Morflax

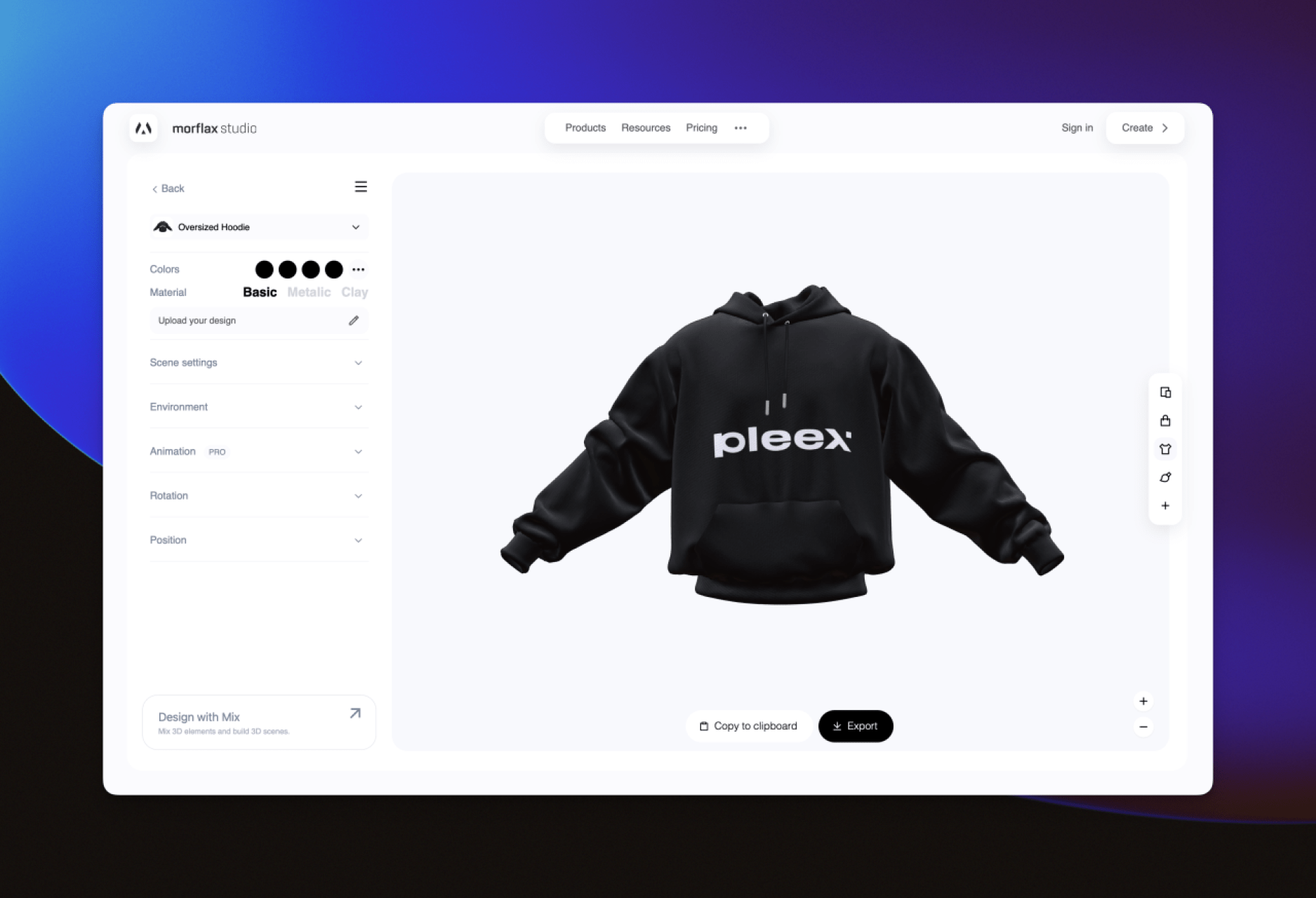
Morflax — це платформа для роботи з 3D-елементами, яка дозволяє створювати мокапи пристроїв, брендингу, одягу, 3D-ілюстрації та іконки безпосередньо у браузері. Інструмент спрощує роботу з 3D-дизайном завдяки можливості налаштування, анімації та комбінування елементів.
