Mobbin
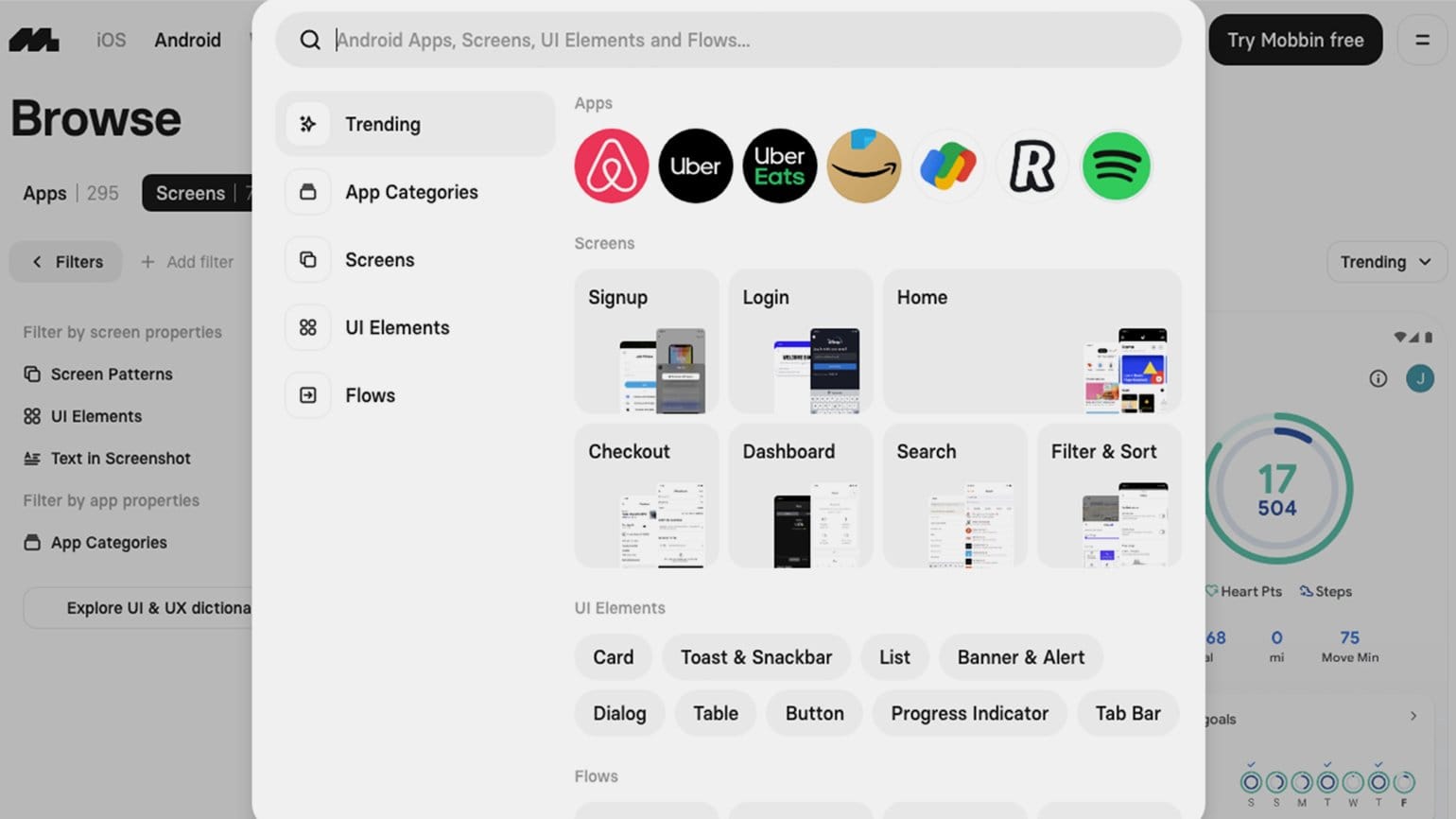
Mobbin — найвідоміший портал із каталогами екранів. Він пропонує пошук за конкретними брендами та їх категоріями, типами екранів (логін, верифікація, кошик та інше), UI-елементами (кнопка, картка, таблиця та інше), флоу, тобто сценаріями (онбординг, створення акаунту, зміна пароля та інше).
По суті, це три каталоги: веб, Android та iOS. Основний мінус - ці каталоги існують окремо один від одного. Тобто зі сторінки iOS певної компанії неможливо подивитися, як цей екран цього ж продукту розгортається на десктопі.

Mobbin коштує 8 доларів на місяць при оплаті річної підписки. До неї входить розширений каталог екранів та флоу, можливість створити більше трьох колекцій у закладках та бачити додаткові фільтри. За 10 доларів можна купити передплату на команду та робити спільні колекції. Цією опцією користуються такі компанії, як Duolingo, Shopify, Pinterest, Revolut, Volvo та інші.

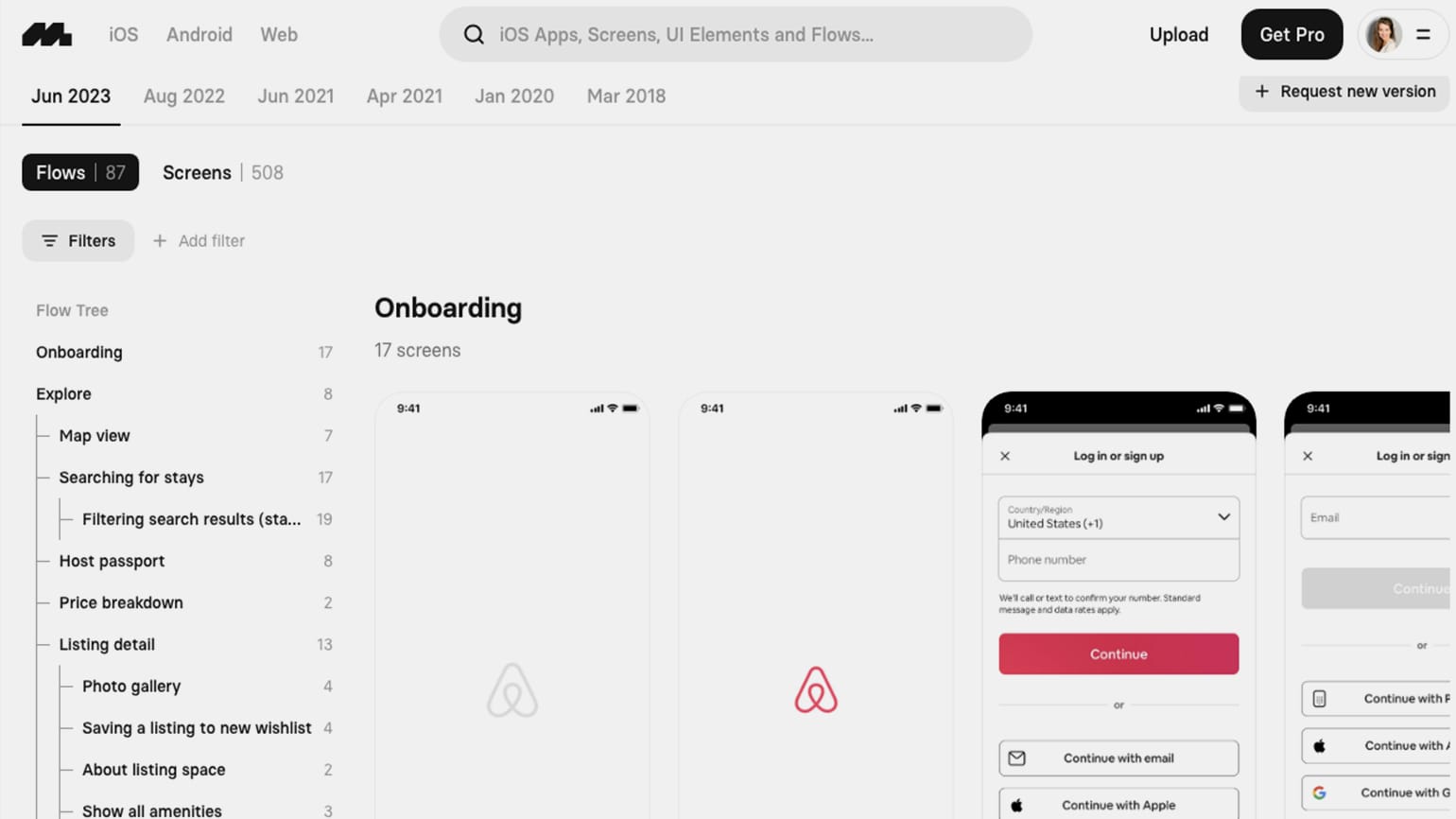
Каталоги Mobbin підтримуються вже багато років, тому деякі компанії можуть знайти добірки екранів річної або навіть п'ятирічної давності. Це наочно показує, як змінювалася візуальна мова, додавалися функції, як виглядав інтерфейс бренду на початку розвитку. До того ж якщо вибірка давно не оновлювалася, можна запросити її оновлення.

