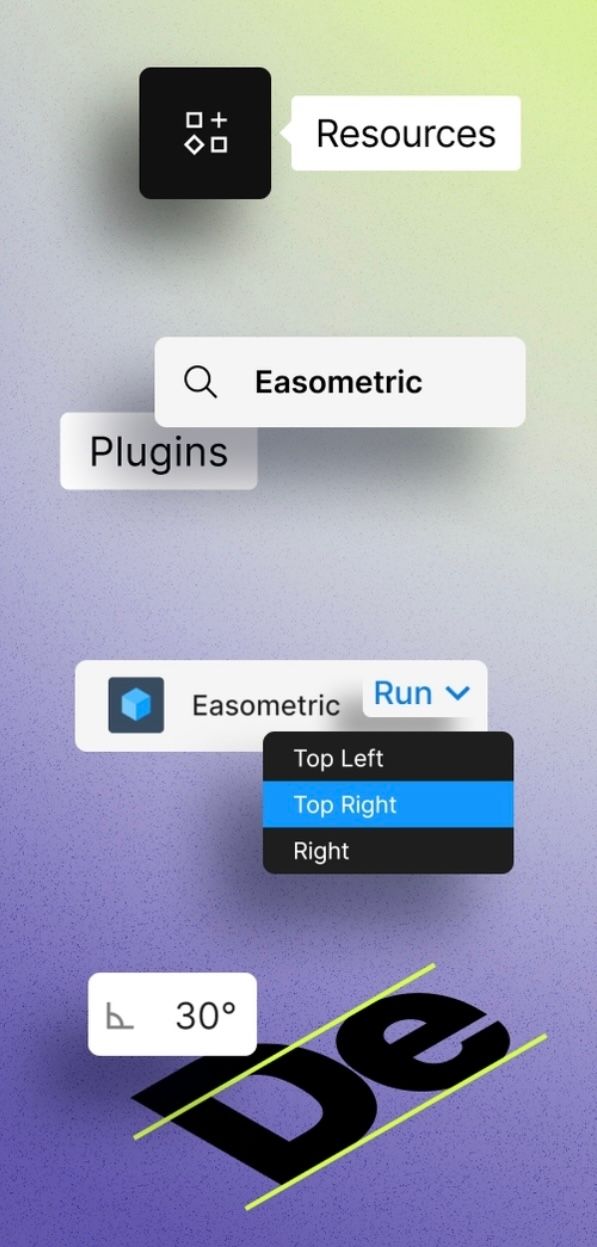
Поверніть літери
- На верхній панелі, відкрийте "Resources"
- Виберіть пункт "Plugins", у пошуку впишіть "Easometric"
- Знайдіть плагін і на черзі оберіть кожну літеру, натисніть "Run - Top right".
- Поставте їх по лінії під кутом 30 градусів

Намалюйте грані
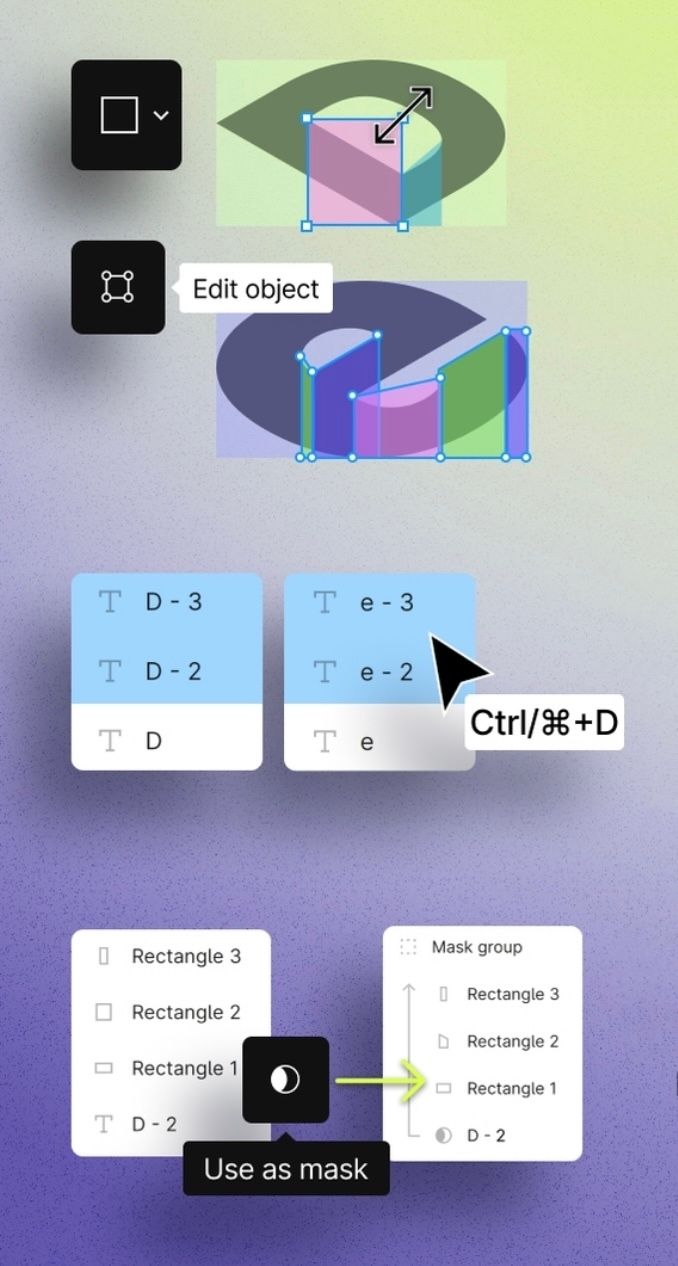
