Diagram AI — це група інструментів призначена для генерації AI вмісту та оптимізації роботи дизайнера у проєктуванні інтерфейсів. Diagram має всього три вбудованих інструменти: Magician, Genius, Automator. Вони мають різне призначення та функціонал. У цій статті ми детально розглянемо кожен з них.
Magician
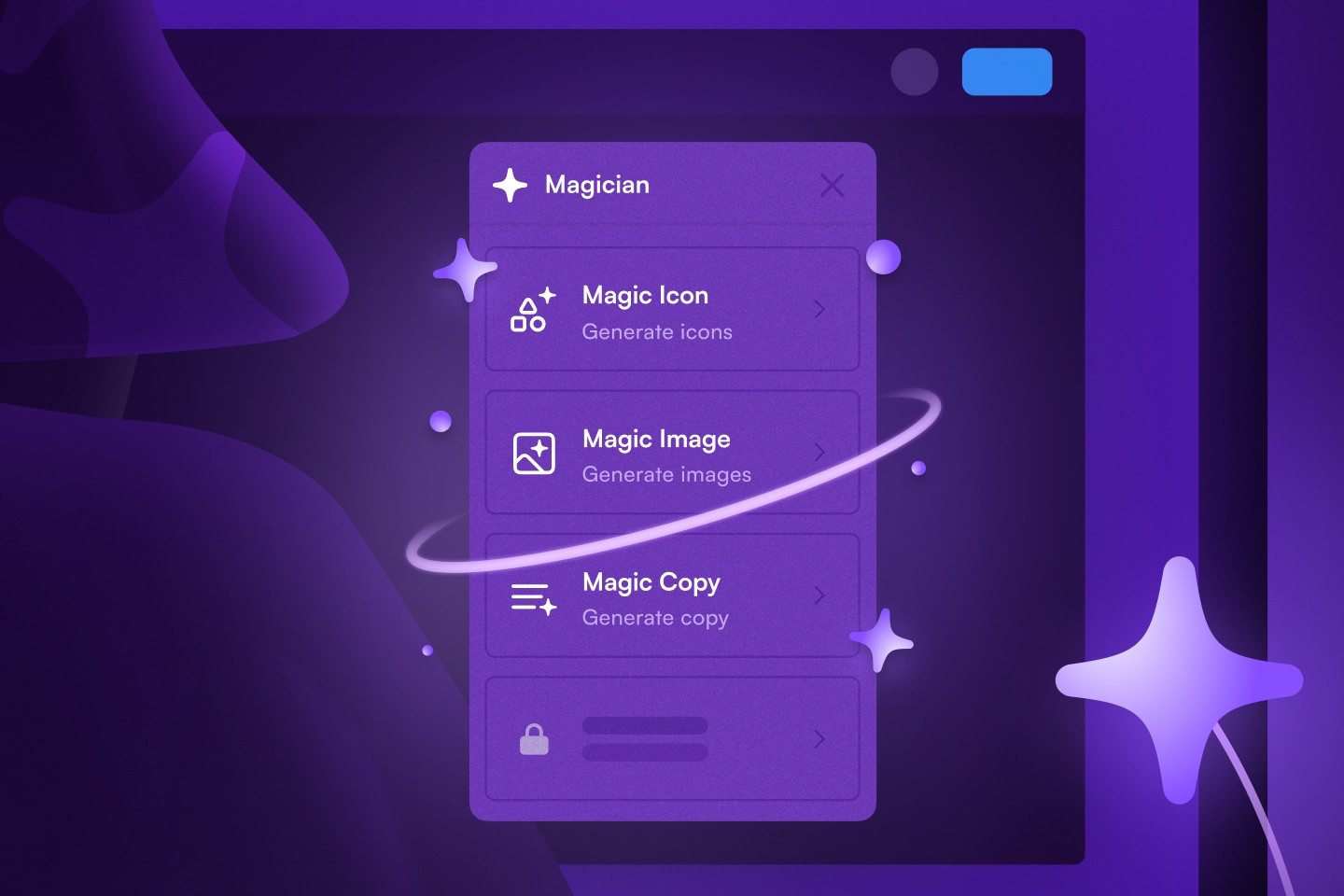
Magician — це надзвичайно універсальний і потужний плагін Figma, який передає можливості штучного інтелекту (ШІ) безпосередньо у ваш робочий процес проєктування. Він пропонує ряд функцій для оптимізації роботи дизайнера, від копірайтингу до створення унікальних іконок та зображень. Використовуючи ШІ, Magician може аналізувати елементи вашого дизайну та надавати інтелектуальні пропозиції для покращення візуальної привабливості та цілісності. Пройдемось детальніше по функціоналу.

Функціонал Magician
- Генерація зображень: за допомогою інструменту ви можете створювати унікальні фотореалістичні зображення, ілюстрації, фонові текстури чи візуальні елементи. Введіть текстову підказку за тим самим принципом, потім натисніть на вподобаний результат та розмістіть на робочому полотні.
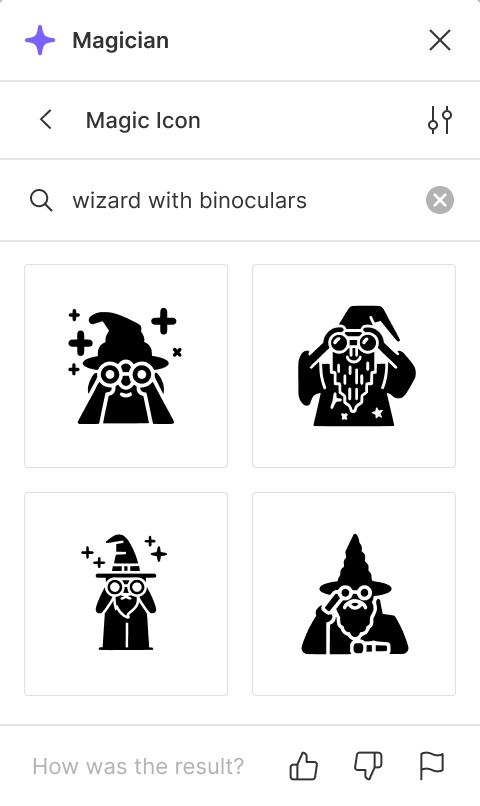
- Генерація SVG іконок: іконки відіграють ключову роль візуальних індикаторів та функцій в інтерфейсі користувача. За допомогою ШІ ви можете згенерувати унікальну масштабовану іконку, яка буде повністю відповідати вашим запитам та передавати необхідні сенси. Вводячи текстові описи або ключові слова, плагін використовує алгоритми штучного інтелекту, які візуально відтворюють наданий текст.

- Автоматичне перейменування шарів: функція Magic Rename самостійно, а головне розумно структурує та називає ваші робочі шари у Figma, спрощуючи процес організації дизайну.