Основні можливості:
- Створення 3D мокапів: робота з пристроями, брендовими елементами та одягом для створення візуально привабливих 3D-сцен.
- Анімація та налаштування: швидке налаштування та анімація 3D-об'єктів.
- Конвертація тексту та векторів у 3D: перетворення текстових чи векторних елементів у об’ємні 3D-об’єкти.
- Колекція цифрових активів: доступ до готових 3D-ресурсів для створення сцен або інтеграції до інших проєктів.
- Робота для метавсесвіту: створення цифрового одягу та ідентичності для віртуальних середовищ.
Morflax використовує сучасні технології 3D-рендерингу, що робить створення складних сцен та моделей швидким і доступним навіть для новачків. Платформа орієнтована як на дизайнерів, так і на команди, які працюють з інтерактивними 3D-рішеннями.
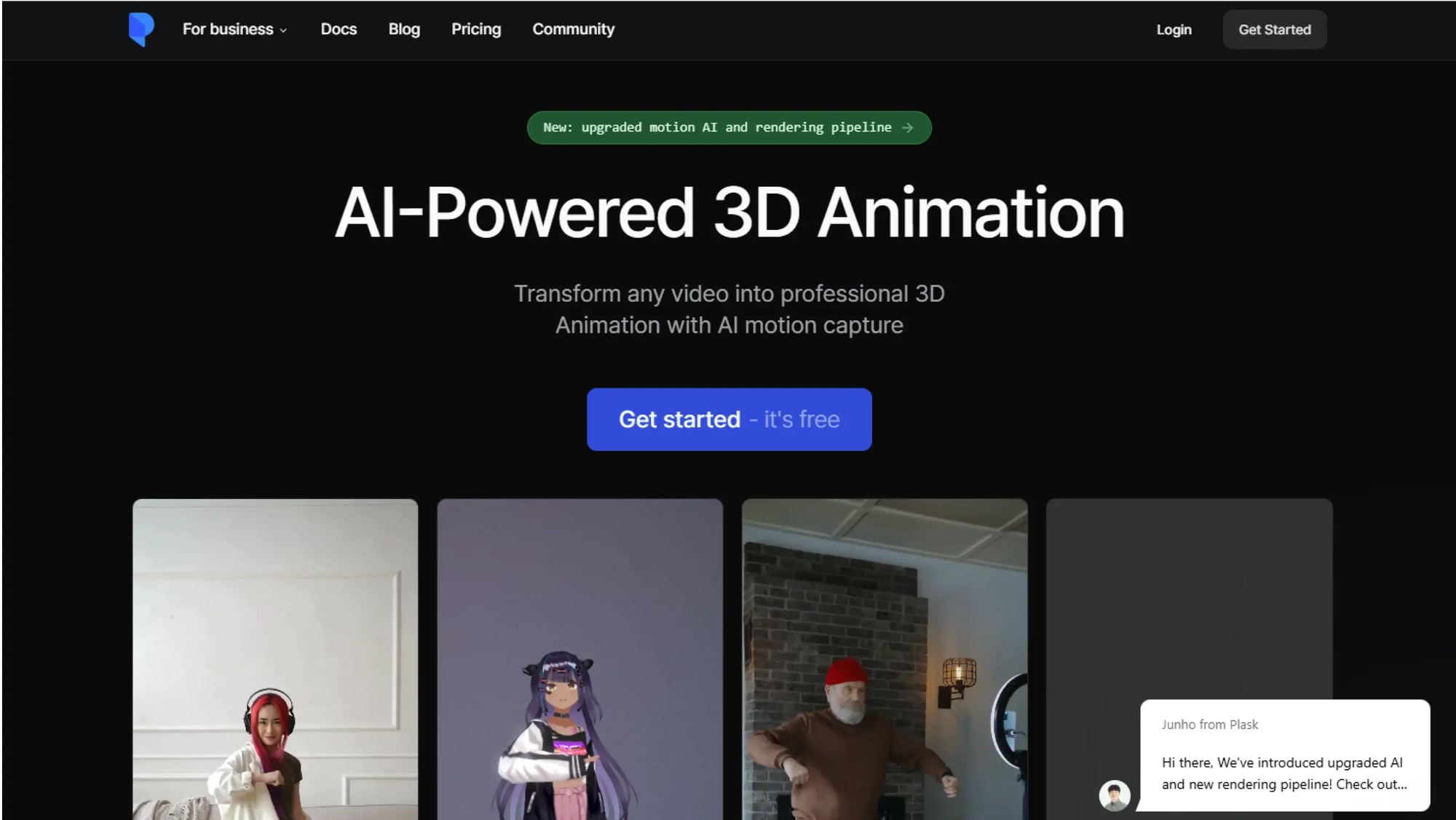
Plask

Універсальний інструмент для створення 3D-анімації та захоплення руху за допомогою штучного інтелекту. З його допомогою можна перетворити будь-яке відео на професійну анімацію всього у кілька кроків. Однією з головних особливостей Plask є простота. Ви можете завантажити будь-яке відео, навіть зняте на смартфон, а алгоритм автоматично витягне точні дані про рух. Потім можна застосувати ці дані до 3D моделей, додавши такі елементи, як миготіння або реалістичну фізику. Зручний інтерфейс дозволяє легко налаштувати освітлення, камеру та навіть додати кінематографічні ефекти, такі як розмиття у русі або глибина різкості.