- Намалюйте грані буквам "Rectangle R" і з'єднайте кути граней із краями літер: виберіть грань, натисніть "Edit object" та пересуньте точки.
- Дублюйте кожну букву 2 рази, вибравши кожну букву окремо та натиснувши Ctrl/Command + D
- По черзі вибирайте 2-гу літеру та її грані, натискайте "Use as mask".

Налаштуйте градієнти
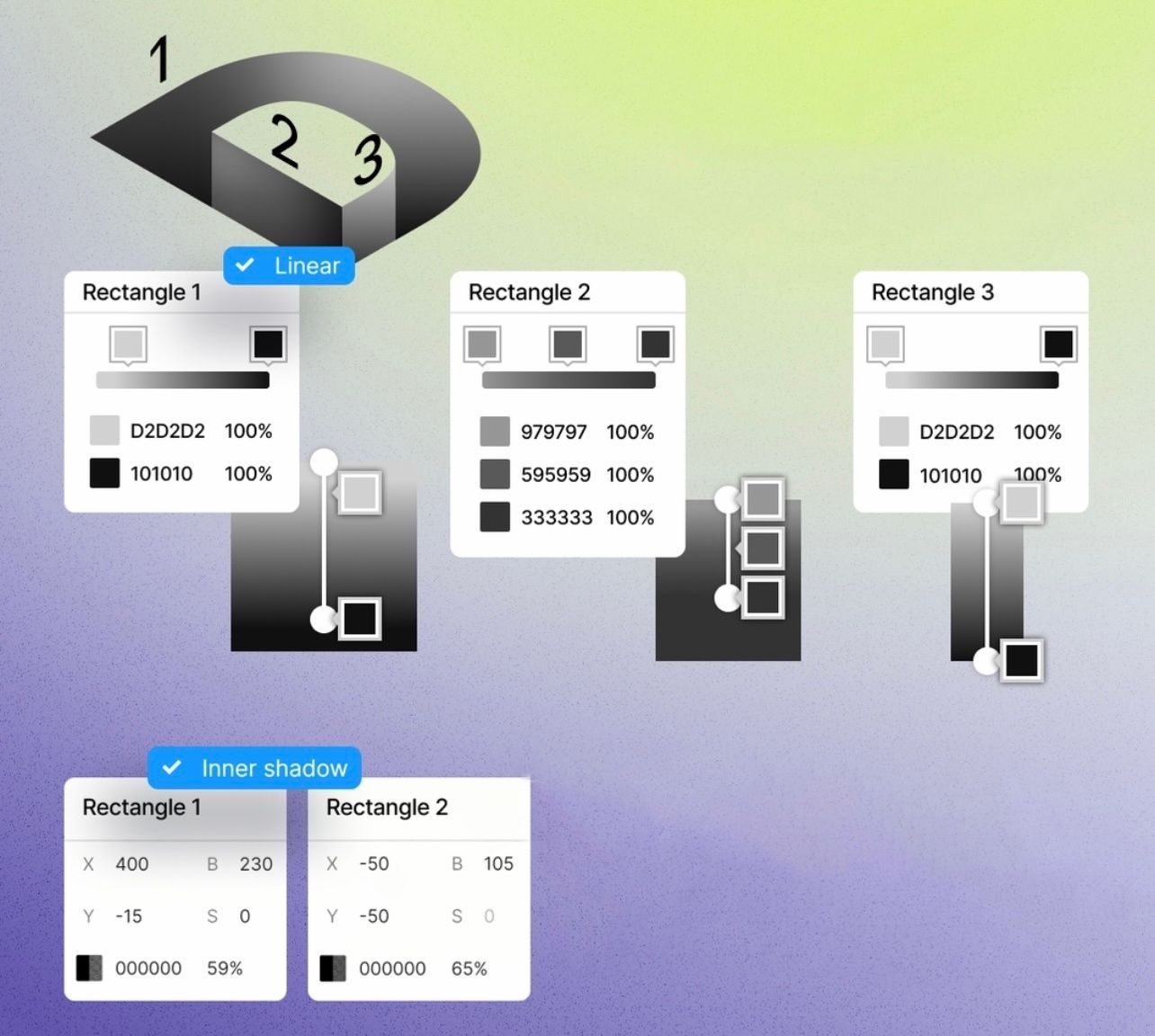
- Оберіть "Fill" - "Linear" для граней літери "D" і налаштуйте градієнти.