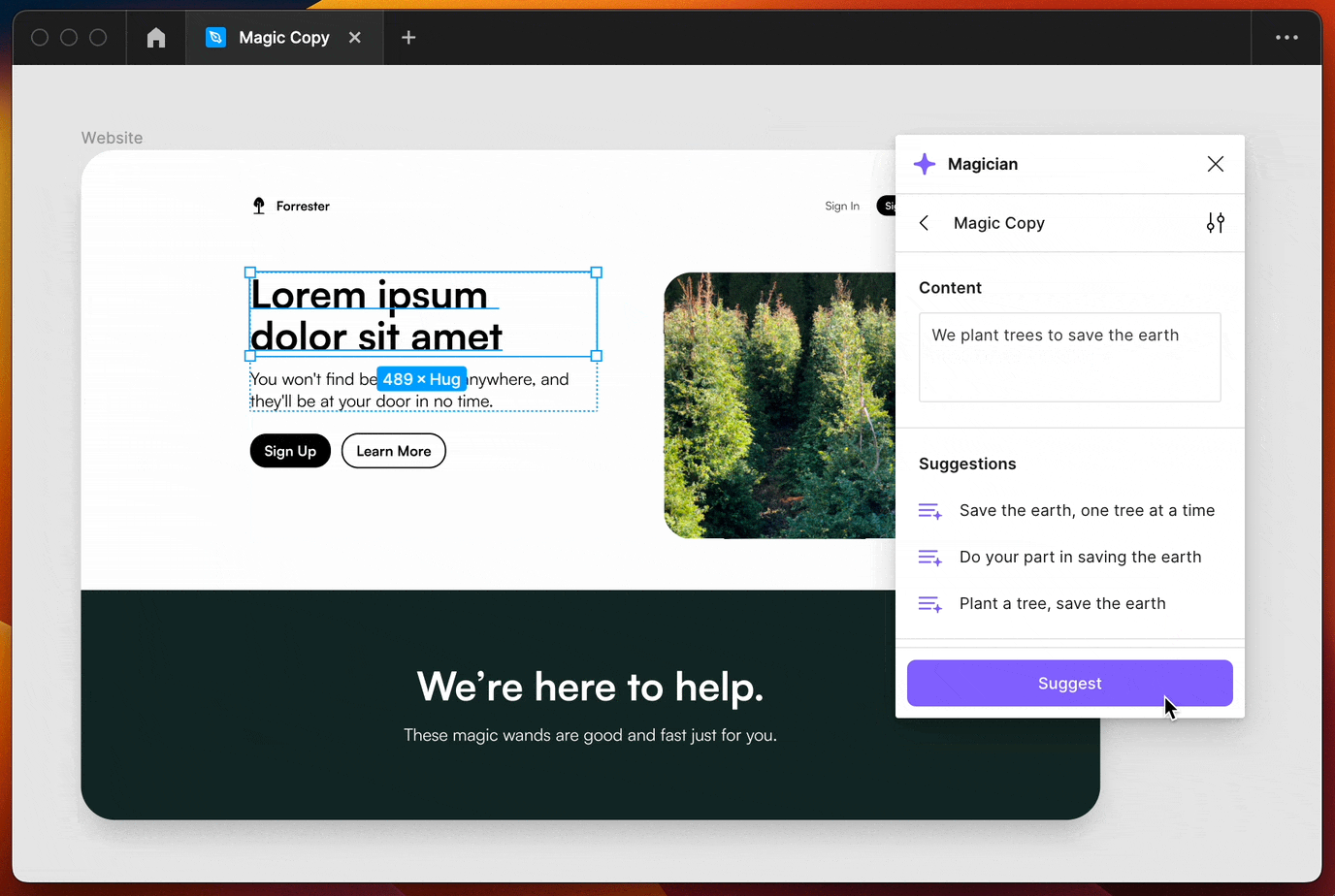
- Копірайтинг: коли не знаєте, який текст додати, як описати продукт, делегуйте роботу штучному інтелекту. Magician згенерує якісний та переконливий текстовий вміст у вигляді заголовків, основного тексту, закликів до дії тощо, безпосередньо у Figma.

Окрім стрижневих функцій, сюди входять інтелектуальні пропозиції макетів, додаткові рекомендації щодо кольорової палітри, пропозиції поєднання шрифтів і можливості покращення зображення.
Як користуватись
- Відкрийте Figma у браузері та увійдіть у свій обліковий запис.
- Натисніть на значок "Menu" (три горизонтальні риски) в верхньому лівому куті й оберіть "Plugins".
- У вікні "Plugins" клацніть на кнопку "Browse all plugins" або використайте пошукову стрічку, щоб знайти "Magician".
- Коли ви знайдете "Magician", натисніть на нього, а потім на кнопку "Install" (встановити). Зачекайте, поки плагін завантажиться та встановиться.
- Після встановлення Magician з'явиться в списку плагінів у вікні "Plugins" Figma.