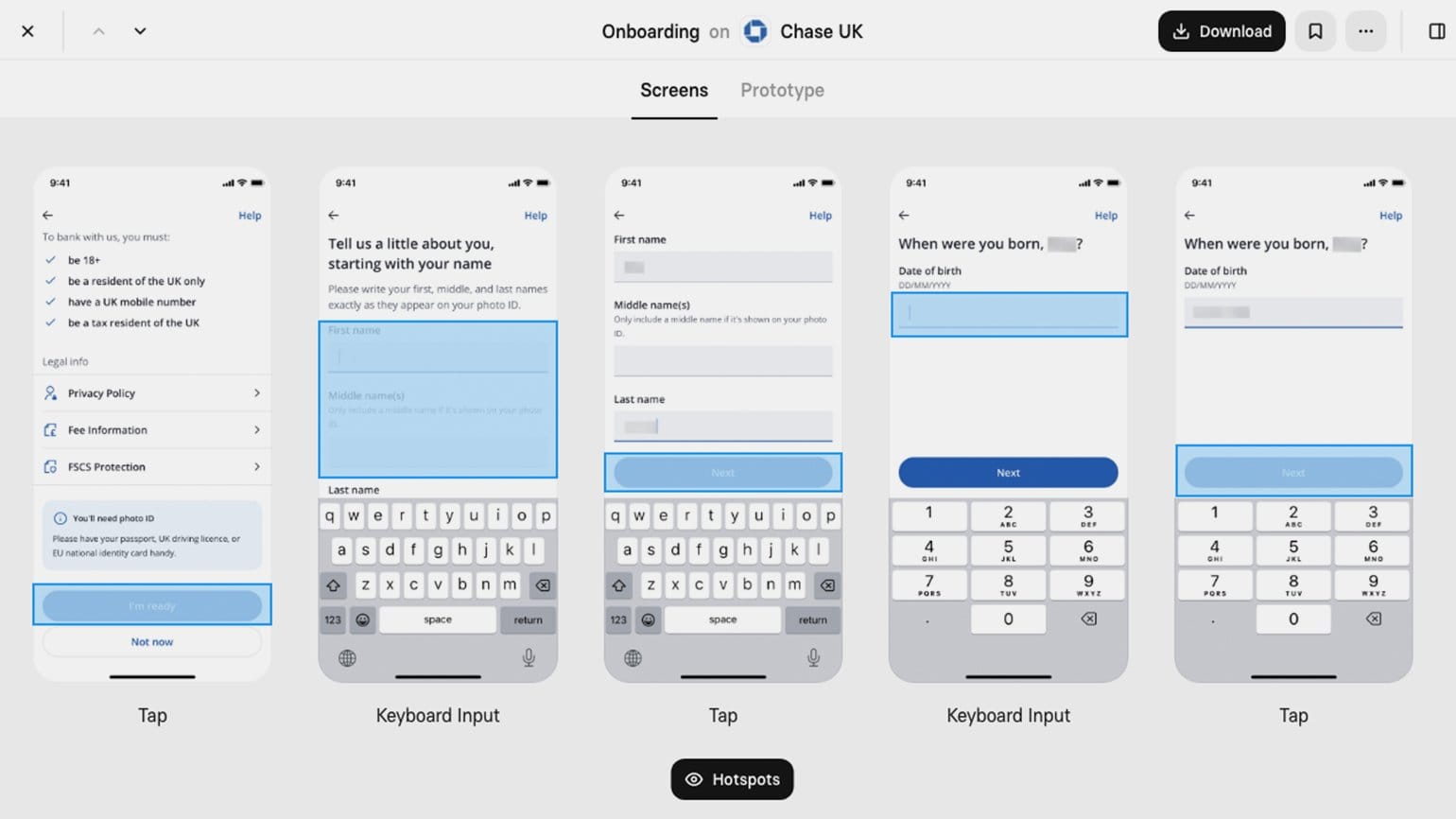
Якщо відкрити екрани для перегляду, стає доступна опція Hotspot, яка підсвічує, які елементи на інтерфейсі клікабельні. Якщо зайти в сусідню зі Screens вкладку Prototype, відкриється інтерактивний прототип вибраного флоу. Це зручно, якщо потрібно швидко пройтися якимось сценарієм і не вдивлятися в окремі екрани.