- Для "Rectangle 1" і "Rectangle 2", оберіть "Effects" - "Inner shadow" і налаштуйте тіні.

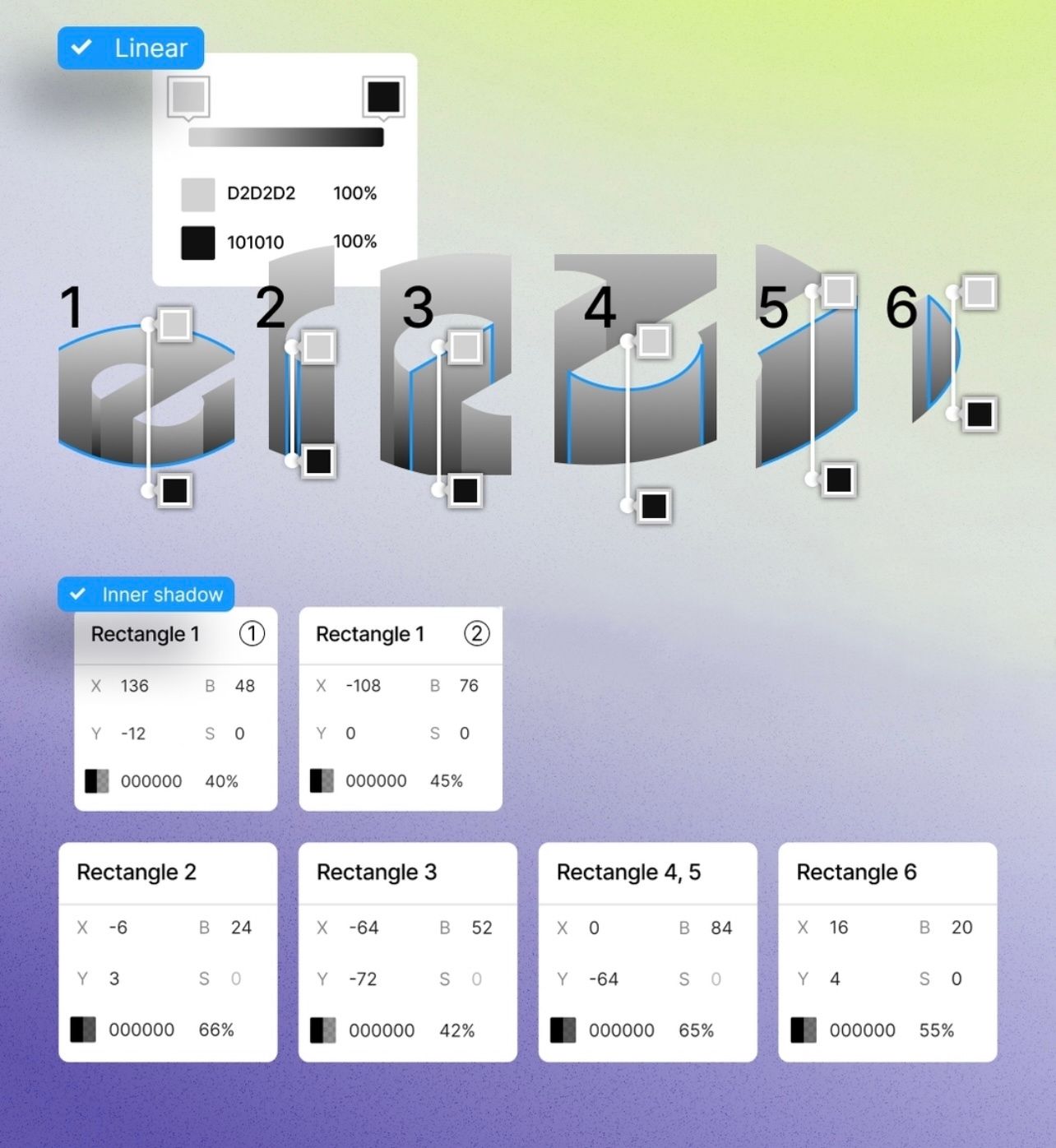
3. Оберіть "Fill" - "Linear" для граней літери "e" і налаштуйте градієнти.
