Починаєте роботу над новим проєктом, але не знаєте, з чого почати? Сьогодні ми розповімо вам про 6 безпрограшних стратегій, які можуть стати відправною точкою для ваших творчих пошуків. Від нестандартної типографіки до яскравих кольорів і анімації. Сміливо вибирайте будь-яке з них та адаптуйте під свої потреби.

Мінімалізм
Менше означає більше – така мантра мінімалістичного дизайну. Головні принципи цього підходу – простота та ясність. Необхідно позбутися зайвих елементів, щоб створити естетичний та впорядкований інтерфейс. Мінімалістичний дизайн дозволяє контенту посісти центральне місце, не відволікаючи користувачів від основного повідомлення.
Один з найпопулярніших прийомів мінімалізму – велика кількість негативного простору. Воно допомагає створити відчуття балансу та гармонії, робить дизайн відкритим та «повітряним». Використовуйте його, щоб привернути увагу аудиторії до ключових елементів та посилити загальний візуальний вплив.

Ще одна особливість мінімалістичного вебдизайну – стримана палітра. Мінімалісти віддають перевагу широкому спектру відтінків, зазвичай це монохроматична або обмежена колірна схема. Такий дизайн виглядає цілісним та більш вишуканим.

Типографіка також є одним з найважливіших аспектів мінімалістичного вебдизайну. Правильний вибір шрифтів та їхнє послідовне продумане застосування можуть значно покращити загальну естетику проєкту. Вона чиста, проста і читабельна, що дозволяє аудиторії зосередитися на змісті.

Різноманітність негативного простору, обмежена палітра кольорів і мінімалістська типографіка – ось лише кілька варіантів, які допоможуть вам створити дизайн в стилі мінімалізм. Поставте в основу простоту, сфокусуйтеся на головному, і у вас вийде елегантний, вишуканий, візуально привабливий вебсайт.
Приклади:
Сміливий яскравий дизайн
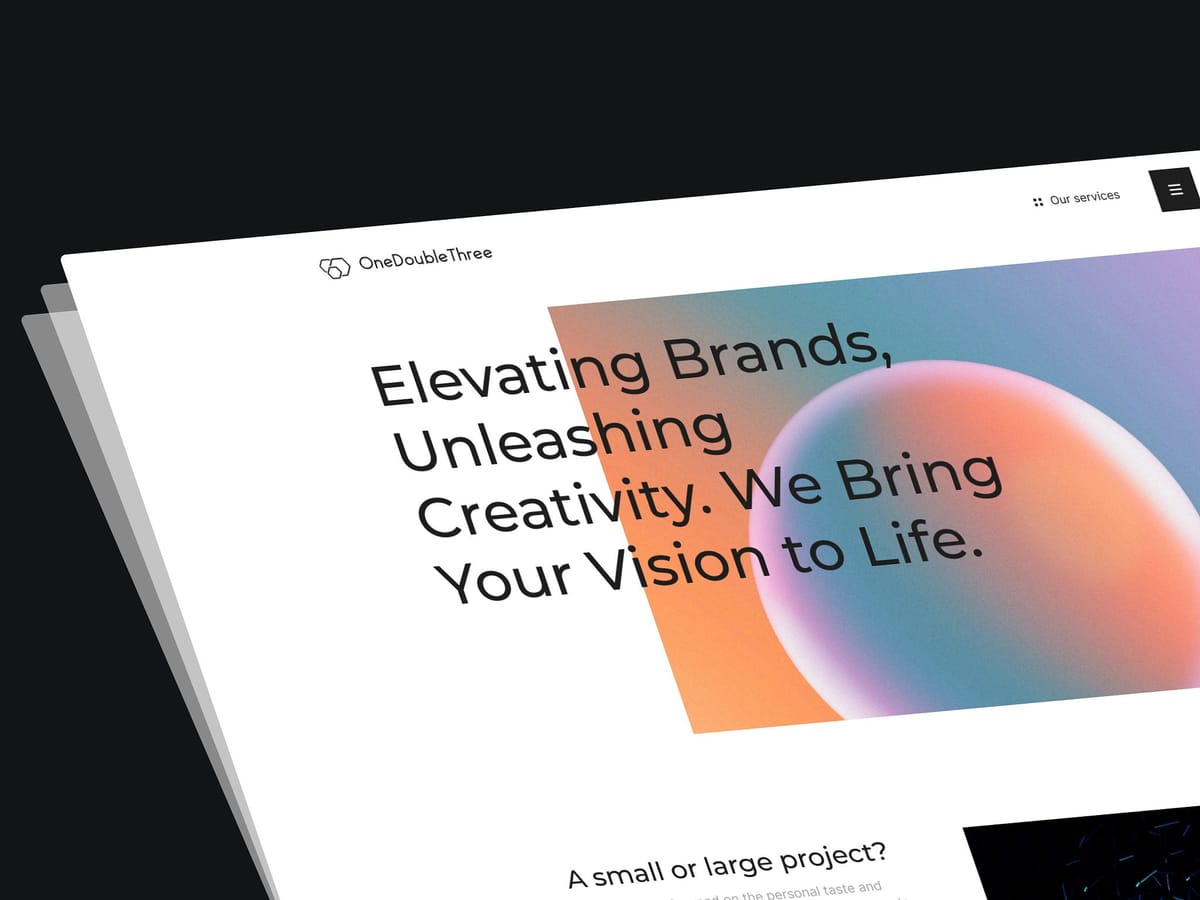
Якщо мінімалізм — не ваш стиль, то чому б не дати шанс абсолютно протилежному підходу, де сміливий яскравий інтерфейс голосно заявляє про себе та привертає увагу. Контрастні кольори, великі зображення та ефектна типографіка виглядають виразно і залишають незабутнє враження.
У такому дизайні вирішальну роль відіграє колір. Замість обмеженої палітри кольорів, нас зустрічає широкий спектр кольорів, у тому числі яскраві відтінки. Такий дизайн транслює енергію та миттєво приковує увагу аудиторії.