Refero Design PRO
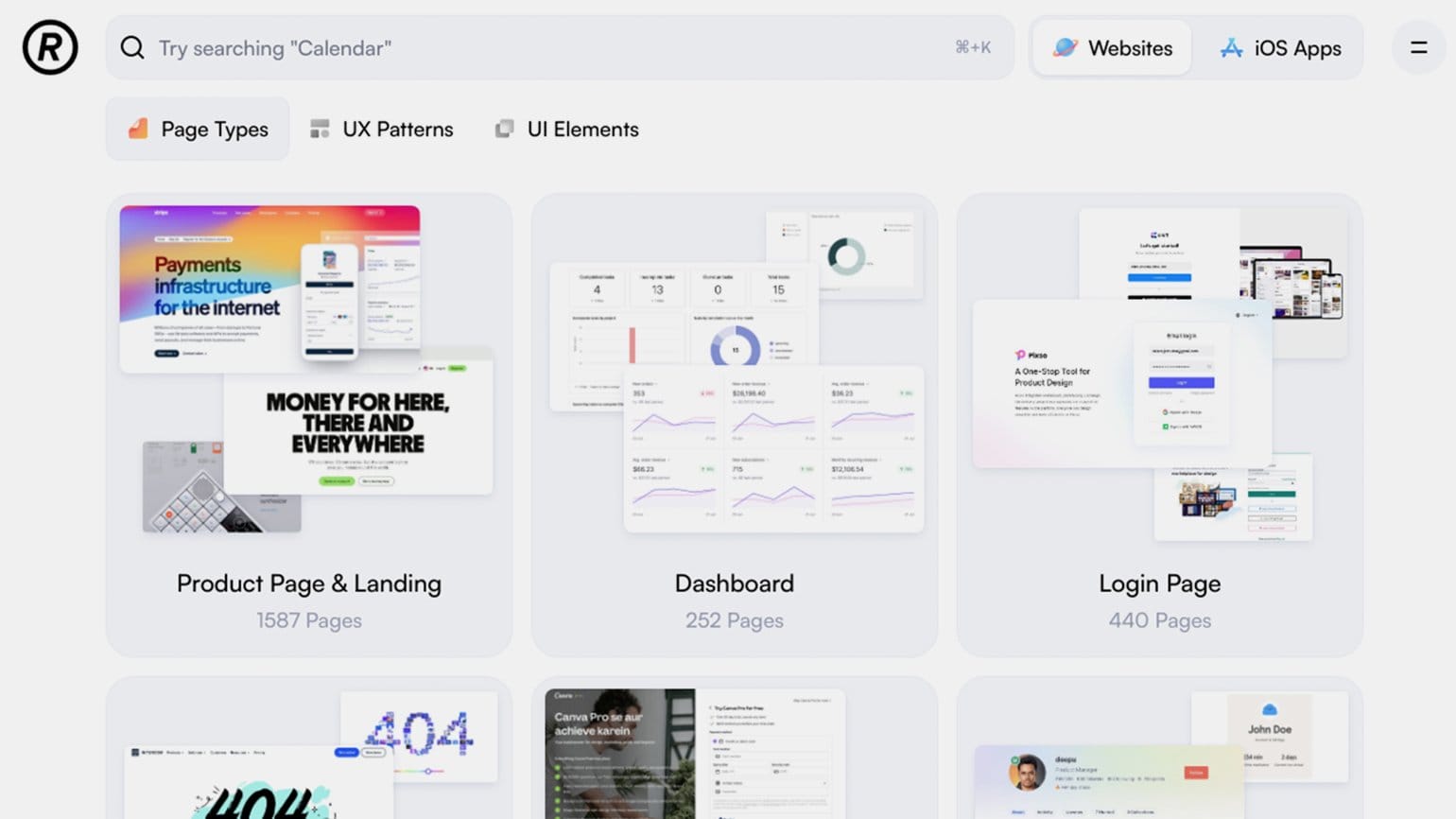
Refero - один із найбільших сайтів, які збирають екрани та елементи інтерфейсів. У ньому можна знайти каталоги за типами сторінок, модулів (в Refero та інших англомовних ресурсах це називається UX-patterns) та UI-елементів. Усі екрани розподілені за двома каталогами: веб та iOS. Каталог Refero справді дуже великий, для прикладу в каталозі UI-елементів 6 тисяч футерів, 880 каруселей, 200 тултипів та 60 скелетонів.

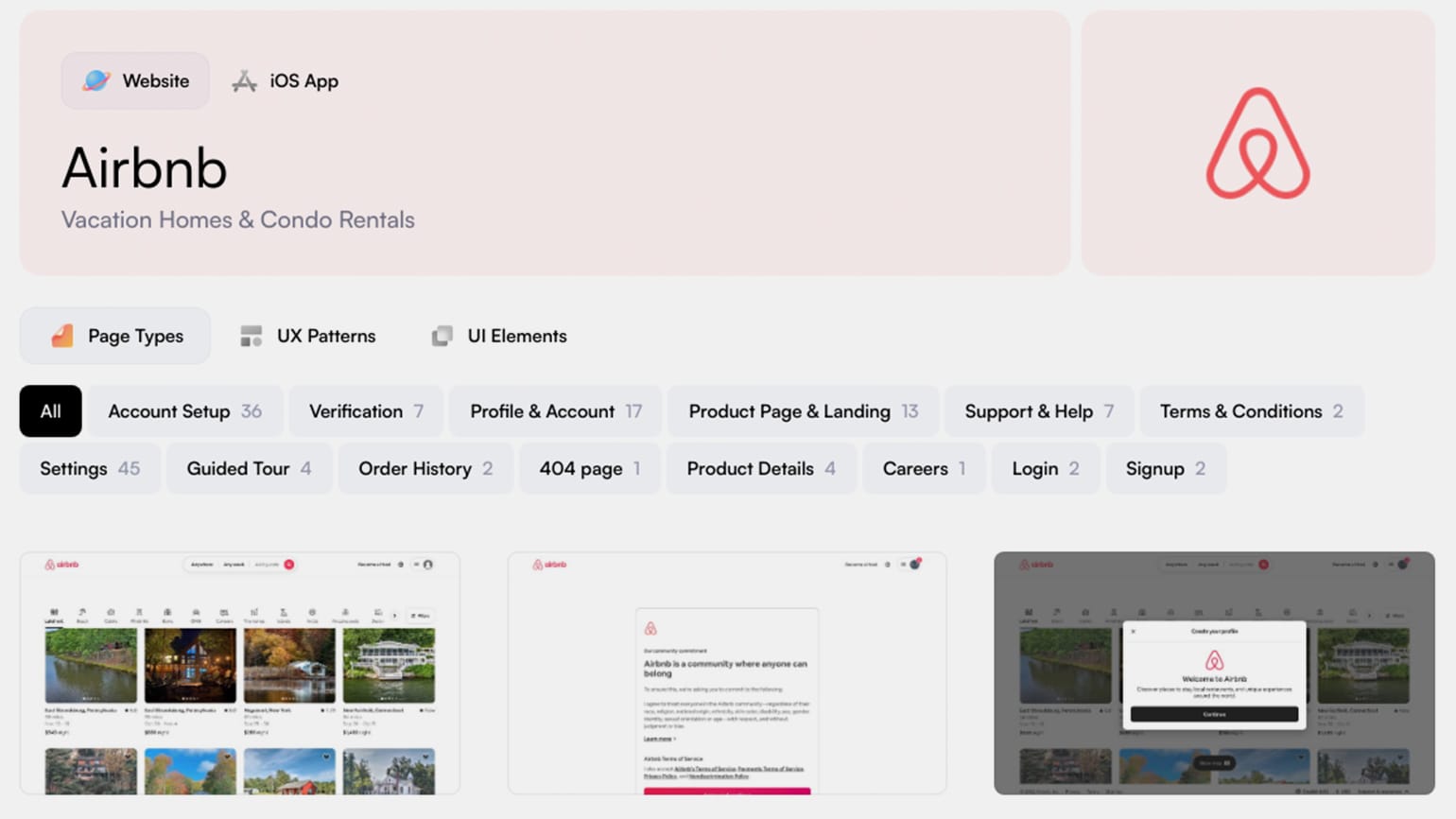
Залежно від специфіки компанії, на її сторінці відображаються доступні вьюпоінти (веб та/або iOS), а також сторінки, блоки та UI-компоненти, розподілені за сценаріями. Оскільки в однієї компанії можуть бути різні продукти, то такі змінні, як шрифти й кольори, що використовуються, відображаються не на загальній сторінці бренду, а на сторінці конкретного екрана.