4. Для граней оберіть "Effects" - "Inner shadow" і налаштуйте тіні.

Створіть тінь, що падає
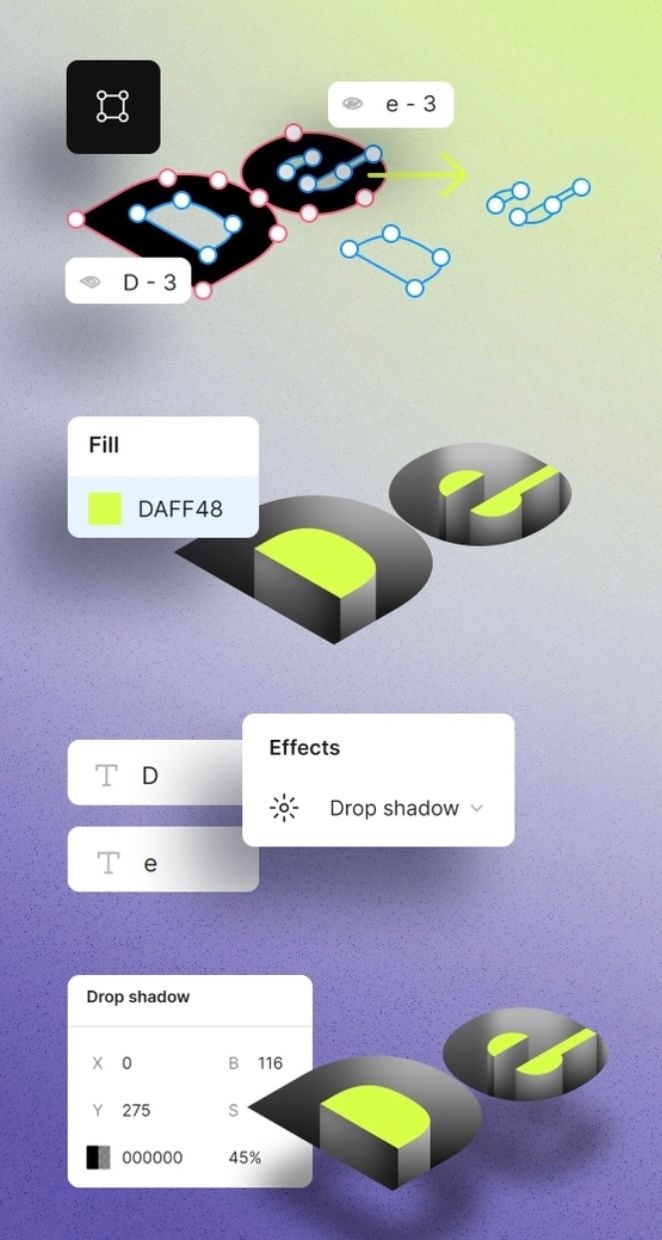
- Виберіть третю копію літер, натисніть "Ctrl/Command+ E". Потім виберіть літери, натисніть "Edit object" та видаліть точки, крім отворів.
- У пункті "Fill" налаштуйте їм кольори, як у тлі, де літери.
- Виберіть перші літери та у пункті "Effects" увімкніть "Drop Shadow"

4. Налаштуйте тінь, готово!
⚡ Якщо тобі сподобався цей матеріал, підпишись на наші соціальні мережі Instagram / Facebook / Linkedin / Signal. Там ти знайдеш більше цікавих матеріалів про дизайн.