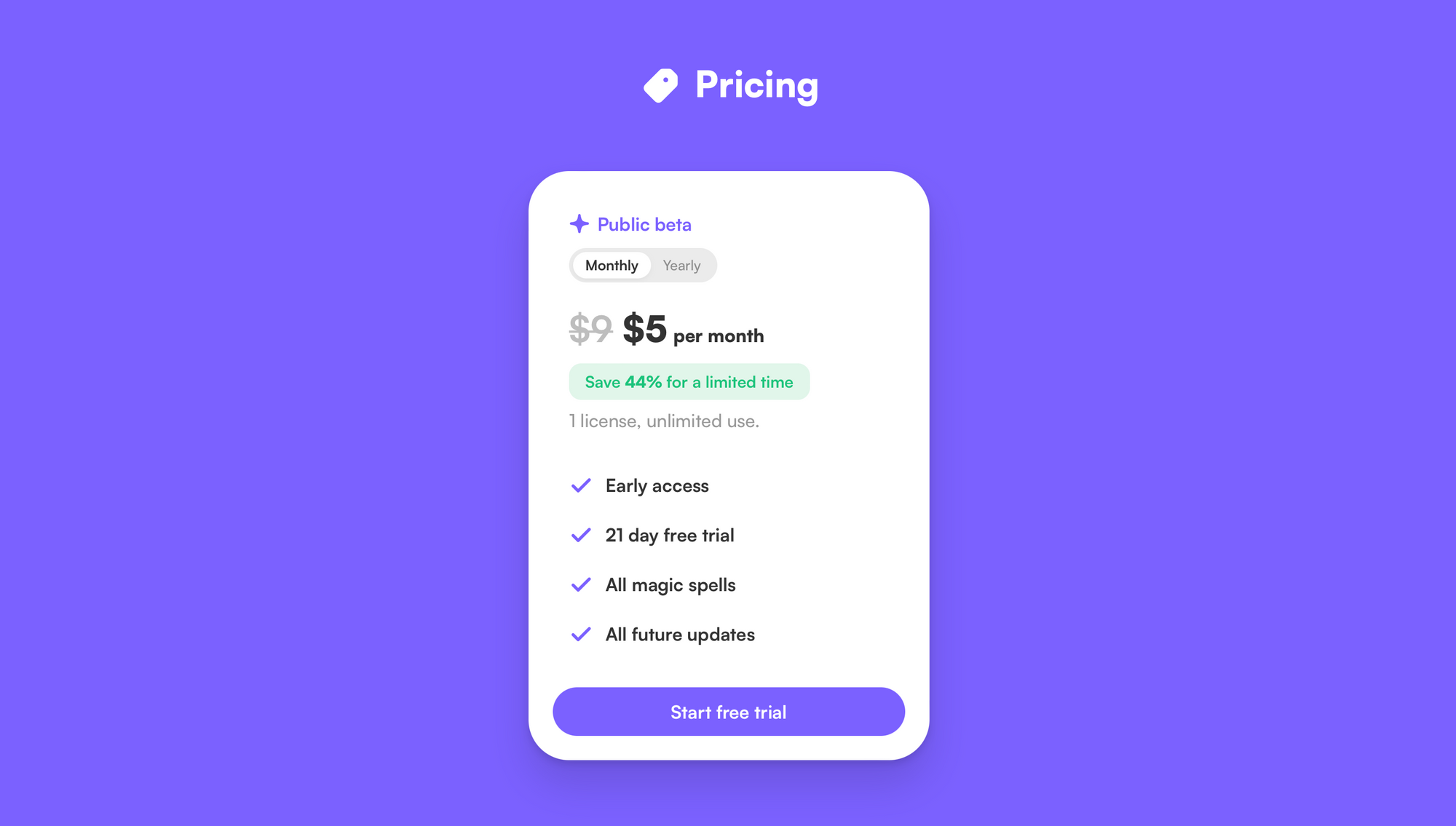
Ціни
Місяць користування Magician буде коштувати вам 5 доларів на місяць. В цю суму входять всі функції плагіну, 21-денний пробний період та необмежене використання інструменту.

Genius
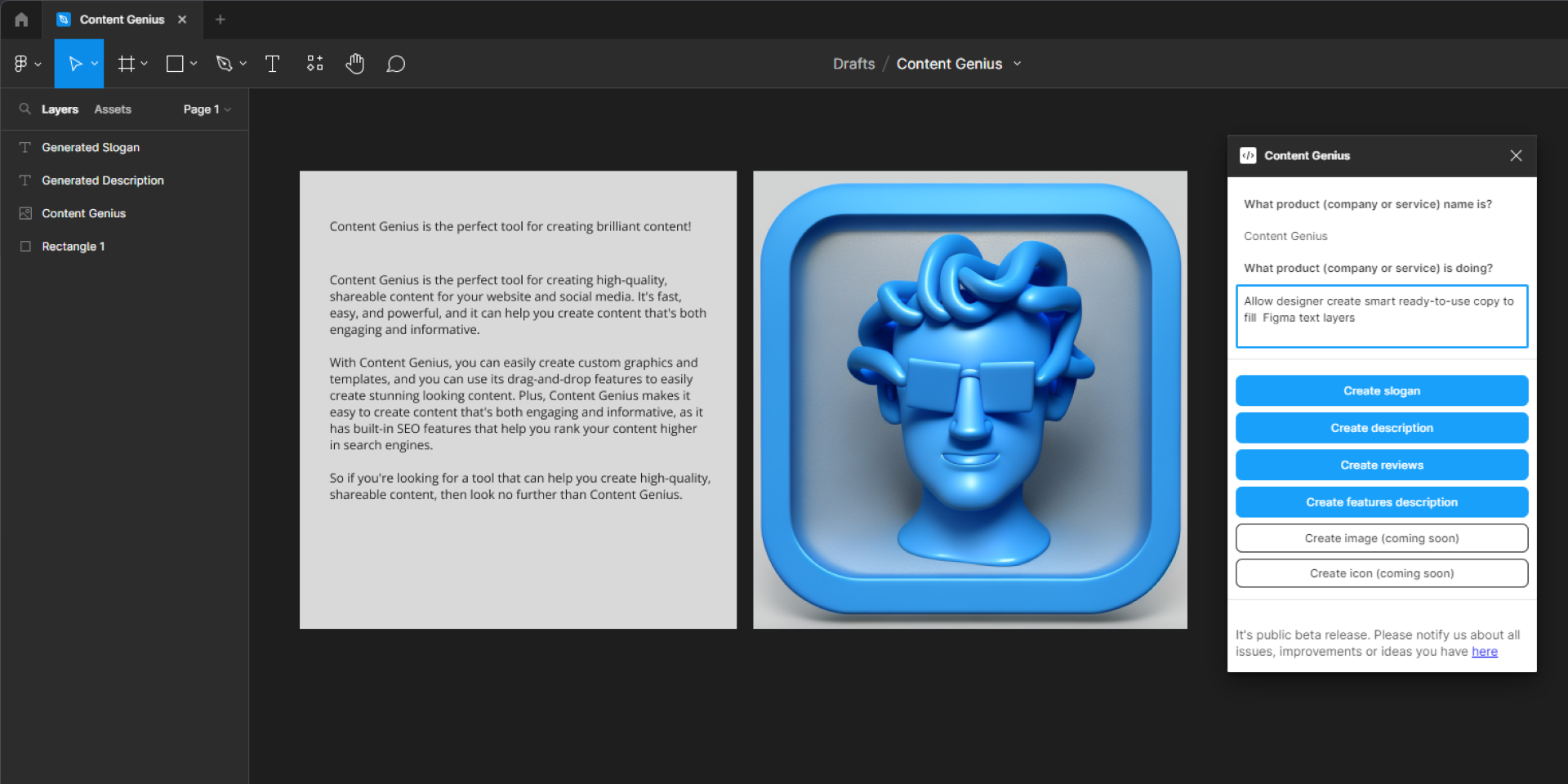
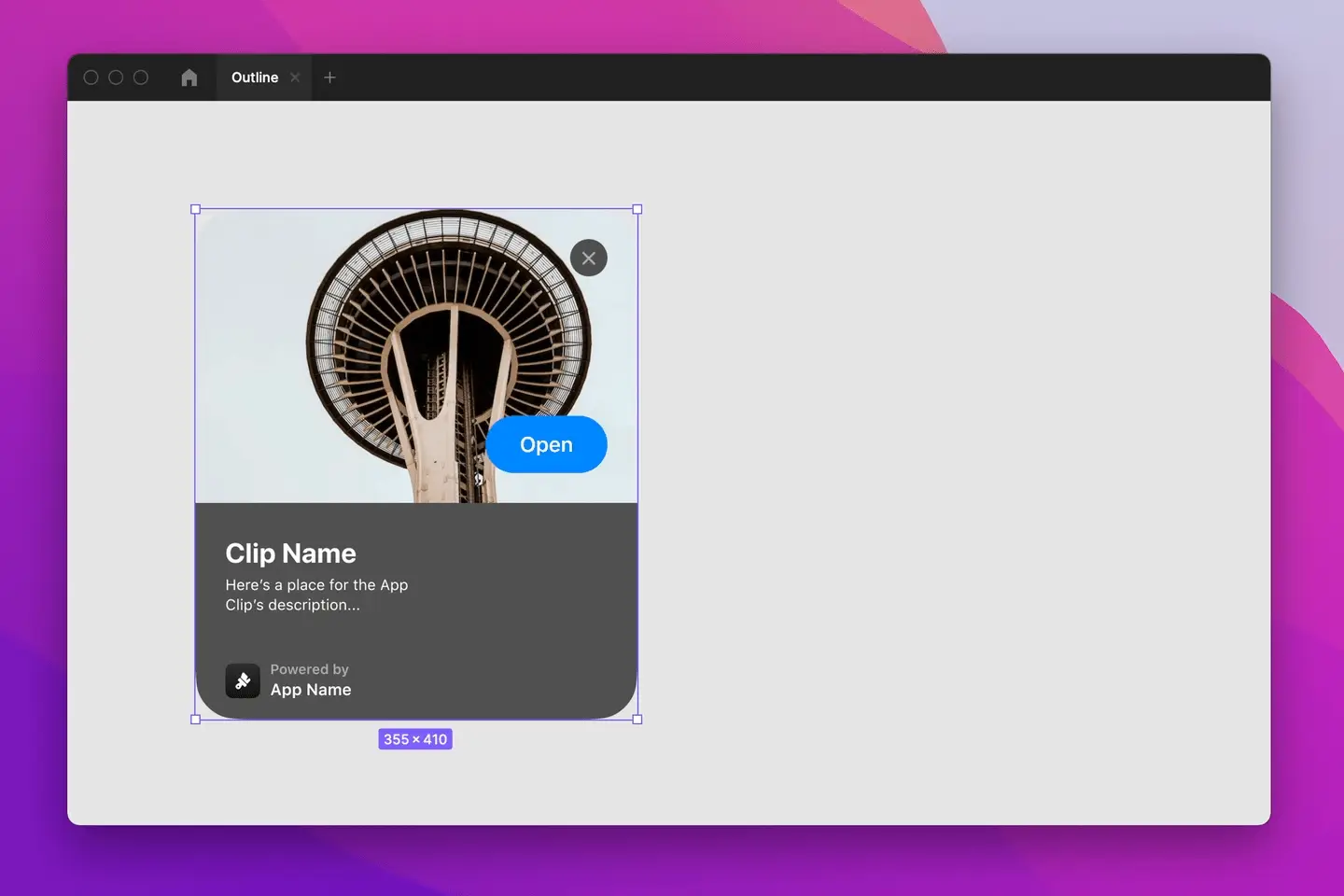
Genius — це інтелектуальний помічник на основі ШІ, який пропонує інтелектуальні варіанти автозаповнення за допомогою компонентів вашої системи дизайну. Ця версія, на відміну від Magician, не просто генерує контент за вашими підказками, а сама аналізує та “відчуває” ваш дизайн, пропонуючи покращення у режимі реального часу. Genius прагне вийти за рамки текстових вводів та повноцінно створювати інтерфейс користувача.
https://www.genius.design
Розберемось, як це працює, за допомогою наочного приклада. Наприклад, ми створюємо додаток для замовлення кави. Під час розробки, Genius може самостійно запропонувати додати певні кнопки, наприклад, кнопку «додати до замовлення» та відповідний текстовий опис, додати меню, сторінки, відкоригувати кольорову палітру чи шрифт.
Diagram підкреслює, що їхні інструменти ШІ розроблені дизайнерами для дизайнерів. Їхній намір полягає не в тому, щоб замінити дизайнерів, а в тому, щоб надати потужні інструменти, які розширять і покращать досвід проєктування.
Функціонал Genius
- Автоматичні підказки під час проєктування: Genius діє як ваш інтелектуальний компаньйон у розробці дизайну надаючи вбудовані пропозиції стосовно дизайну. Коли ви працюєте над своїми проєктами, Genius аналізує ваш прогрес і пропонує розумні рекомендації для покращення.
