HyperColor — онлайн-інструмент, який генерує налаштовувальні градієнти для фону та шрифтів у форматі звичайного зображення або CSS-коду, які можна використовувати як у додатку Tailwind CSS, популярною утилітою CSS, так і для особистих цілей та в інших програмних забезпеченнях.
https://hypercolor.dev/generator
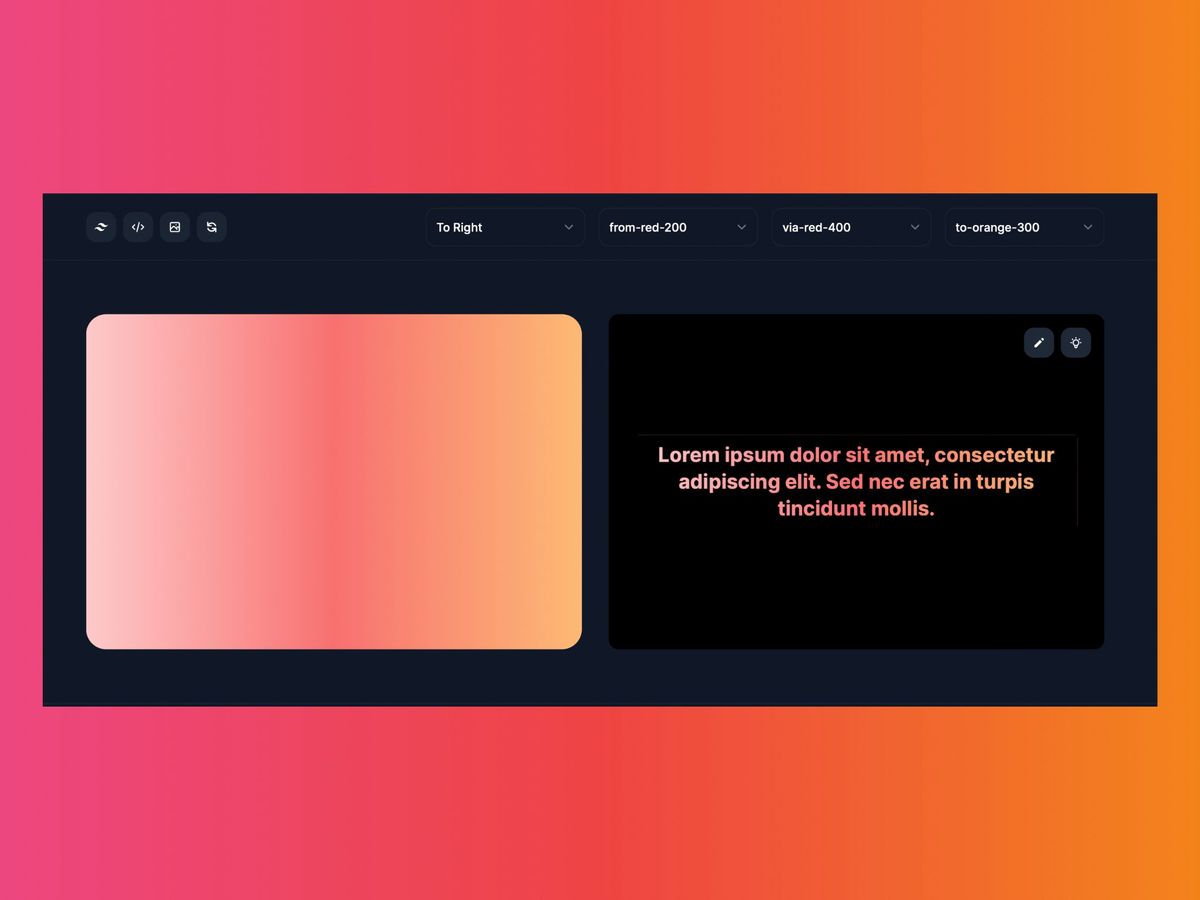
Генератор градієнтів пропонує зручний інтерфейс із широким набором параметрів, які дозволяють налаштовувати градієнти. Користувачі можуть вибирати з різноманітних типів градієнтів, наприклад лінійні, радіальні та конічні градієнти. Вони також можуть регулювати напрямок, кут і положення, а також кольори та межі непрозорості.