Основні можливості:
- Інтуїтивно зрозумілий інтерфейс: всі дії виконуються за кілька кліків.
- Універсальні можливості експорту: ви можете отримати високоякісні види рендерів або експортувати ресурси для Unreal, Maya, Blender та інших популярних програм.
- Економія часу: процес, що раніше займав тижні, тепер займає хвилини.
Зареєструйтесь на сайті, завантажте відео та почніть створювати унікальні проекти: на безкоштовній версії денний ліміт до 15 секунд.
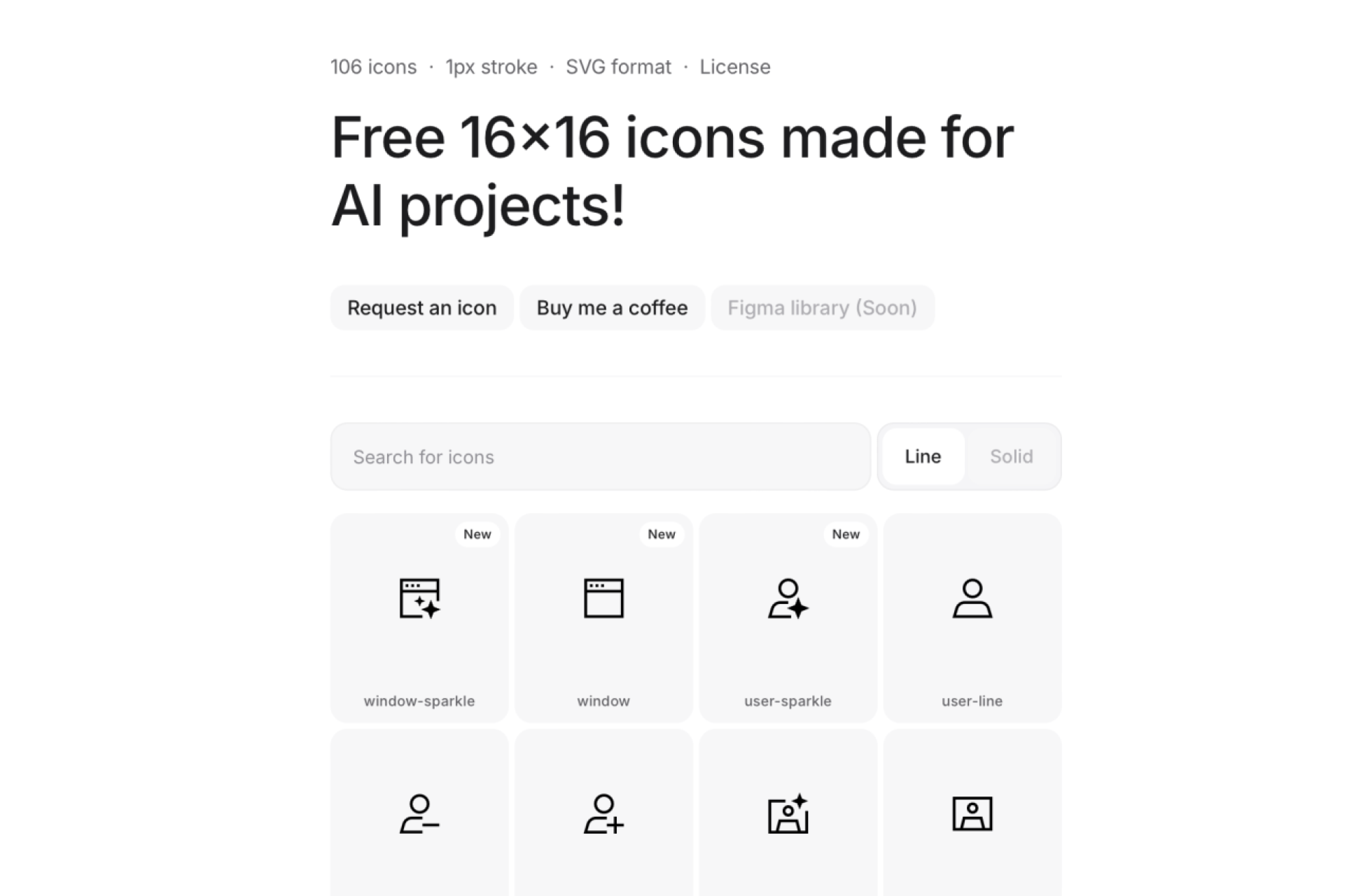
Iconsforai

Iconsforai.com — це ресурс, де зібрані іконки, спеціально розроблені для проєктів, пов’язаних із технологіями штучного інтелекту. Сайт пропонує широкий вибір безкоштовних іконок, які можна використовувати в різних AI-проєктах.
Основні можливості:
- Безкоштовні іконки: доступ до великої колекції іконок без додаткових витрат.
- Тематика AI: дизайн іконок враховує специфіку проєктів, пов’язаних зі штучним інтелектом.