- Новітня модель UI-AI: центральне місце в ініціативах зі штучного інтелекту Diagram займає їхній набір спеціальних моделей, відомий як UI-AI, що означає штучний інтелект користувача інтерфейсу. Ця колекція моделей поєднує найсучасніші методи, великі мовні моделі (LLM), дифузійні моделі тощо, які розширять можливості дизайнерів та дозволять людям з будь-якими професійними навичками створювати дизайнерські продукти.
- Працює з вашою дизайн системою: Genius легко інтегрується з вашою існуючою системою проєктування. Він розуміє та використовує компоненти, стилі та деталі у вашій системі, щоб надавати рекомендації з урахуванням контексту. Це забезпечує узгодженість дизайну та гнучкість налаштувань.
- Особистий ШІ асистент у файлі Figma: ви можете запросити Genius до будь-якого файлу Figma та отримати персонального помічника з дизайну. Це дозволяє легко інтегрувати інструмент в існуючий робочий процес Figma та використовувати для вдосконалення дизайнерських проєктів.
- Спілкуйтеся в чаті з Genius: Genius виходить за рамки автоматичних пропозицій і пропонує розмовний інтерфейс. Ви можете поспілкуватися з Genius і поставити запитання, пов’язані з дизайном, або отримати пораду. Ця інтерактивна функція дозволяє вам вести прямий діалог із помічником штучного інтелекту, що ще більше покращує ваш досвід.

Як користуватись
- Відкрийте Figma у браузері та увійдіть у свій обліковий запис.
- Клацніть на значок "Menu" (три горизонтальні риски) в верхньому лівому куті й оберіть "Plugins".
- У вікні "Plugins" клацніть на кнопку "Browse all plugins" або використайте пошукову стрічку, щоб знайти "Genius ".
- Коли ви знайдете "Genius ", натисніть на нього, а потім на кнопку "Install" (встановити). Зачекайте, поки плагін завантажиться та встановиться.
- Після встановлення Genius з'явиться в списку плагінів у вікні "Plugins" Figma.
Наразі можна доєднатись до бета-тестування.