Після створення градієнта, ви можете попередньо переглянути градієнт. Ця функція дозволяє легко експериментувати з різними конфігураціями градієнта, доки не вдасться досягти бажаного результату.

Однією з найважливіших переваг Gradient Generator є можливість генерувати CSS-код. Інструмент генерує чистий і ефективний CSS код, який легко читати та інтегрувати у свої розробки. Градієнти швидко завантажуються, що не впливає на продуктивність вебсайту.
Генератор, в першу чергу, був розроблений спеціально для програми створення вебсайтів Tailwind CSS, тому він є максимально суміснісним з ним. Інструмент генерує код CSS, сумісний із фреймворком CSS Tailwind, що дозволяє розробникам і дизайнерам легко інтегрувати градієнти у свої проєкти, не посилаючись на сторонні ресурси та програми. Це позбавляє від необхідності писати спеціальний код CSS, заощаджуючи час і зусилля.
Особливості HyperColor
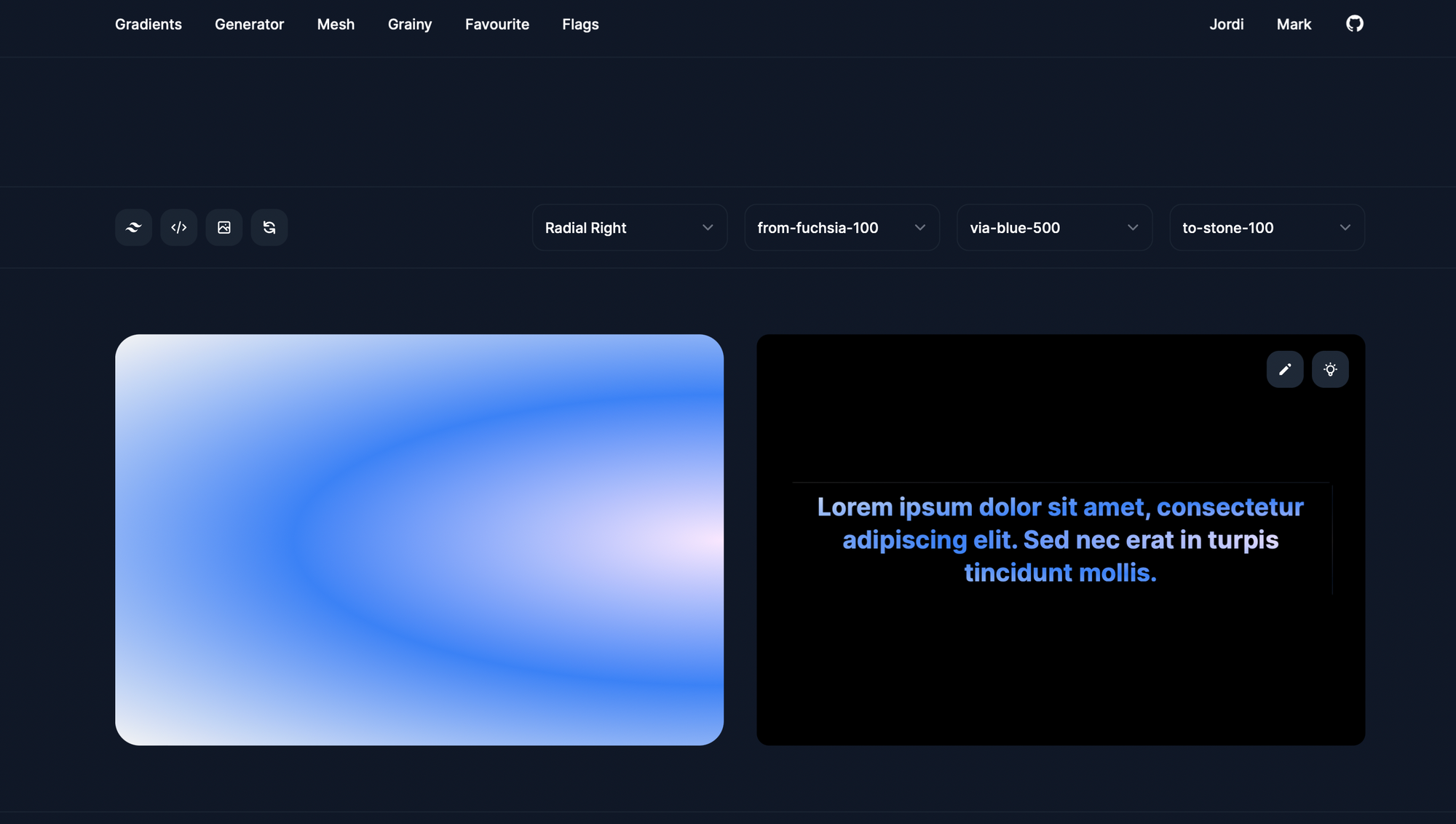
- Різні типи градієнтів: генератор градієнтів HyperColor пропонує різні типи градієнтів від лінійних до радіальних та конічних. Такий широкий асортимент дозволяє користувачам вибрати той самий тип, який найкраще відповідає вимогам їх проєкту та особистим вподобанням.
