Генерація ідей – найважливіший етап дизайн-процесу. Це місток, що забезпечує перехід від розуміння проблем користувачів до ефективної реалізації рішень. Генерація ідей – це стадія процесу проєктування, коли ви концентруєтеся на пошуку концепцій. Учасники подумки "виходять за межі", намагаючись знайти найбільш ефективне рішення. Ідеї є паливом, а також вихідним матеріалом для створення прототипів та реалізації інноваційних продуктів. У цій статті ми зібрали поради та практики, які допоможуть вам створити надійний фундамент для наступного продукту. Поїхали!

Чому генерація ідей така важлива?
Усвідомлено чи ні, ми щодня генеруємо безліч ідей. Процес пошуку ідей дозволяє дизайнерам уникнути узагальнень і спонукає занурюватися в тему дедалі глибше. Генерація ідей допомагає:
- Ставити правильні запитання. Для чого ми це розробляємо? Для кого? Чи потрібна ця функція? Що потрібно зробити, щоб надати користувачам комфортний досвід користування? Такі питання дозволяють розставити пріоритети та наблизитися до досягнення цілей.
- Обговорити всі ідеї, хороші або погані, та відфільтрувати їх.
- Знаходити нові цікаві концепції, які ви, можливо, не розглядали раніше. Це особливо актуально, коли йдеться про спільну роботу, оскільки найкращі ідеї можуть прийти в результаті групового мозкового штурму.
- Думати нестандартно. На цьому етапі ви розвиваєте навички творчого, критичного та концептуального мислення як у команді, так і індивідуально.
- Заощаджувати час та гроші в довгостроковій перспективі. Дизайн виходить продуманим та орієнтованим на користувача, а проблеми виявляються на ранніх стадіях.

Поставте під сумнів свої припущення й упередження
У науці будь-які припущення мають бути підтверджені експериментами. Те саме стосується й дизайну. Дизайн — динамічна область, і те, що було правдою рік тому, може не відповідати дійсності сьогодні. Тому вкрай важливо ставити запитання та не робити квапливі висновки. Заперечення поточних припущень особливо корисне, якщо ви застрягли в одній парадигмі мислення і вам не вистачає нових креативних ідей.
Як перевірити свої припущення?
Запишіть свої припущення. Знаємо, це очевидно, але письмова фіксація справді допомагає краще сформулювати їх як для себе, так і для команди.
Ось приклади припущень, які можуть виникнути на етапі створення ідей:
- Користувачеві потрібна функція X.
- Неможливо реалізувати функцію X у задані терміни та за заданого бюджету.
- Цей сценарій – єдине правильне рішення.
- Новий підхід підвищить конверсію.
Тепер поставте їх під сумнів. Настав час обговорити ці твердження і навіть копнути трохи глибше — зрозуміти, чому ті, у кого вони виникли, вважають саме так. Потім ви можете перейти до питання про те, чи є припущення обґрунтованим, чи це просто гіпотеза, яка потребує додаткової перевірки.

Систематизуйте їх. Популярний спосіб класифікації оскаржених припущень – карта гіпотез. Вона дозволяє команді узгодити, яке місце у процесі проєктування займає кожне припущення, які з них можна використовувати в роботі, а які потрібно додатково дослідити.
Загрузнути в дедлайнах, обговореннях з клієнтом, запитах, відгуках та химерних візуальних концепціях дуже просто, але зрештою основна наша задача — розробити актуальний, інтуїтивно зрозумілий, зручний продукт для наших користувачів, а сліпо керуватися припущеннями – небезпечна гра.