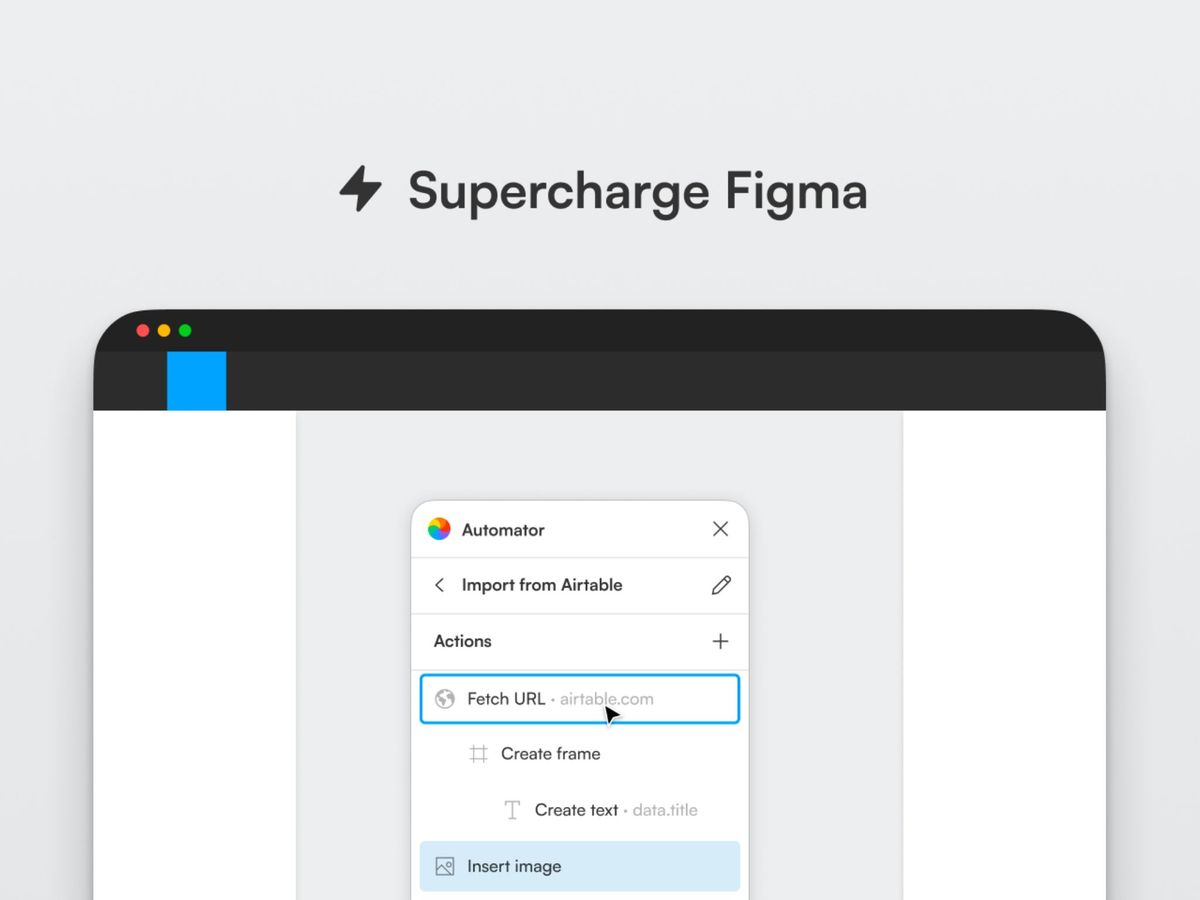
Automator
Automator — це потужний плагін для Figma, який дає змогу автоматизувати повторювані завдання та оптимізувати робочий процес проєктування. За допомогою Automator ви можете створювати власну автоматизацію перетягування, яка виконує чутливі до часу дії у Figma.
Однією з ключових особливостей Automator є його візуальний конструктор автоматизації, який дозволяє створювати власні плагіни без написання коду. Це означає, що вам не потрібно мати знання програмування, щоб автоматизувати завдання. Візуальний інтерфейс забезпечує інтуїтивно зрозумілий спосіб визначення дій і кроків, які потрібно автоматизувати.

Що вміє робити Automator?
- Малювати фігури: Automator дозволяє створювати автоматизовані малюнки фігур у Figma. Вкажіть тип форми, розміри, положення та інші атрибути, і Automator автоматично створить їх для вас.
- Пошук шарів: за допомогою Automator ви можете створювати автоматизації для швидкого пошуку певних шарів у ваших файлах Figma. Це може бути корисним під час роботи зі складними конструкціями чи великими проєктами.
- Виконання групових дій: Automator дозволяє визначати послідовності дій, які можна застосовувати до кількох шарів або об’єктів одночасно. Це дає змогу виконувати пакетні операції, такі як зміна розміру, перейменування або застосування стилів до кількох елементів одночасно.
- Налаштування робочого процесу: інструмент дає можливість адаптувати робочий процес проєктування до конкретних потреб. Ви можете створювати засоби автоматизації, які відповідають вашим бажаним процесам, роблячи вашу роботу ефективнішою та послідовнішою. Ви можете значно пришвидшити виконання проєктних завдань, зменшити кількість повторюваних дій і більше зосередитися на творчих аспектах вашої роботи.
- Створення запитів API: Automator дозволяє вам інтегруватися із зовнішніми API та робити запити безпосередньо з Figma. Це відкриває можливості для отримання даних, імпорту вмісту або синхронізації елементів дизайну з іншими платформами.
Як створити автоматизований процес?