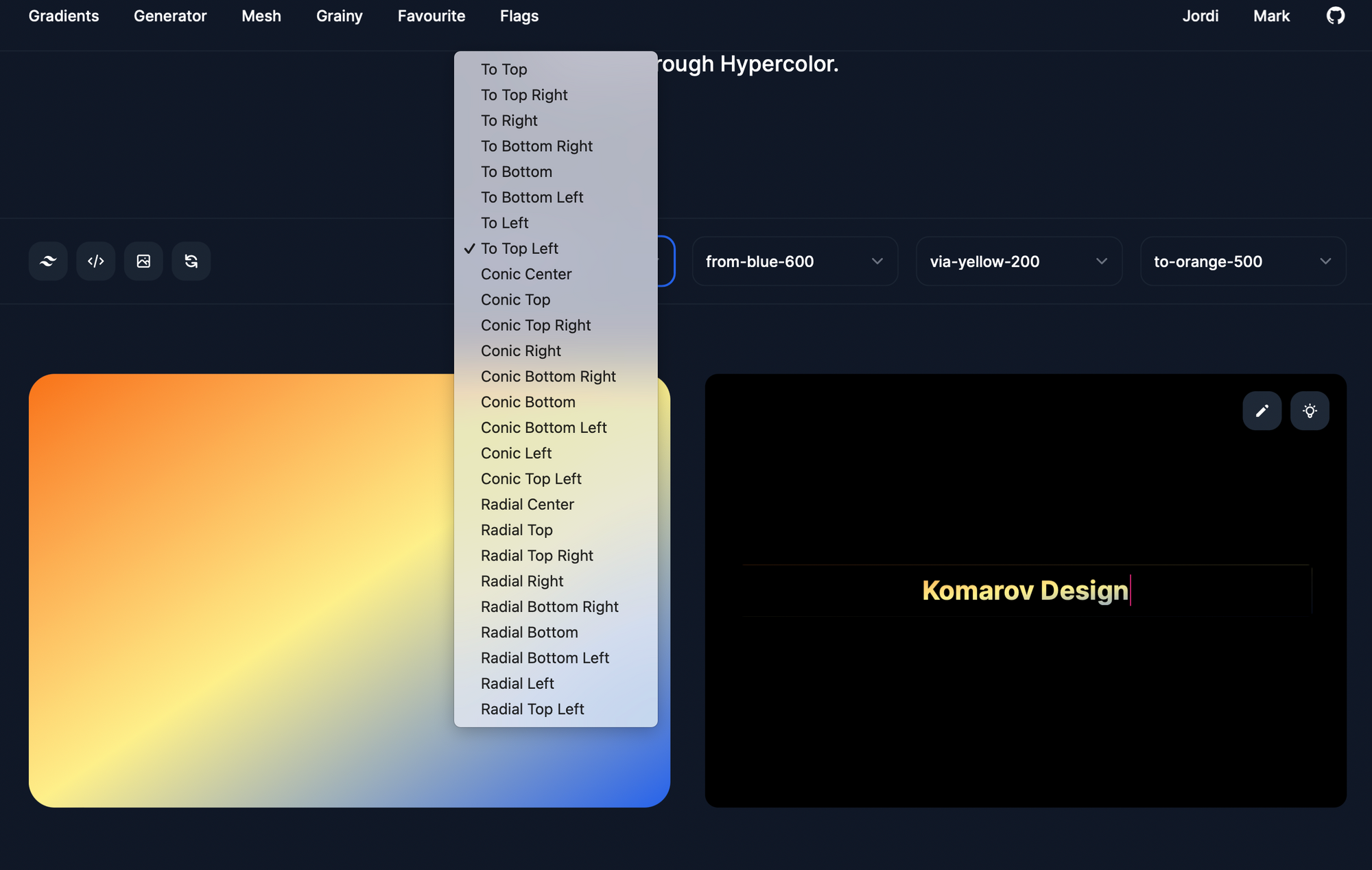
- Напрямок і кут: користувачі можуть вільно регулювати напрямок і кут градієнта для досягнення бажаного ефекту. Вони можуть вибирати з таких варіантів: верх, низ, ліворуч, праворуч, діагональ або радіус.