Ще один ключовий елемент – зображення. Зазвичай, це великі виразні фотографії або ілюстрації, які притягують погляд і запам'ятовуються. Ретельно підібравши та розмістивши візуальні елементи, ви зможете створити по-справжньому естетичний та цікавий сайт.

Для таких проєктів характерна нестандартна типографіка: унікальні акцентні шрифти, які надають дизайну індивідуальності та характеру. Експериментуйте з різними стилями, розмірами та кольорами, щоб побудувати ієрархію, яка допоможе користувачам орієнтуватися в контенті та посилить загальний ефект.

Сміливий яскравий дизайн ідеально підходить для брендів, які хочуть виділитися на ринку та привернути якнайбільше уваги. Незалежно від того, чи розробляєте ви сайт для креативної агенції, заходу чи модного бренду, ці методи допоможуть зробити його експресивним та незабутнім.
Приклади:
Акцент на типографіці
Типографіка – більше, ніж просто вибір шрифту. Це ціле мистецтво. При грамотному підході вона може підняти дизайн на новий рівень. У цьому розділі ми поговоримо про проєкти, які ставлять типографіку в основу, перетворюючи її на потужний візуальний елемент та інструмент комунікації.
Один із популярних методів у такому дизайні – використання великого ефектного шрифту. Масивні літери справляють сильне враження та миттєво привертають увагу користувачів. В основному це стосується заголовків та невеликих фрагментів тексту, які потрібно виділити на сторінці.

Ще одне рішення – незвичайні креативні шрифти. У таких проєктах дизайнери зазвичай не обмежуються традиційними гарнітурами, вони експериментують із нестандартними шрифтами, леттерингом та декоративними елементами. Це надає дизайну індивідуальності та характеру, роблячи його більш унікальним і незабутнім.

Важливу роль грає ієрархія. Використовуйте різні розміри, зображення та стилі шрифтів, щоб виділити найбільш важливу інформацію та допомогти користувачам зорієнтуватися в контенті. Так ваш дизайн вийде не лише естетичним, а й простим для сприйняття.