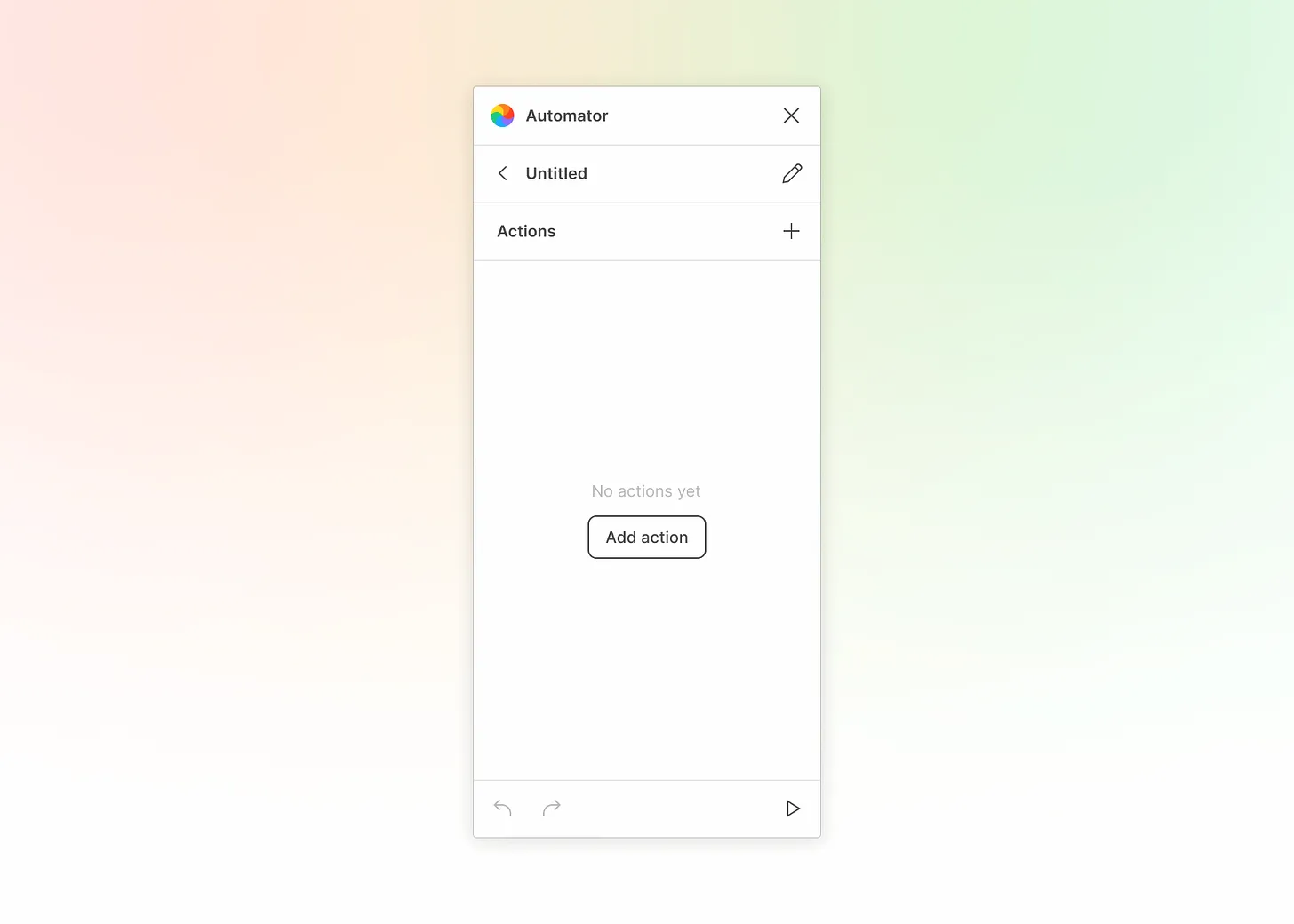
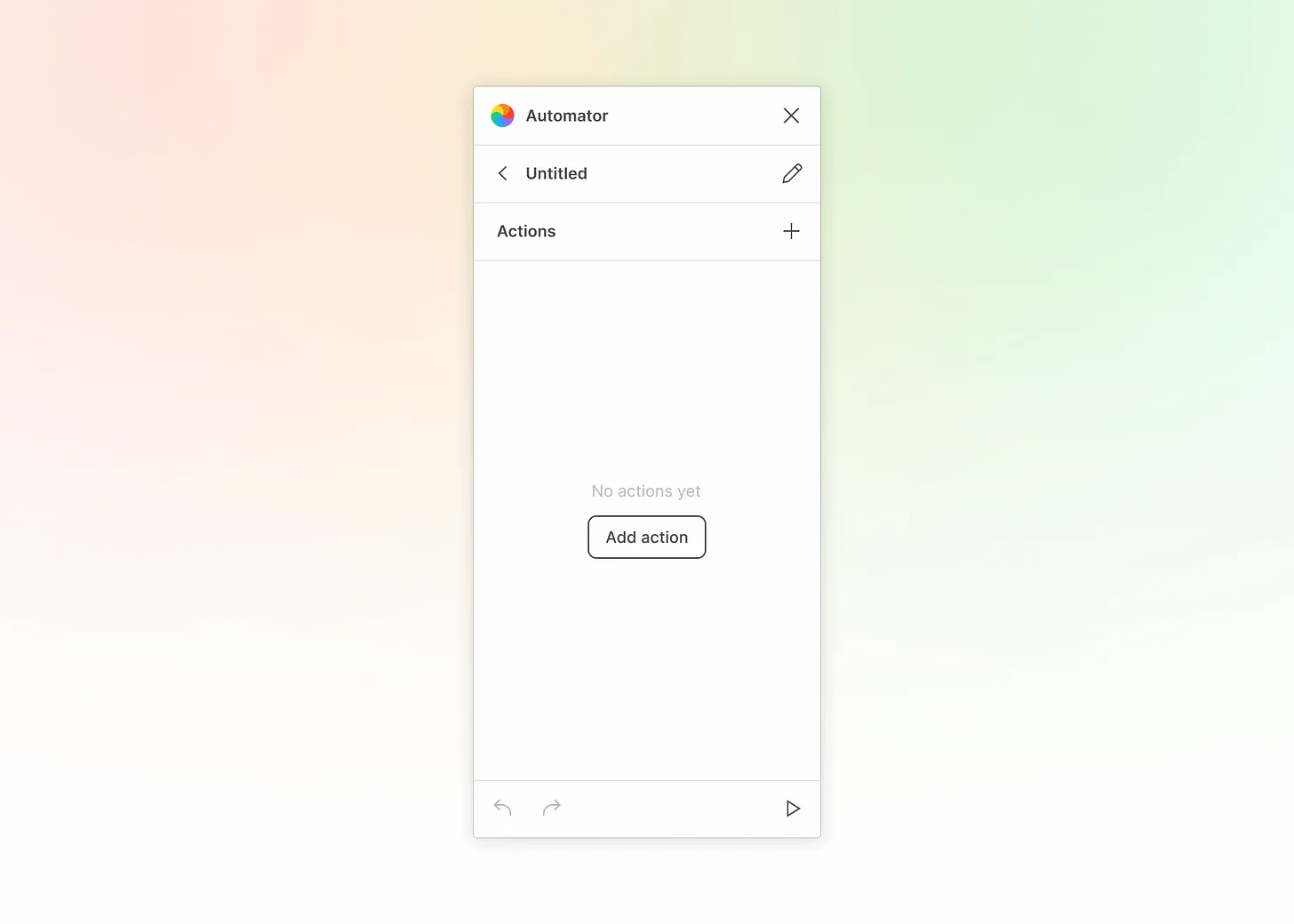
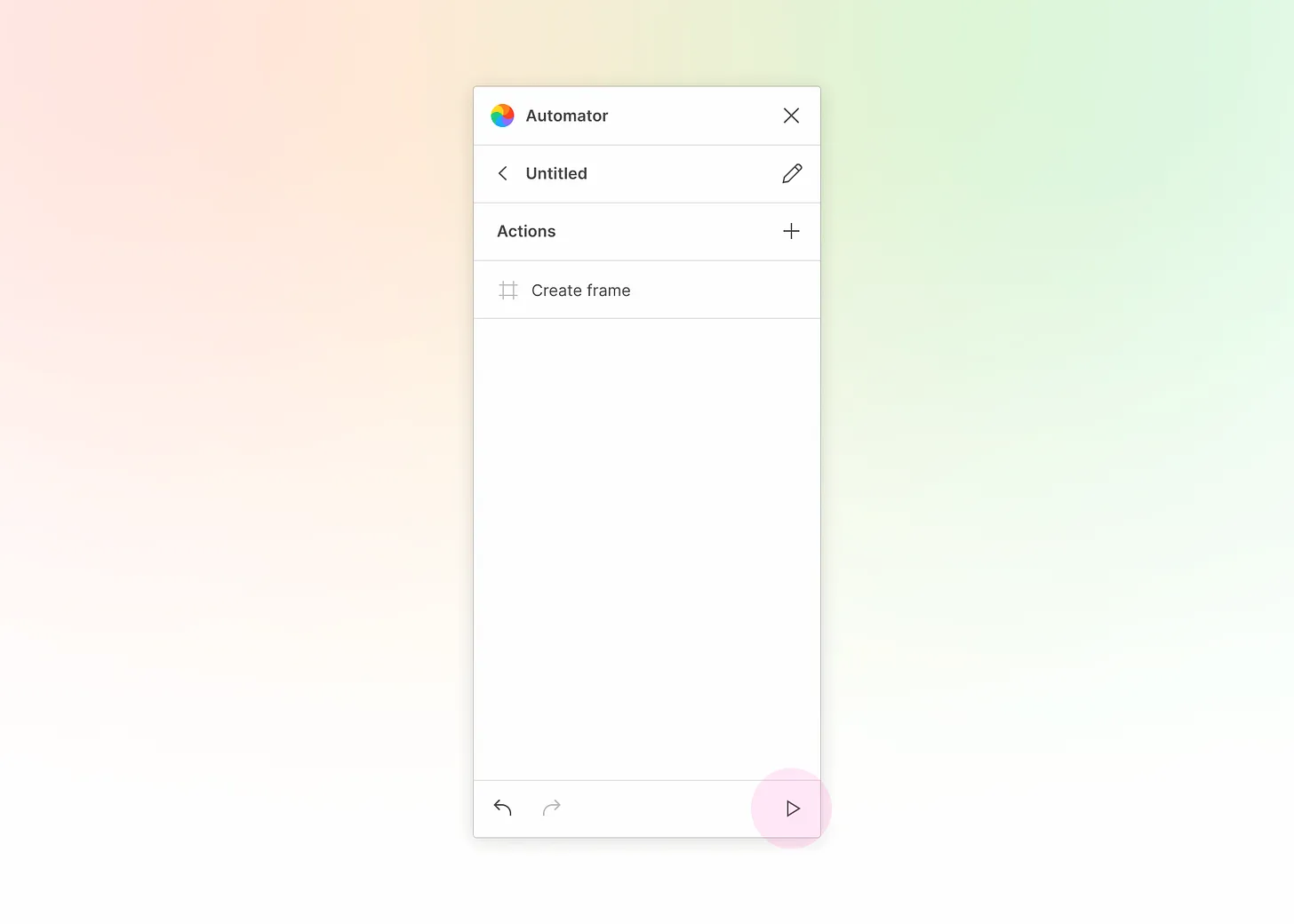
Створіть автоматизацію, натиснувши значок «+» у верхньому правому куті або натиснувши «Нова автоматизація» з дому. Кожна автоматизація, яку ви створюєте, автоматично зберігається.

За замовчуванням ви створите нову автоматизацію під назвою «Без назви».
Відредагуйте налаштування автоматизації, натиснувши іконку олівця у верхньому правому куті. Додайте дію, натиснувши значок «+» або натиснувши «Додати дію».