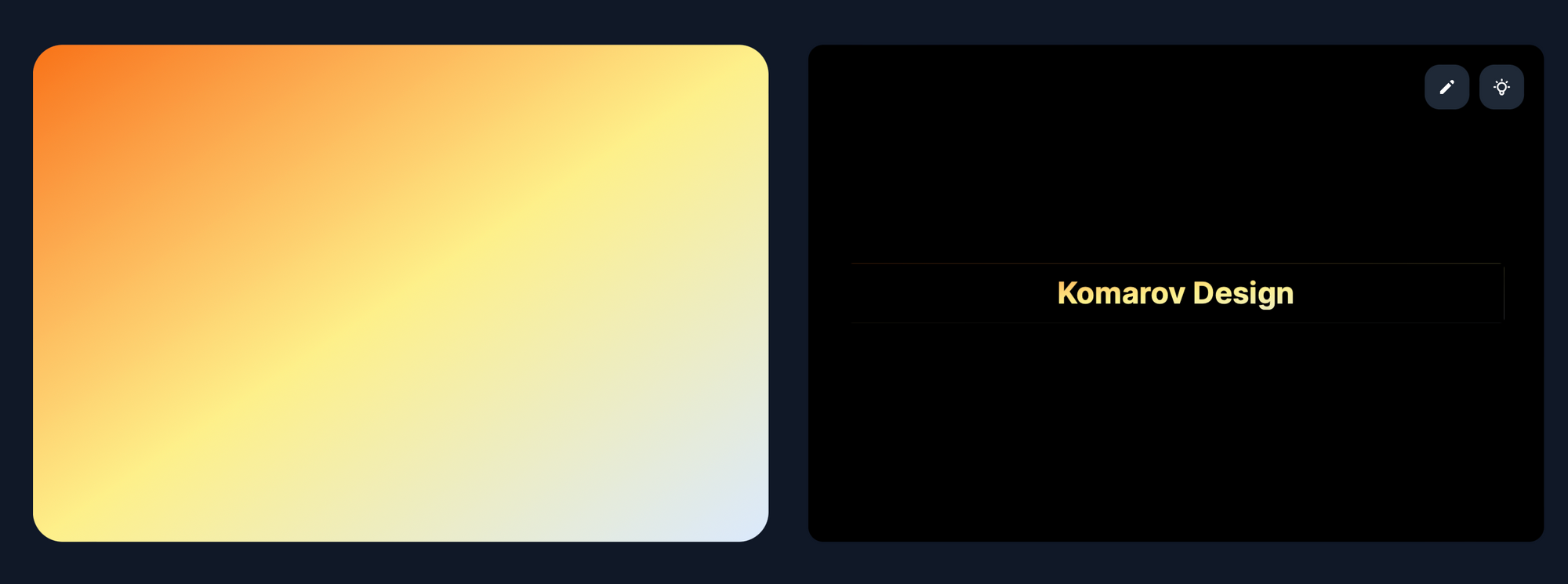
- Градієнт для шрифту: за допомогою генератора ви можете застосувати градієнт до тексту, вписавши необхідне у призначене поле та завантаживши ваш персоналізований текст з вже застосованим градієнтом.

- Кольорові позначки: генератор дозволяє користувачам додавати кілька кольорових позначок до градієнта одразу. Вони можуть регулювати кольори та непрозорість кожної зупинки, щоб створити плавний перехід між кольорами.