Без реєстрації доступна лише скорочена версія збірки. Після входу в обліковий запис відкривається практично весь каталог, а також з'являється опція зберегти в закладки екрани. У функціоналі закладок немає розгорнутої фільтрації, лише розподіл екранів за веб форматом та iOS.

У безкоштовній версії можна робити до п'яти пошукових запитів на день та переглядати обмежену кількість екранів на каталог та компанію.
Платна версія коштує 8 доларів на місяць при оплаті за рік або 12 доларів за місяць. До неї входять нелімітований пошук, доступ до повної бібліотеки, частіші оновлення контенту, рекомендації схожих екранів.
SaaSFrame
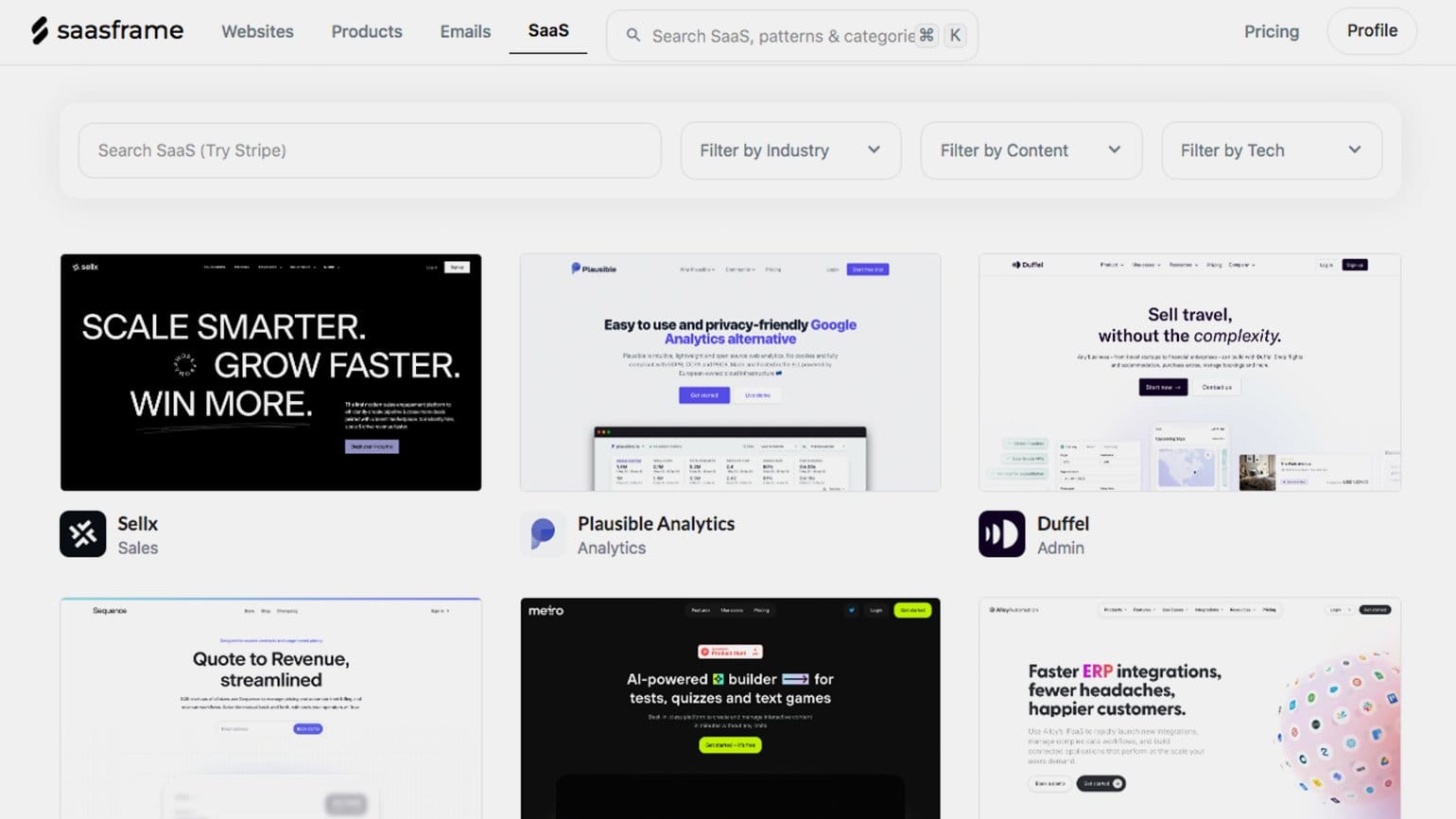
SaaSFrame орієнтований на UX/UI-дизайнерів з ухилом у розробку користувальницького досвіду SaaS-додатків. Основна відмінність – справді свіжі стильні кейси та каталог екранів email-розсилок.