Дизайн з акцентом на типографіці ідеально підійде для журналу, блогу або творчого портфоліо. Він допоможе переконливо донести до аудиторії своє повідомлення і не залишить нікого байдужим.
Приклади
Інтерактивний дизайн
Один з найпопулярніших методів інтерактивного дизайну — анімаційні ефекти. Додавайте продумані анімації та переходи для кнопок, зображень, меню та інших елементів, щоб зробити досвід користувачів більш «живим» та захопливим. Анімації можуть змінюватись від простих ефектів наведення до складніших взаємодій, таких як паралакс-прокручування.

Інше можливе рішення – мікровзаємодія. Це невеликі анімації або візуальні підказки, які дають користувачам зворотний зв'язок і допомагають орієнтуватися в інтерфейсі. Наприклад, коли людина наводить курсор на кнопку, вона може змінити колір. Подібні деталі роблять дизайн більш чуйним.

Ще один елемент інтерактивного дизайну – ефекти прокручування. Найпопулярніший варіант – паралакс, коли різні елементи сторінки рухаються з різною швидкістю. Це створює відчуття глибини та додає дизайну динаміки.

Інтерактивні вебсайти — відмінне рішення для брендів, які хочуть подарувати своїм клієнтам захопливий досвід. Це можуть бути ігрові компанії, туристичні агенції, інтернет-магазини тощо.
Приклади:
Акцент на навігації
Навігація – найважливіший елемент дизайну. Саме від того, наскільки добре вона спроєктована, залежить, як користувачі будуть переміщатися по сайту і знаходити потрібну інформацію. Наше завдання — створити функціональну та водночас візуально привабливу систему навігації.
Один із популярних підходів - приховане меню. На відміну від традиційної горизонтальної або вертикальної навігації, воно ховається за іконкою/кнопкою і розвертається після кліка на неї. Це дозволяє створити чистий не захаращений інтерфейс, у якому центральне місце займає контент.

Інший патерн – мегаменю. Це великі меню, які відображають кілька рівнів навігації. Вони часто включають зображення, іконки та описовий текст, надаючи користувачам повний огляд структури сайту. Мегаменю підходять для сайтів із великою кількістю контенту чи складною навігаційною ієрархією.

Ви можете додати на сайт та інші креативні елементи навігації, наприклад, липке меню, висувне меню або вкладки. Ці елементи зроблять дизайн більш інтерактивним та оригінальним.

Унікальна навігація — рішення для брендів, які хочуть, щоб меню було не тільки зручним, а й візуально привабливим, наприклад, модних ресторанів, видань новин або великих корпорацій.
Приклади:
Темний режим
Темний режим – елегантна трендова альтернатива традиційним світлим темам. Такі інтерфейси виглядають естетично та дарують користувачам захопливий досвід.
Розміщуючи світлі елементи на темному тлі, ми створюємо сильний візуальний контраст, який підвищує читабельність та загальну візуальну дію.

Ще один метод – використання сміливих яскравих кольорів. Вони допоможуть виділити важливі елементи, зробити дизайн цікавішим та надати йому індивідуальності.

Типографіка також відіграє важливу роль у темних інтерфейсах. Світлі шрифти на темному тлі зберігають високу розбірливість та виглядають привабливо.

Темне оформлення підходить для брендів, які хочуть, щоб їхній сайт виглядав сучасно і залишав незабутнє враження, наприклад, технологічних компаній та креативних агенцій.
Приклади:
Висновок
У світі вебдизайну важливо завжди залишатися на крок попереду і створювати свіжі, інноваційні продукти. 6 стратегій, які ми розглянули в статті, — лише верхівка айсберга. Існує безліч інших ідей і технік.
Пам'ятайте, творчість не знає меж. Не бійтеся експериментувати, виходити за рамки та мислити нестандартно. Черпайте натхнення з різних джерел – інших сайтів, мистецтва, моди, навколишнього світу. Слідкуйте за трендами та новими технологіями та постійно кидайте собі виклик, щоб вчитися та рости.