- Попередній перегляд: інструмент дозволяє попередньо переглянути градієнти в реальному часі, навіть під час зміни налаштувань. Це дозволяє бачити результати своїх коригувань у режимі реального часу та приймати обґрунтовані рішення щодо конфігурації градієнта.
- Копіювати CSS: коли користувачі задоволені кінцевим результатом, вони можуть скопіювати згенерований CSS код одним кліком мишки. Код оптимізований та може бути легко інтегрований у проєкти CSS Tailwind або у сторонні програми.
- Налаштування: Генератор HyperColor пропонує високий ступінь налаштування, дозволяючи користувачам точно налаштовувати свої градієнти відповідно до вимог проєкту. Серед інших параметрів генератор здатен регулювати положення, розмір і форму градієнта.

Як користуватись
Процес користування генератором надзвичайно простий. Ось декілька простих кроків, щоб почати:
Перейдіть на сайт HyperColor
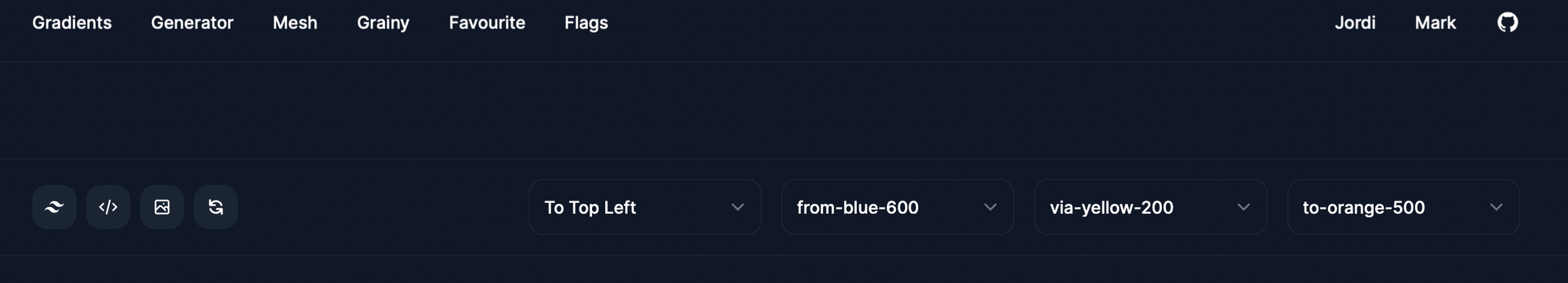
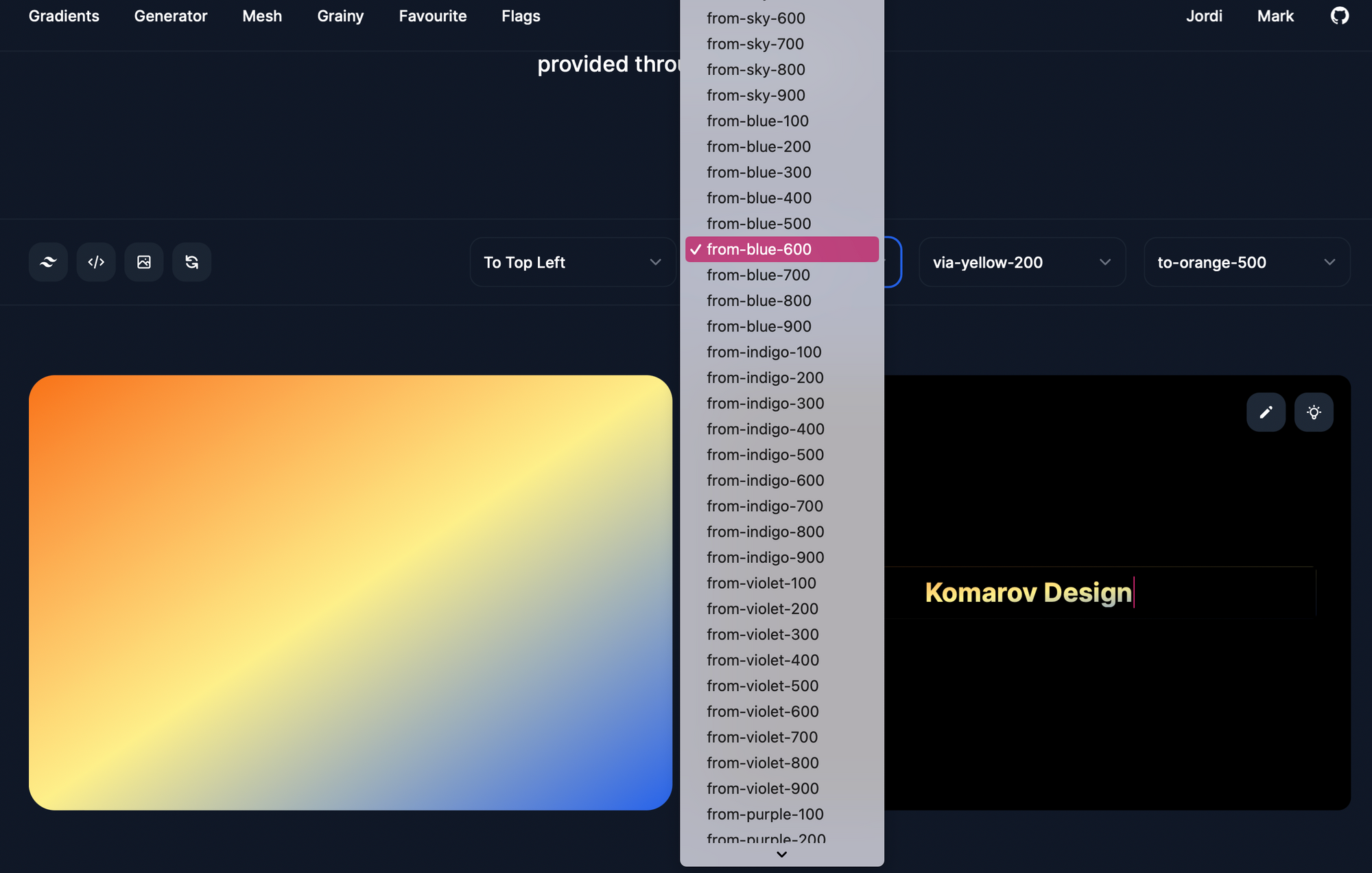
Виберіть тип градієнта, який хочете створити, із доступних варіантів: лінійний, радіальний або конічний. За бажанням також можете вибрати один із готових шаблонів градієнта, за замовчуванням. Всі параметри обираються за допомогою спадних меню, де ви зможете обрати необхідні налаштування, від кольору до типу градієнта.

Виберіть кольори, які ви хочете використати для генерації градієнта, посилаючись на доступні кольори у бібліотеці кольорів CSS Tailwind (так само обирається за допомогою спадного меню). Ви можете додати скільки завгодно кольорів і за потреби налаштувати їх положення та непрозорість. Додатково налаштуйте напрямок, кут, положення градієнта за допомогою доступних параметрів.