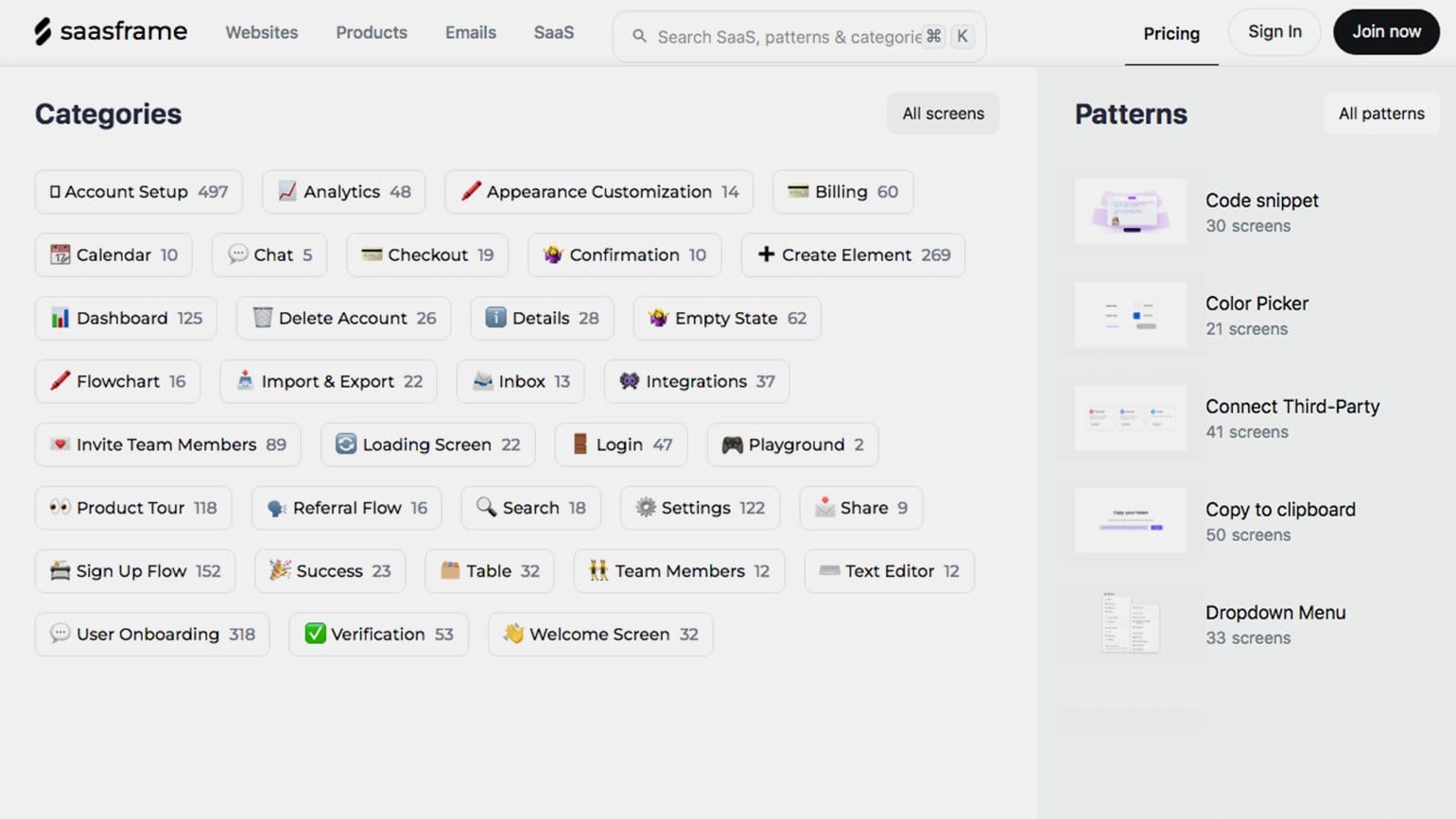
У каталозі є фільтр за типами контенту (інтерфейси, маркетингові сторінки та електронні листи), а також технологіям, що використовуються (Webflow, Framer, Wordpress та інші). Однак у кожній категорії можна подивитися максимум три екрани від одного продукту: три екрани програми, три екрани сайту та три екрани листів.

У платну версію входять доступ до повних каталогів, можливість користуватися фільтром та робити закладки, перегляд флоу та мобільних версій. Pro-версія коштує 10 доларів на місяць (річна підписка) або $14 на місяць.
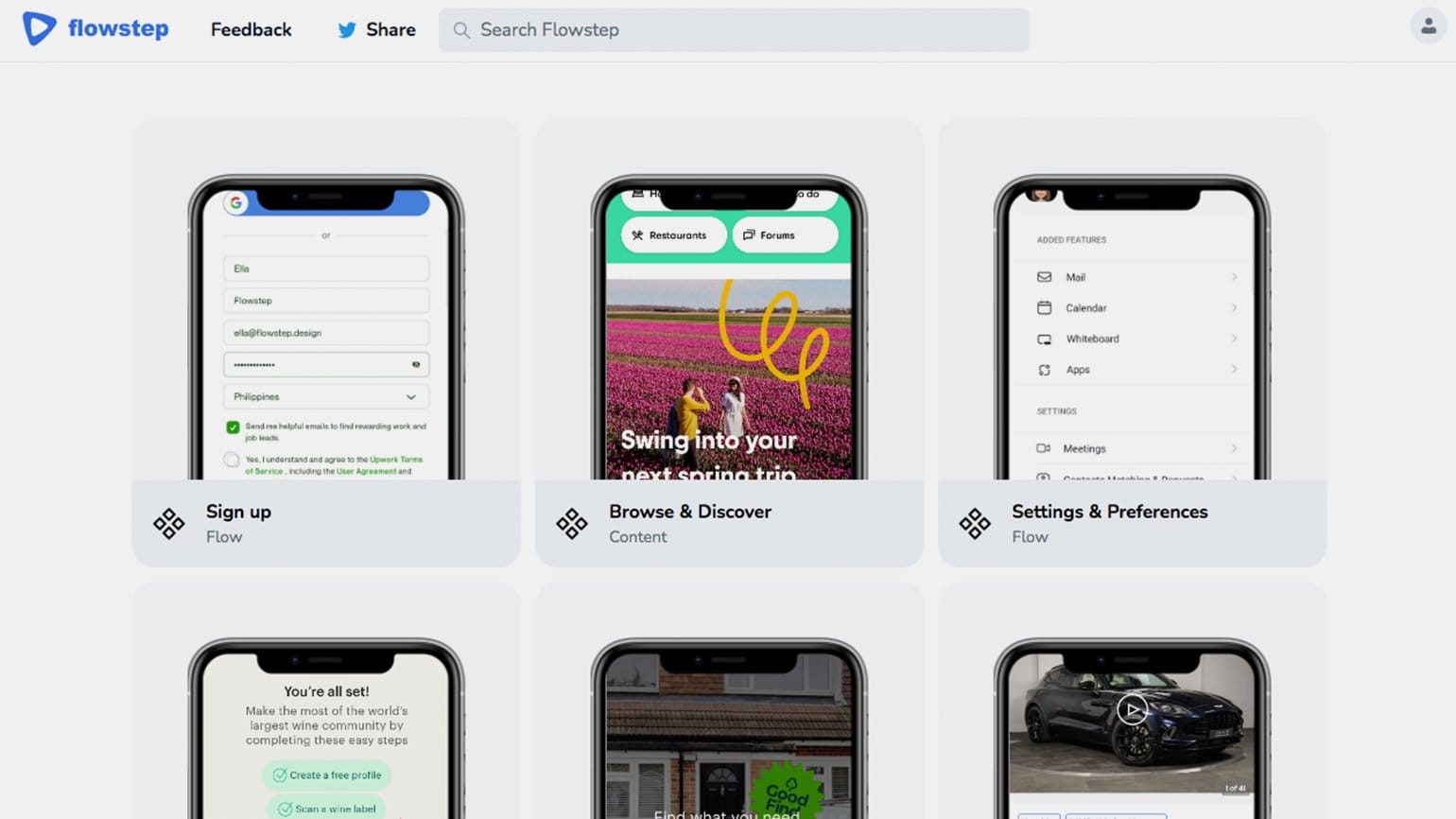
FlowStep Design
FlowStep охоплює лише дві платформи – iOS та Android. У його каталозі немає зображень, є лише записи екрана окремих флоу. Підбірки флоу розбиті за фільтрами на індустрію (бізнес, фінанси, шопінг та інше) та сценарій (пошук, налаштування, профіль та інше). Сам каталог відносно невеликий: у кожній категорії завантажено від п'яти до ста скринкастів. Для перегляду будь-якого контенту необхідно пройти безкоштовну реєстрацію. Після цього можна лайкати та зберігати кейси до себе в обліковий запис.