- Універсальність: іконки підходять для вебсайтів, додатків, презентацій і рекламних матеріалів.
- Зручний пошук: легкий доступ до потрібних іконок завдяки категоріям і тегам.
Iconsforai.com спрощує створення візуальної складової для AI-проєктів, забезпечуючи дизайнерів необхідними елементами для сучасного та професійного оформлення.
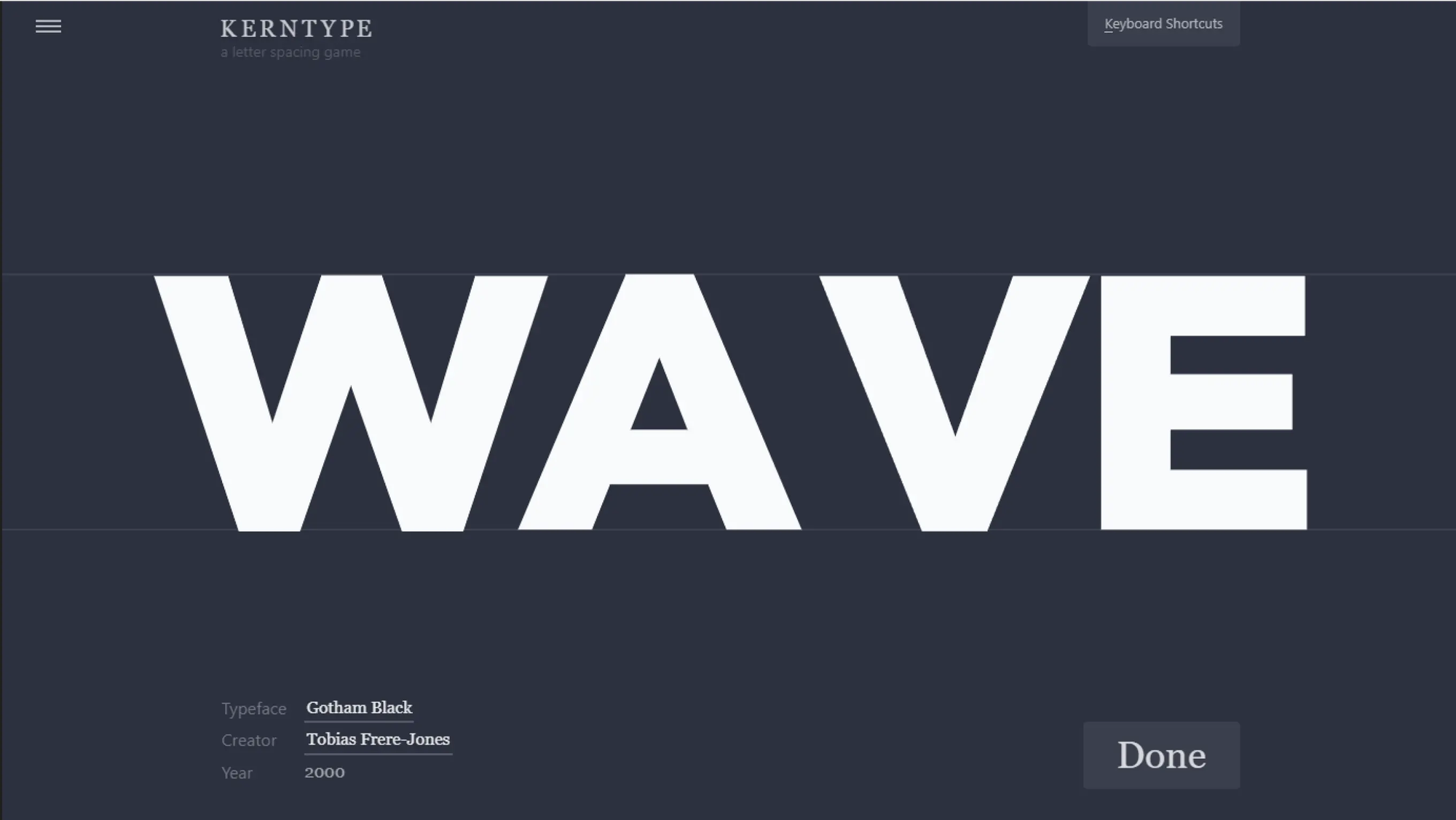
Kerntype

Kerntype - це не просто гра, а корисний тренажер для дизайнерів, які хочуть відточити свої навички в типографіки. Суть гри проста: гравцеві пропонується слово або набір букв із порушеним кернінгом, який потрібно виправити вручну. Після завершення завдання показується правильний варіант та оцінюється результат за 100-бальною шкалою. Цей формат не тільки розвиває окомір, а й допомагає глибше зрозуміти принципи типографічної гармонії.
Чому варто спробувати Kerntype?