Натисніть кнопку відтворення внизу праворуч, щоб запустити автоматизацію. Для активних автоматизацій кнопка відтворення перетвориться на кнопку зупинки, яка повністю зупинити автоматизацію.

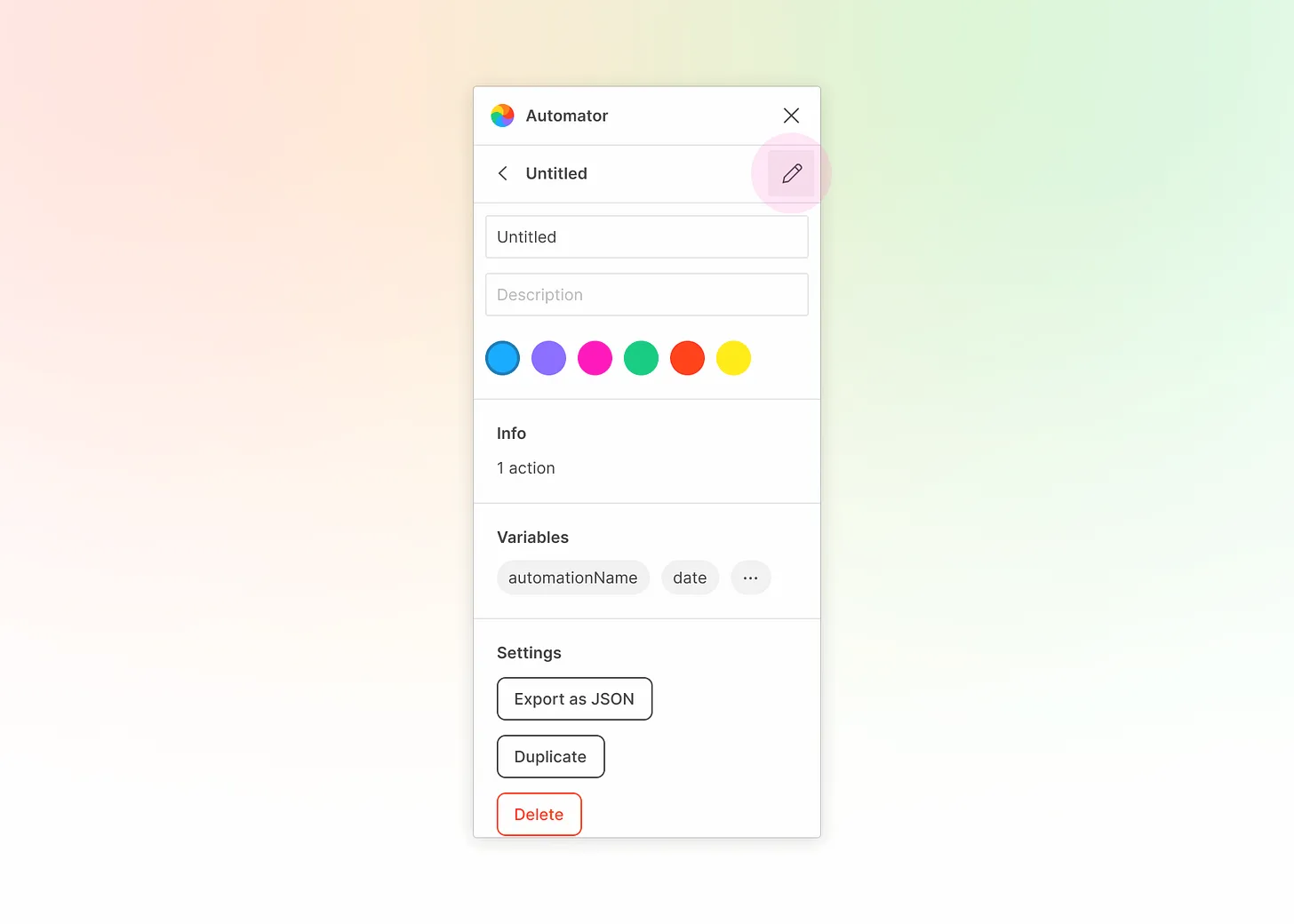
Натисніть іконку олівця у верхньому правому куті, щоб змінити налаштування автоматизації. Надайте автоматизації назву або необов’язковий опис. Виберіть колір, який з’явиться у списку автоматизації.