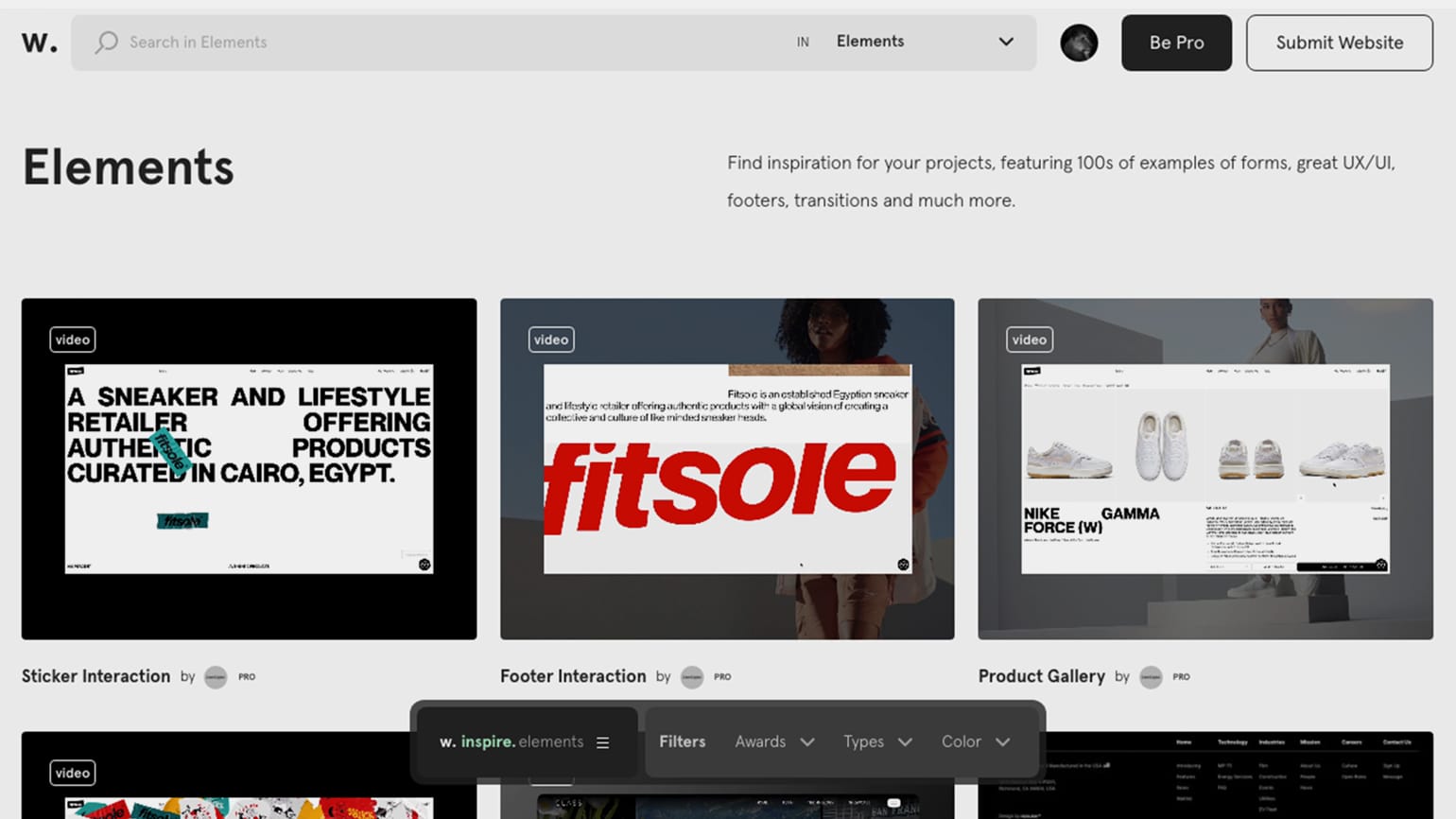
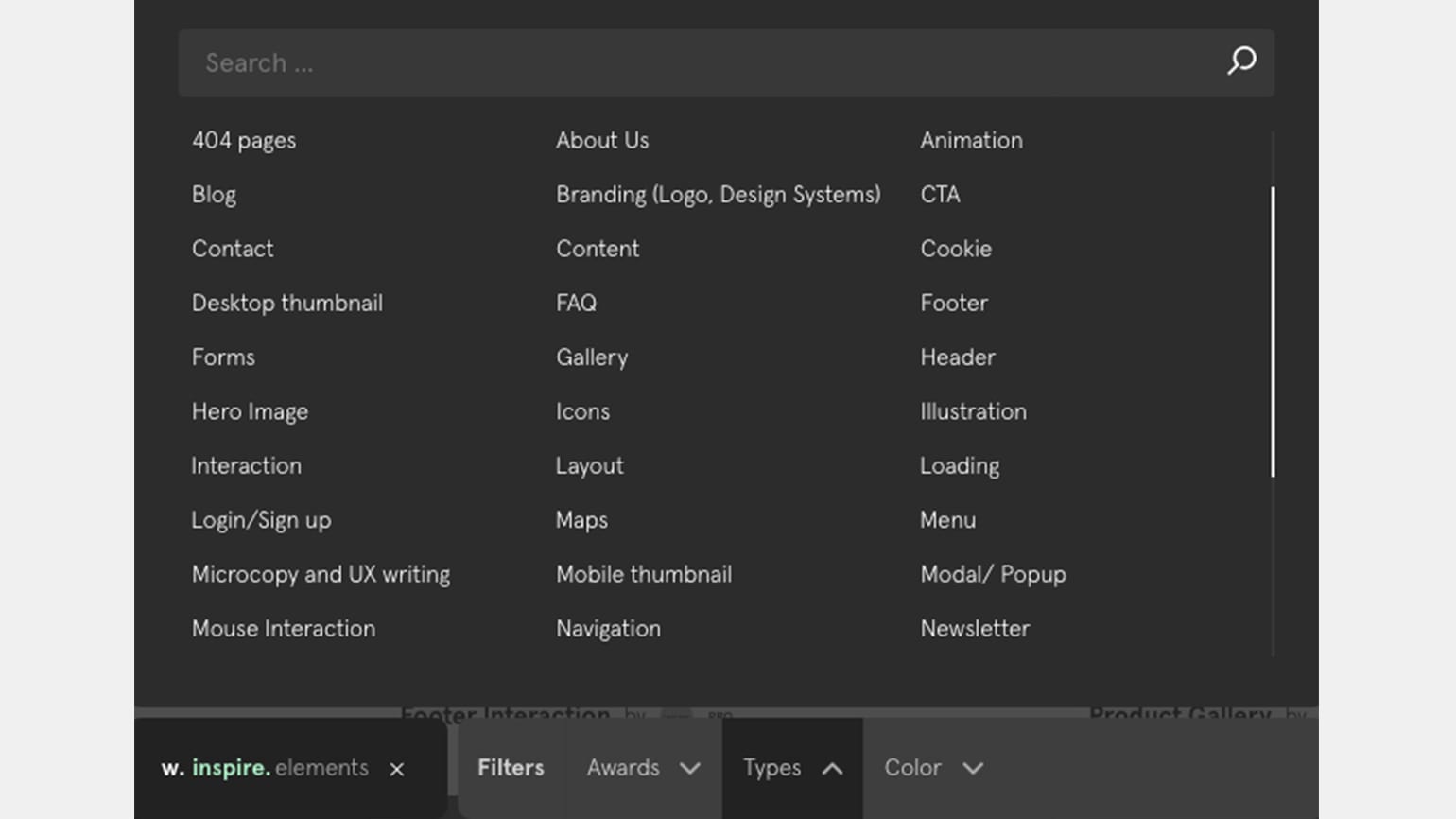
Awwwards
Awwwards, крім основного каталогу сайтів, є пошук за елементами. Після реєстрації можна зберігати екрани собі в закладки та створювати колекції у своїй логіці. Перевага каталогу в тому, що багато елементів завантажені у відеоформаті та програються автоматично. Це заощаджує час і дозволяє орієнтуватися на те, як елемент виглядає в анімації.