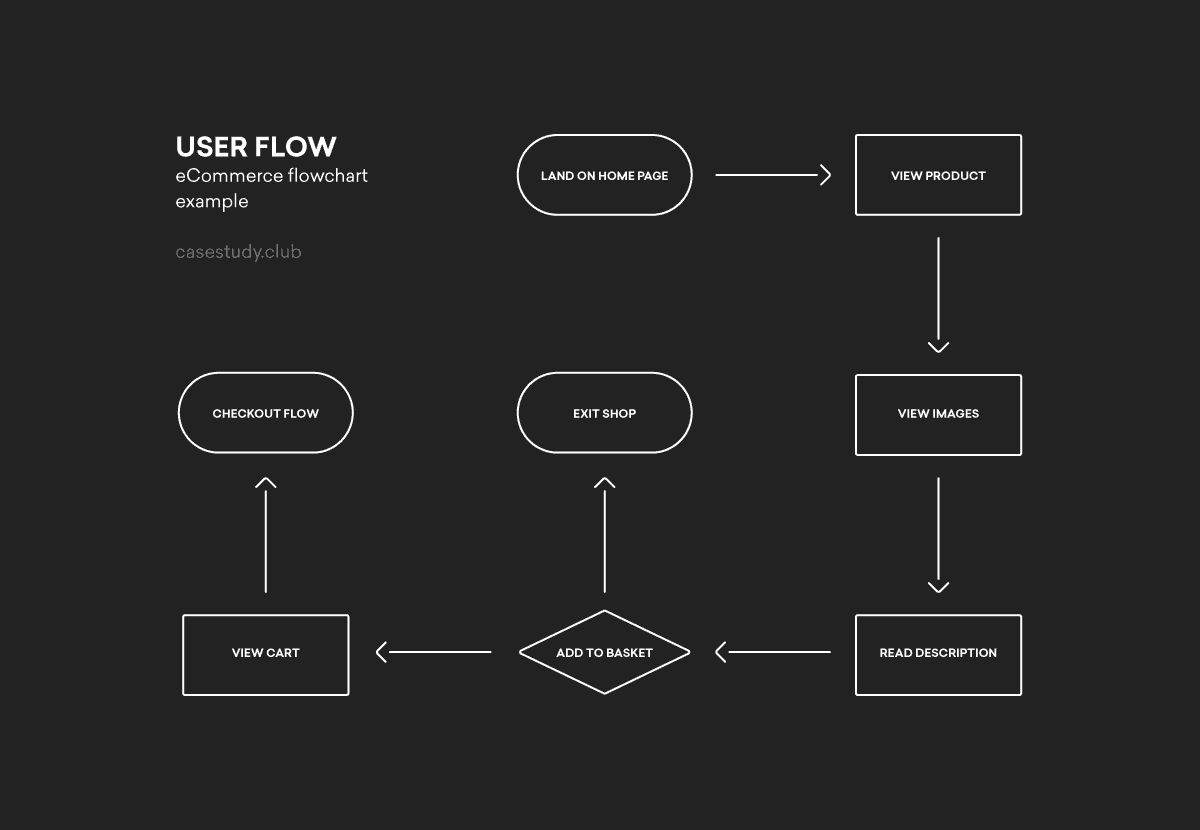
Продумайте сценарії користувача
Користувальницькі сценарії часто створюються на етапі генерації ідей після проведення досліджень користувачів. Це важлива частина фундаменту, де будується продукт. Вони допомагають визначити, скільки екранів необхідно, в якому порядку вони мають з'являтися та які компоненти включати.

Користувальницькі сценарії:
- Роблять продукти інтуїтивно зрозумілими. Іноді те, що має сенс у нашій уяві чи макеті, не працює на практиці.
- Роблять вашу роботу більш організованою та логічною. Розробка дизайну будь-якого ступеня деталізації може бути досить виснажливою. Заздалегідь встановлені принципи та сценарії гарантують, що ви не пропустите ключові кроки, екрани та CTA.
- Допомагають співпереживати користувачам та краще розуміти їх. Багатьом співробітникам буває важко поставити себе на місце користувачів лише на основі результатів досліджень та макетів. Проходження сценаріїв дозволяє поринути у досвід взаємодії.