Дізнатися до яких глобальних змінних автоматизація має доступ, можна переглянути у розділі «Змінні». Ви також можете експортувати автоматизацію як JSON, щоб поділитися нею з іншими, дублювати автоматизацію або повністю видалити автоматизацію.
За тим самим принципом ви можете створювати й дії.
Ціни
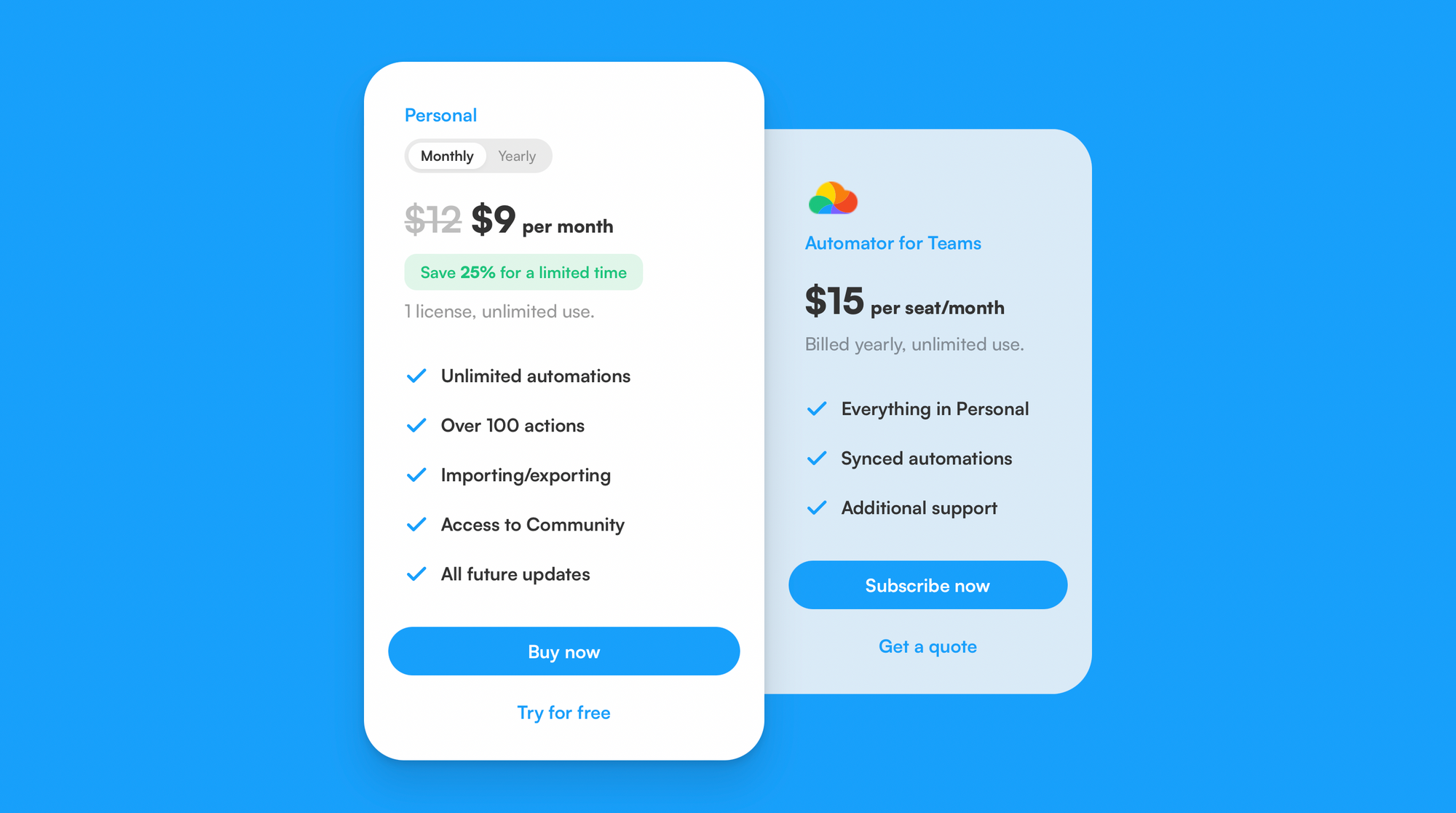
Automator має всього 2 тарифні плани: Personal і Teams. Персональний план дає можливість створювати необмежену кількість автоматизацій, а також 100 дій. Це коштуватиме 9 доларів США на місяць. План для команд трохи дорожчий, 15 доларів на місяць. Він включає ті самі функції, але синхронізує всі автоматизації та дії для всіх членів команди.

Висновки
Як Magician, так і Genius є потужними інструментами, які поєднують силу штучного інтелекту з процесом дизайну в Figma. Magician дозволяє оптимізувати завдання, які раніше потребували значних витрат, такі як генерація іконок, робота з текстом та зображеннями. Genius, зі свого боку, використовує інтелектуальний аналіз і рекомендації, щоб допомогти вам створювати складніші й кращі дизайни за допомогою інтелектуального помічника. Тож у тандемі ці інструменти працюватимуть бездоганно. Genius створить скелет, а Magician наповнить його вмістом. Automator, своєю чергою, доведе всі процеси автоматизму та надасть змогу всій команді розробляти інтерфейси набагато швидше.
💬 Дизайн-чат