До каталогу елементів входять модулі (логін, меню, галерея, сторінка 404 та інші), особливості дизайну (композиція, кольори, ілюстрації) або взаємодії (анімація, взаємодія, скролл). Оскільки на Awwwards найчастіше викладають промосайти, то сценаріїв у каталозі немає. Зате можна налаштувати фільтр за нагородами.

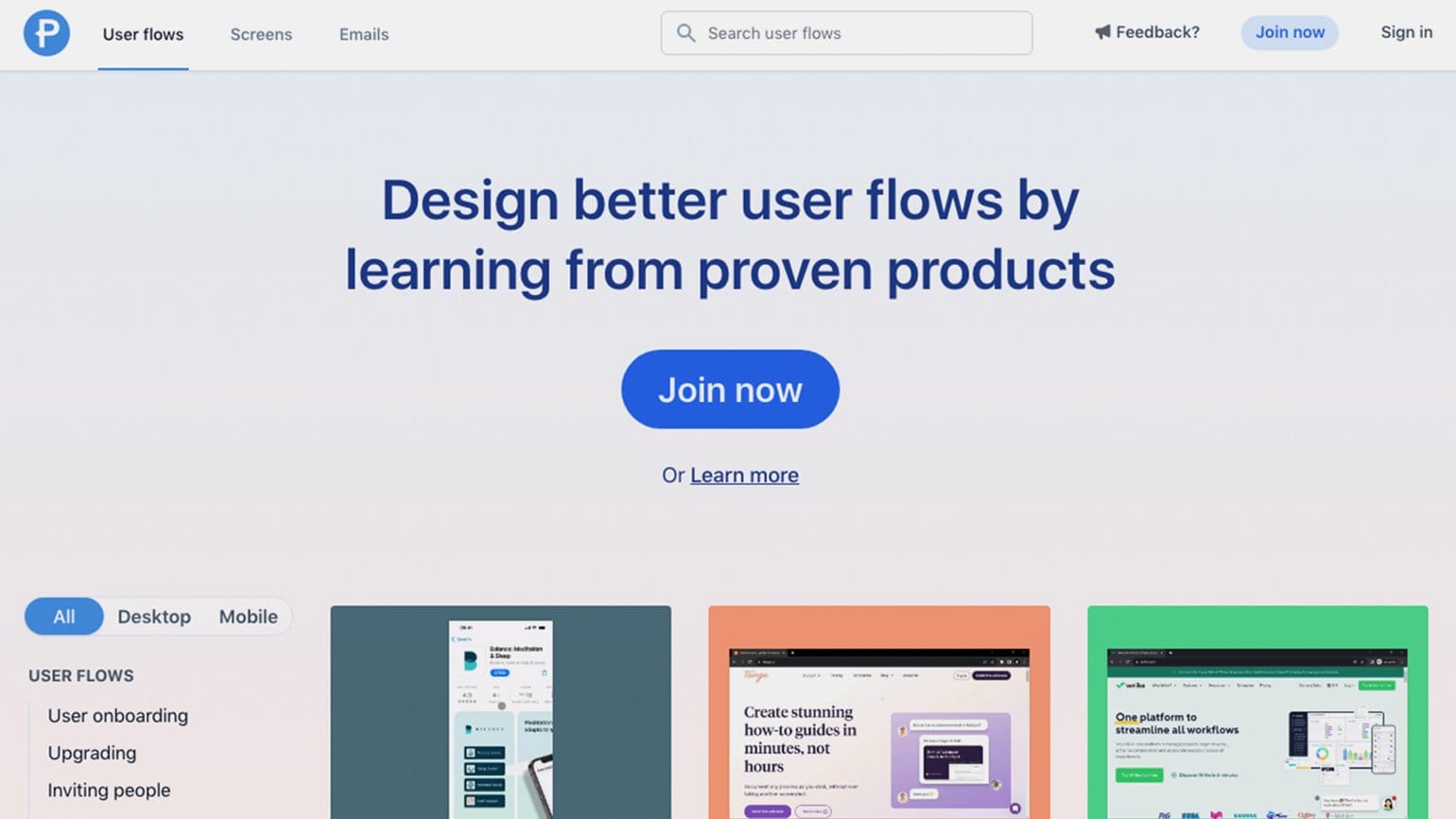
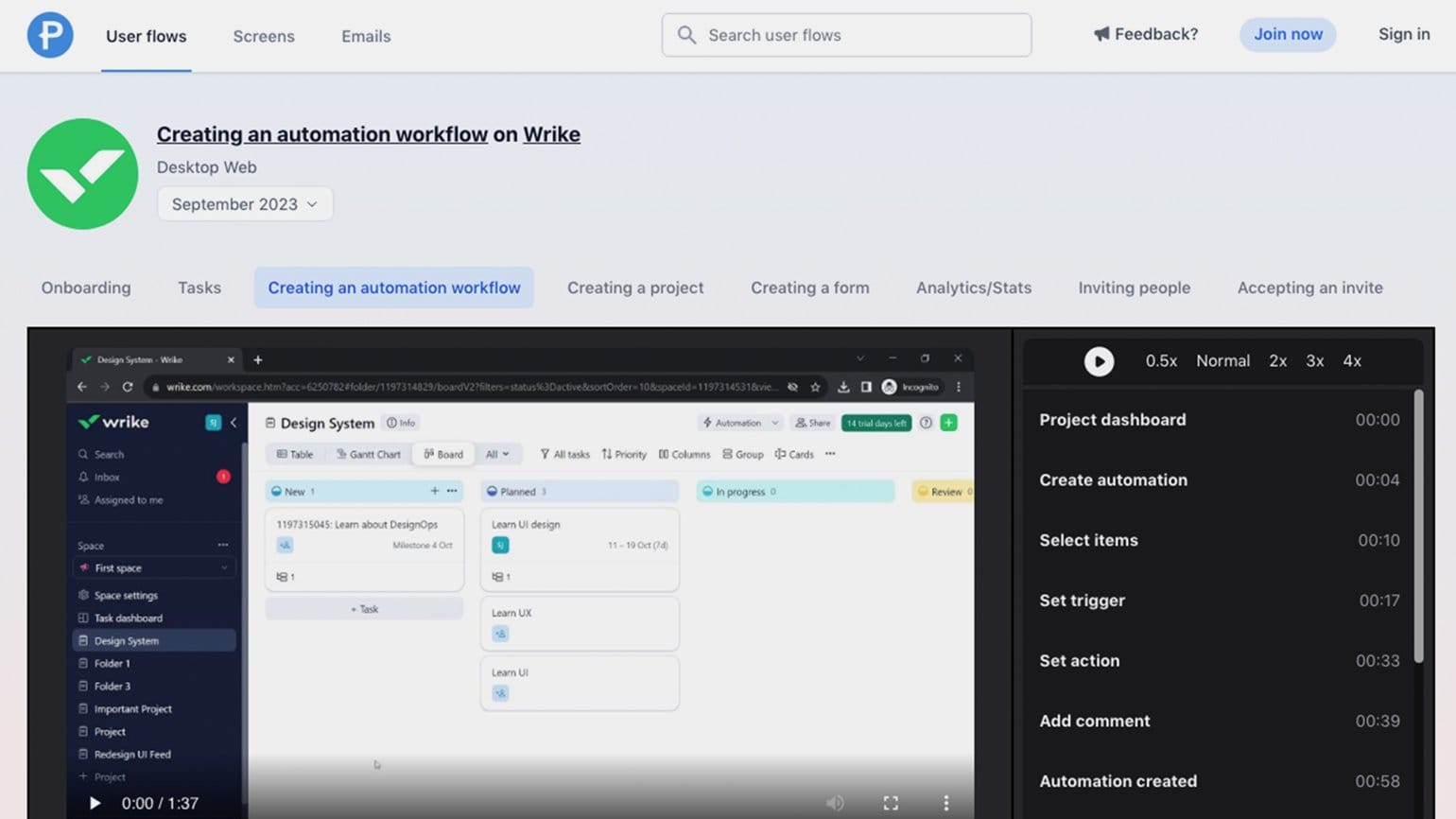
Page Flows
Page Flows – велика добірка записів флоу та скриншотів екранів за сценаріями у певному продукті. Каталог доступний у версіях Desktop та Mobile, пошук по них відбувається окремо один від одного навіть для одного бренду. При цьому поділу на iOS та Android немає навіть у фільтрах. Також є каталог електронних розсилок із фільтрацією по індустрії. Однак практично весь він доступний лише за передплатою.