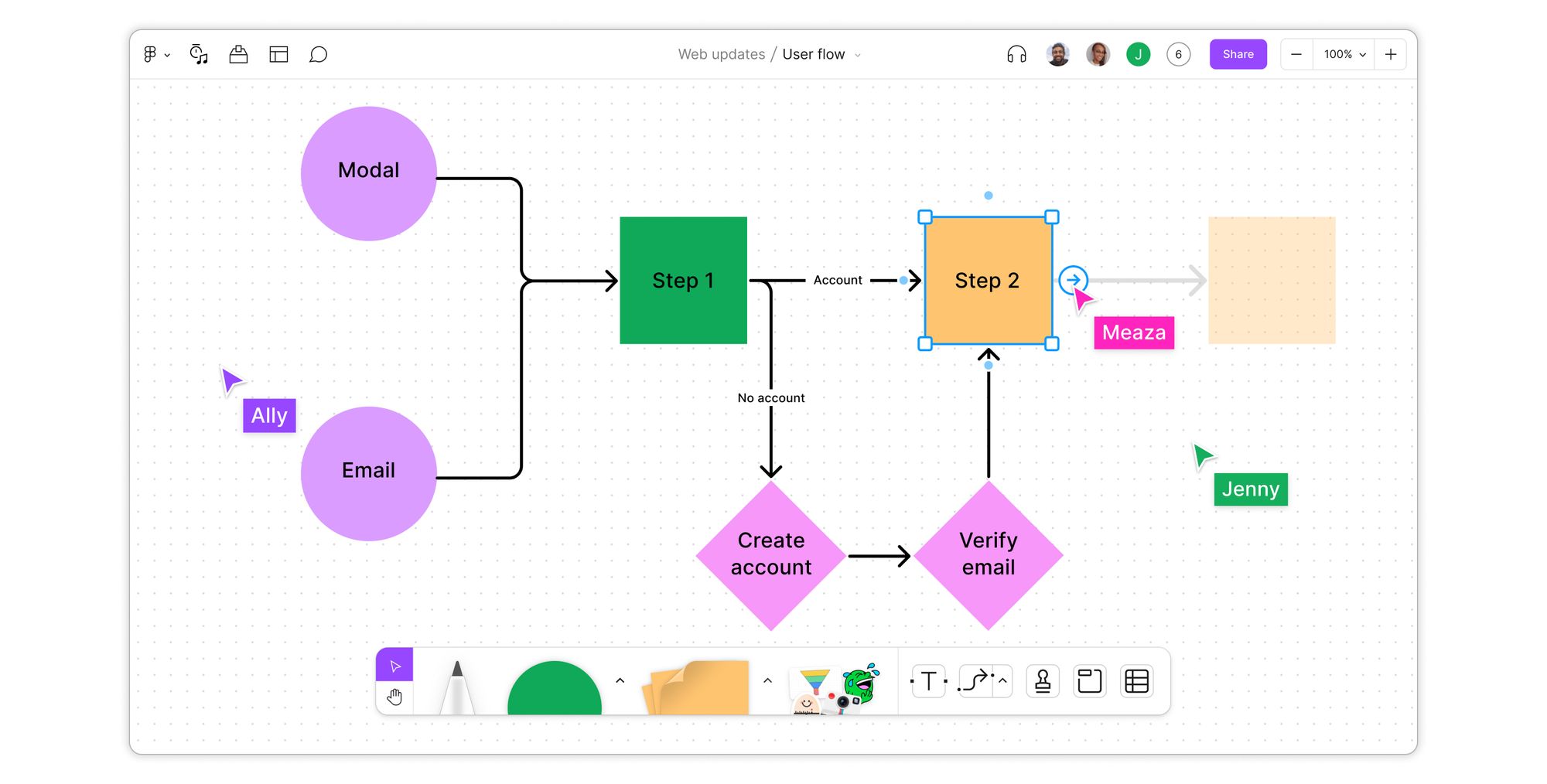
Радимо декілька інструментів для створення сценаріїв користувача: Figjam, Whimsical, Miro
Не забувайте, що сценарії користувача часто переглядаються і редагуються! Ці ітерації допомагають дизайнерам виявляти можливі проблеми, перш ніж розпочинати проєктування екранів. Крім того, вони спонукають нас до спрощення UX, змушуючи вигадувати найпростіші способи виконання завдань та розглядати альтернативні рішення.
Надихайтеся
Всі ми знаємо, як це годинами дивитися на порожній екран комп'ютера або чистий аркуш паперу. Найкращі проєкти створюються, коли ми маємо натхнення, але дочекатися його не завжди просто. Якщо ви зіткнулися з творчою кризою, не впадайте у відчай! Існує безліч ресурсів, які можуть надихнути дизайнера на роботу.

Ось кілька популярних надихаючих ресурсів: Dribbble, Pinterest, Behance, Awwwards.
Але не забувайте регулярно себе питати ”Чи не дуже рано я звужую коло своїх ідей? Чи дійсно той дизайн з Pinterest є єдиним варіантом, який я повинен досліджувати? Які ще сценарії можна спробувати?”.
Почніть з низької деталізації
Дизайн з низьким ступенем деталізації — це недорогий та відносно швидкий підхід, який дозволяє перевести високорівневі концепції в артефакти, придатні для тестування. Це відмінна відправна точка, яка допомагає вивчити кілька ідей, перш ніж приступати до їх більш детального опрацювання. Такі прототипи можна створювати після або в поєднанні зі сценаріями користувача, щоб побачити візуальну структуру подорожі користувача.
Низькодеталізовані прототипи допомагають:
- Знаходити та усувати серйозні проблеми на ранньому етапі
- Сфокусуватися на концепціях, перш ніж заглиблюватись у них.
- Проводити ітерації швидше та дешевше.