Попередньо перегляньте як виглядатиме градієнт, змінюючи його налаштування. Коли будете задоволені результатом, можете скопіювати згенерований CSS код або зберегти у форматі звичайного зображення. Після цього інтегруйте згенерований CSS код у сумісний проєкт CSS Tailwind або в інші програми з дизайну.
Висновки
Переваги
- Широкий діапазон параметрів налаштування: генератор пропонує декілька різноманітних типів градієнтів, розширені параметри налаштування кольорів, кути та розташування, а також доступ до повної бібліотеки кольорів.
- Сумісність із Tailwind CSS: генератор градієнтів генерує оптимізований CSS код сумісний із Tailwind CSS та іншими програмами з дизайну, що полегшує його інтеграцію в існуючі проєкти.
Недоліки
- Не зручний інтерфейс користувача: інструментарій HyperColor побудований на основі спадних меню у яких досить складно розібратись. Окрім того, у генераторі відсутні будь-які навігаційні позначки, завдяки яким користувачу легше орієнтуватись та знаходити необхідні функції.
Не дивлячись на незначні недоліки, HyperColor є чудовим інструментом для створення індивідуальних градієнтів, як для фону, так і для шрифтів. Інструмент має широкий вибір опцій, параметрів налаштування градієнтів. Окрім того, HyperColor суміснісний, як з утилітою Tailwind CSS, так й іншими дизайнерськими програмами, що робить його зручним для використання дизайнерами та розробниками.
https://hypercolor.dev/generator
💬 Дизайн-чат