Розширений каталог доступний лише у платній версії. Перейти на неї можна за 39 доларів на квартал чи 99 доларів на рік. Для компаній від 3 до 10 осіб доступ коштує від 199 до 600 доларів.
На сторінці бренду зібрані записи екранів із проходженнями різних флоу, нижче розташовані окремі екрани. Середня тривалість запису екрана за сценарієм - 3-4 хвилини. У цьому швидкість відтворення можна змінювати.

Кейси оновлюються досить часто, але якщо запис здається застарілим, можна надіслати запит на його оновлення.
Nice, Very Nice
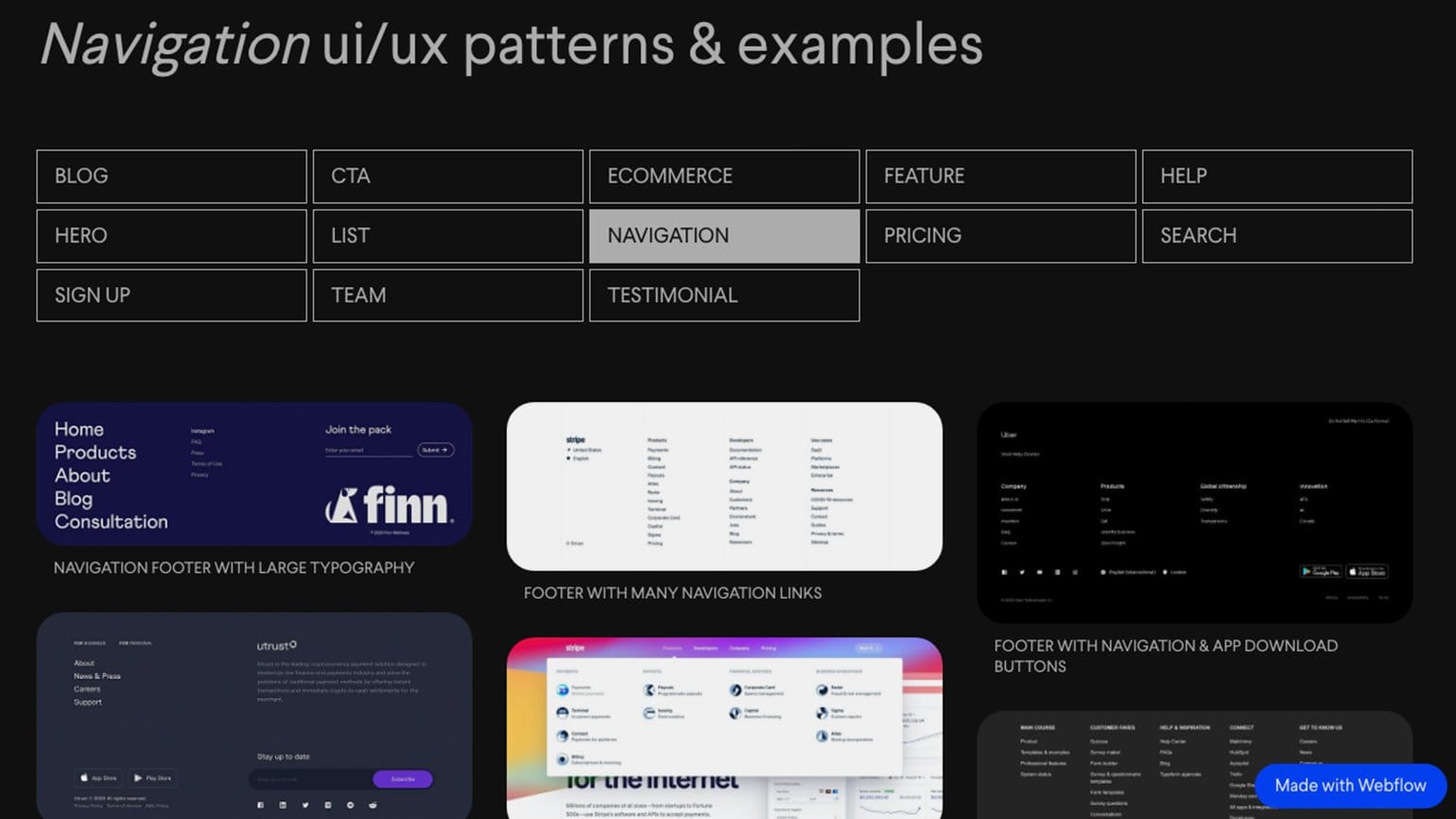
Nice – допоміжний ресурс з основними інструментами для вебдизайнерів, бібліотеками, кейсами, туторіалами та шаблонами. Також він має невелику бібліотеку стильних UI-модулів. Каталог складається з базового пошуку за типами модулів: навігація, ціни, пошук, список, команда, реєстрація та інше. Інших фільтрів немає, але на сторінці вибраного модуля є список ключових слів, за якими також можливий пошук.
Через них можна трохи уточнити пошук та шукати дрібніші UI-компоненти. Також з модуля можна перейти на сторінку бренду, де будуть розміщені всі блоки, які є в каталозі.

💬 Дизайн-чат