- Відточите відчуття балансу та візуальної естетики у роботі з текстом.
- Просте та захоплююче навчання ключових аспектів типографіки.
- Миттєвий зворотний зв'язок дозволяє аналізувати помилки та покращувати результат.
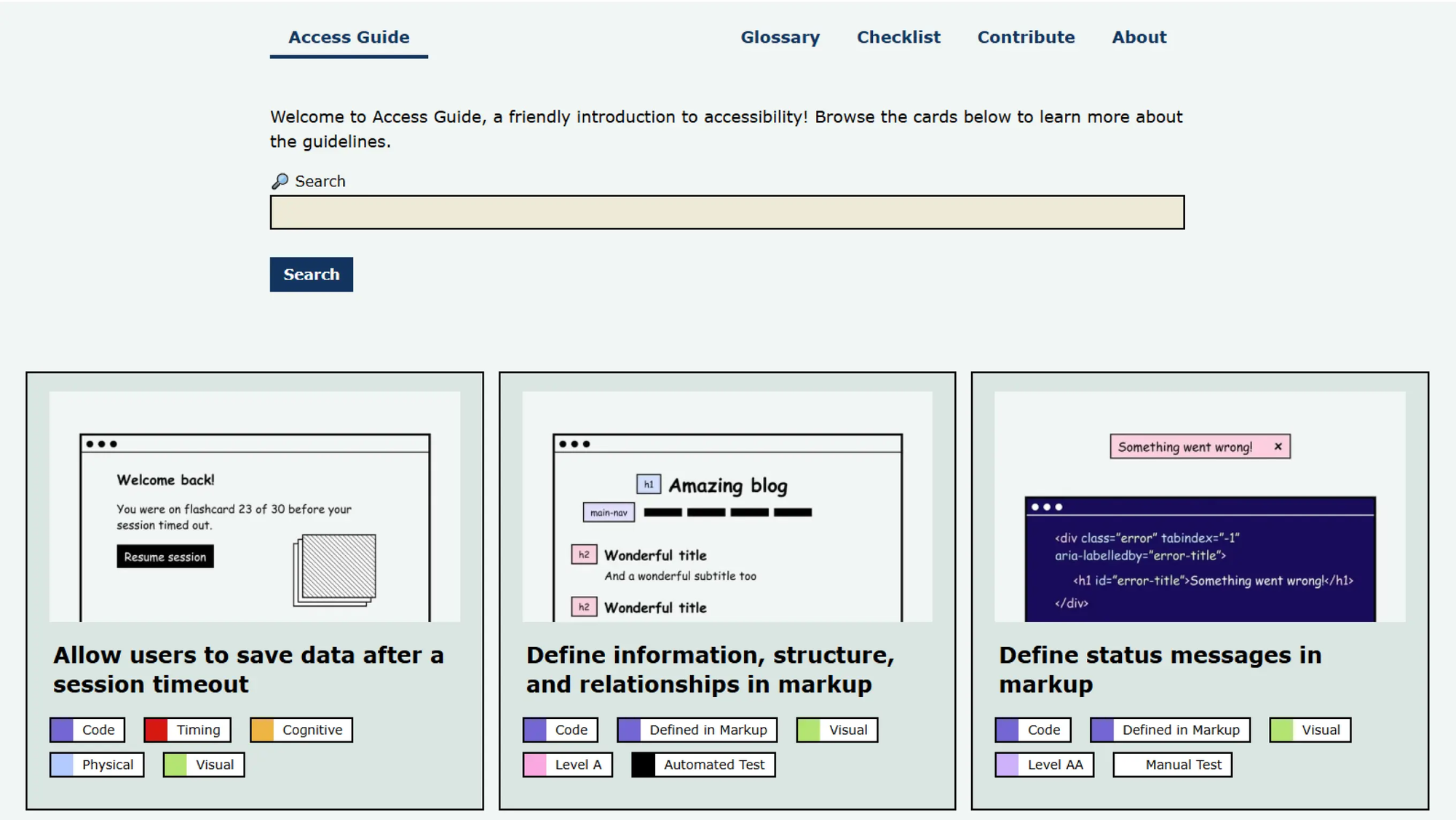
Access Guide

Зручний та корисний сайт для вивчення цифрової доступності, що базується на стандартах WCAG 2.1. Він допоможе дизайнерам зрозуміти, як адаптувати інтерфейси та контент для людей із різними особливостями сприйняття. Замість складної та перевантаженої документації, теми розбиті за картками з наочними прикладами та практичними рекомендаціями, які роблять навчання доступності простим та захоплюючим.
Кожну картку структуровано так, щоб було зручно працювати з різними аспектами доступності. Наприклад, можна знайти:
- Рівні відповідності WCAG (A, AA, AAA).
- Типи обмежень (когнітивна, фізична, візуальна, слухова).
- Рекомендації для дизайнерів, розробників та творців контенту.
Картки містять пояснення, навіщо потрібна та чи інша рекомендація, як її реалізувати та протестувати, а також посилання на додаткові ресурси. Наприклад, у блоці «Не використовуйте тільки колір для передачі інформації» приміряйте на себе дальтонізм і зрозумієте, як люди з цією особливістю зору бачать інтерфейс із червоними та зеленими текстовими полями.
Чому це корисно для UX/UI-дизайнерів?
- Ви навчитеся створювати інтерфейси, доступні всім користувачам, незалежно від їх особливостей.
- Сервіс допомагає фокусуватися на реальних потребах людей, а не лише на формальному дотриманні стандартів.
- Готові чек-листи та глосарій полегшують впровадження доступності до проєктів.
Цей інструмент стане чудовим початком для вивчення доступності та її впровадження у реальні проекти, роблячи дизайн більш інклюзивним.