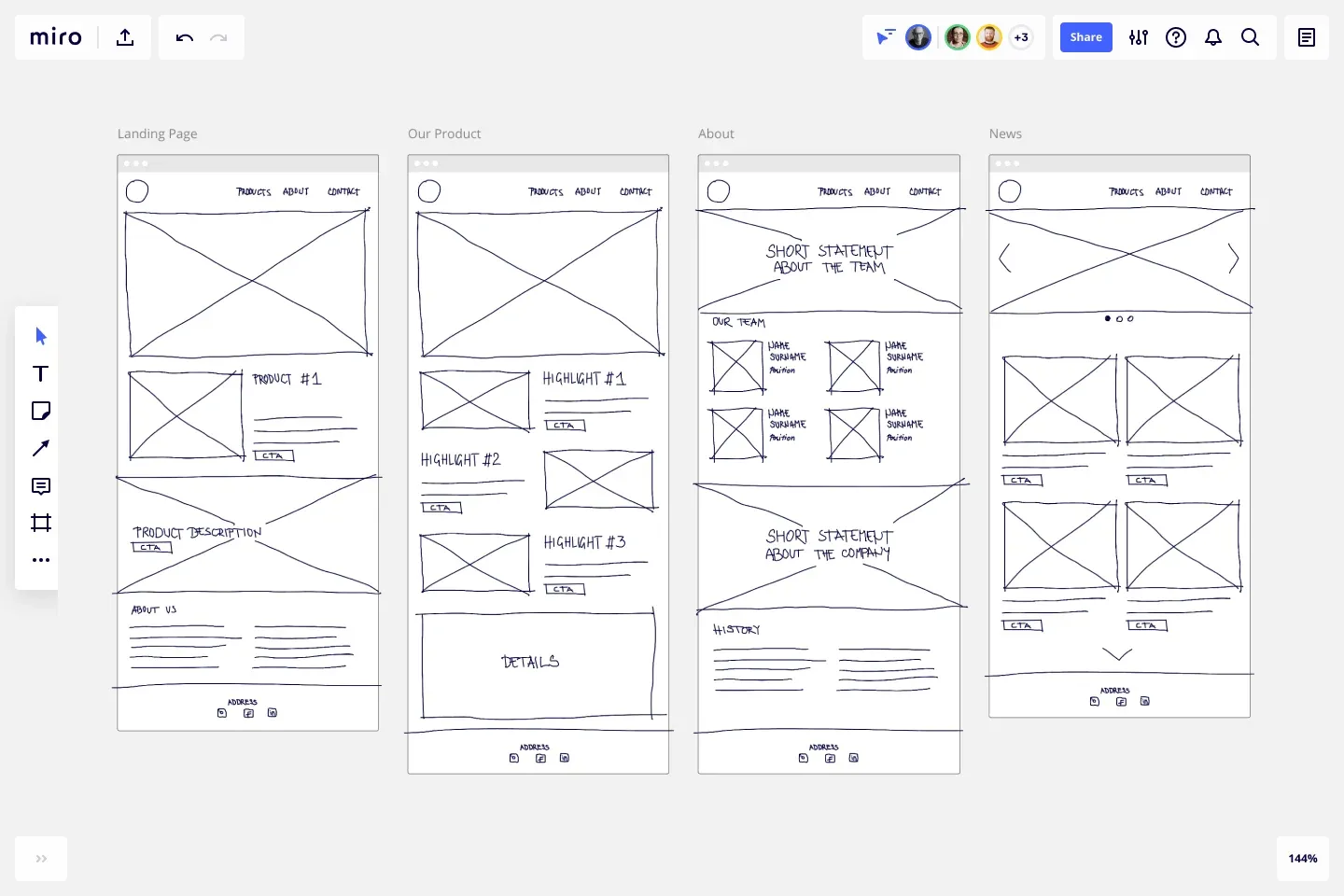
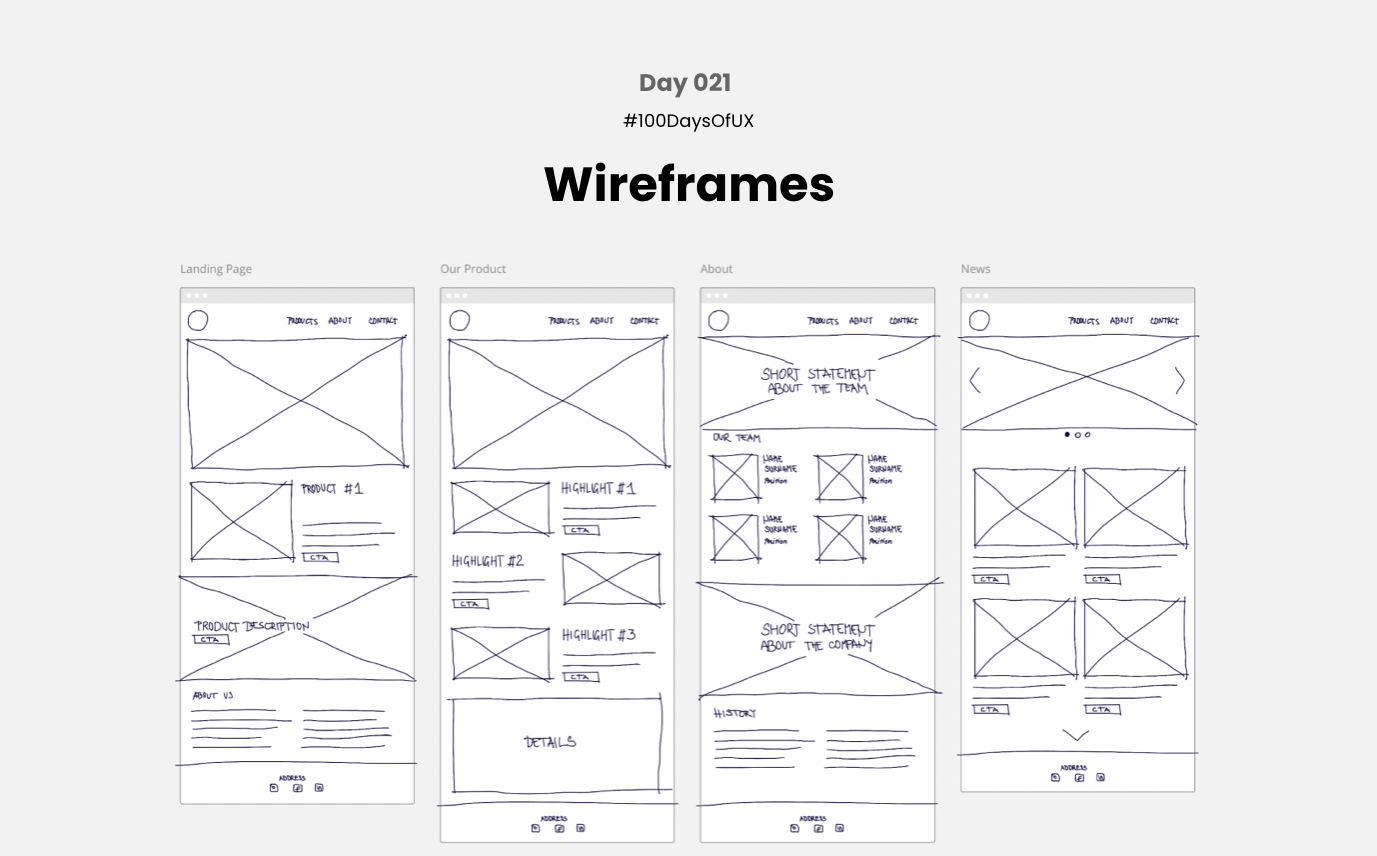
Існує кілька способів створення таких прототипів.
- Ручка та папір. Класичний та максимально доступний варіант.
- Wireframy. Для любителів Figma. Wireframy пропонує понад 2,300 компонентів та понад 170 шаблонів.
- Whimsical. Ще один чудовий онлайн-інструмент, доступний у браузері.
Такий ступінь деталізації дозволяє зосередитися на загальній структурі та концепціях, а також на тому, чи мають вони сенс. Це створює міцну основу для додавання брендингу, кольорів, взаємодії та зображень.

Не бійтеся вносити зміни та починати все спочатку. Дизайнери часто зациклюються на певному рішенні чи підході. Але все може змінитися в одну мить, і те, що раніше було основною концепцією, тепер піддаватиметься сумніву.
Іноді буває складно повернутися назад, будь-то доробка невеликого розділу або перемальовування всього макета, але краще внести зміни на ранніх стадіях процесу, ніж потім, коли дизайн вже розробляється.
Висновки
Отже, етап генерації ідей забезпечує надійний перехід між розумінням проблем, з якими стикаються користувачі, та реалізацією новаторських рішень, тому до нього потрібно ставитись з усією серйозністю. Ставте під сумнів свої припущення й упередження, продумуйте сценарії користувача, надихайтесь, починайте з низької деталізації. А головне не бійтеся вносити зміни та починати спочатку.
💬 Дизайн-чат