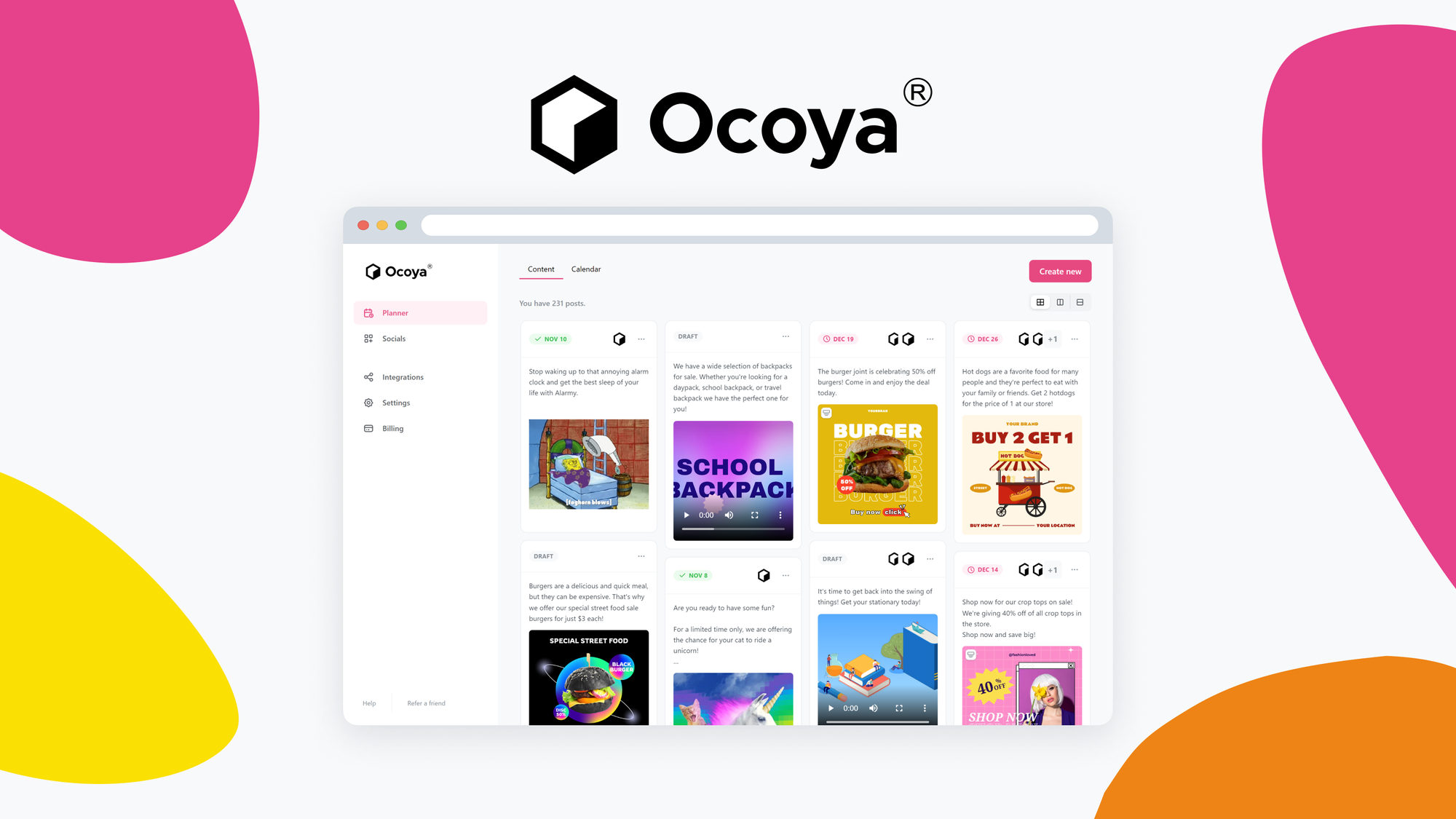
Ocoya

Ocoya — це платформа, яка поєднує можливості штучного інтелекту та управління соціальними мережами. Інструмент призначений для створення текстового контенту та планування публікацій, що робить його зручним рішенням для маркетологів і контент-креаторів.
Основні можливості:
- Генерація контенту за допомогою ШІ: створення текстів для публікацій, рекламних оголошень і описів продуктів за лічені хвилини.
- Шаблони для різних форматів: доступ до широкого вибору готових шаблонів для створення контенту, адаптованих під різні платформи.
- Планування публікацій: інтегрований календар для управління публікаціями у соціальних мережах.
- Підтримка кількох платформ: можливість створювати та публікувати контент для різних соціальних мереж в одному місці.
- Автоматизація: економія часу завдяки автоматизованим процесам створення і публікації контенту.
Ocoya дозволяє зосередитись на стратегії, а не на рутинних завданнях, забезпечуючи швидке створення контенту та ефективне управління публікаціями.