Хороша система дизайну допомагає набагато швидше розробляти та створювати цифрові продукти, оскільки вона дає вам доступ до іконок, правил типографіки, колірних палітр та інших правил дизайну, яких слід дотримуватися під час розробки програми чи вебсайту.
Однак це не єдина причина використання систем проєктування. Відповідно до опитування, проведеного компанією Sparkbox у 2019 році, системи дизайну використовуються з кількох причин: підтримка узгодженості дизайну в різних вебресурсах, потреба в більш ефективному способі роботи тощо. У цій статті ми зібрали найкращі дизайн-системи для проєктів 2024 році.
Webpixels
Система дизайну Webpixels — нещодавно випущений інструмент для дизайнерів і розробників. У ньому є багато стилів, компонентів і готових структур, які допоможуть вам розпочати роботу. Система дизайну має версії Figma та Bootstrap зі стилями шарів, правилами типографіки, іконками, компонентами, шаблонами тощо.

Це чудовий вибір як для вебпроєктів, так і для мобільних. Крім того, він включає структуру CSS, документацію для розробників, численні інструменти та бібліотеки, які підтримують дизайн і інтерфейс.
Material
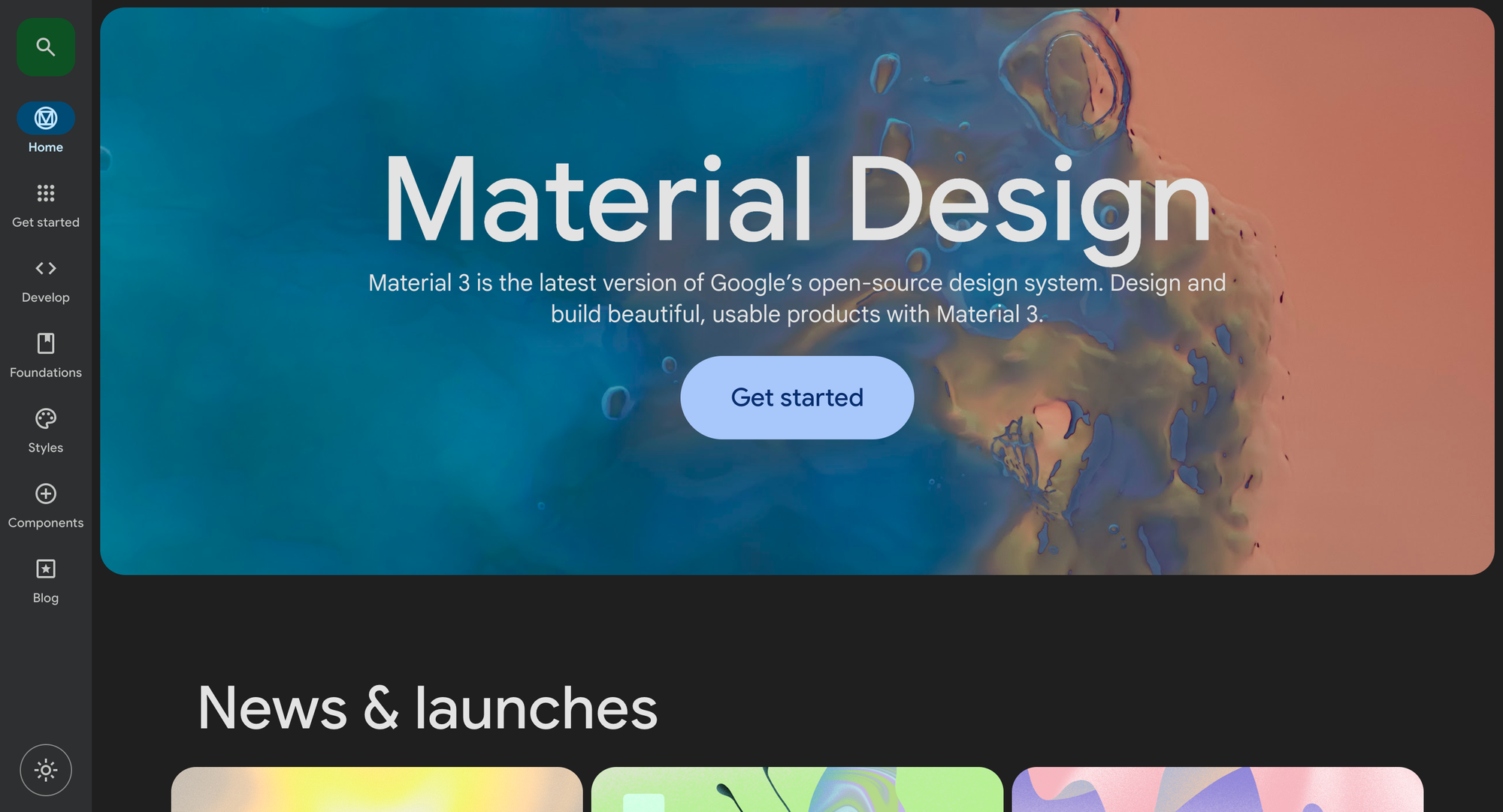
Material — це комплексна система дизайну, розроблена Google і випущена у 2014 році. Ця система дизайну включає засіб вибору палітри кольорів, найкращі методи дизайну, правила та рекомендації щодо типографіки тощо. Ви можете використовувати його для розробки як мобільних додатків, так і різноманітних веб-проєктів. Матеріал має 10,6 тис. зірок на GitHub.

Fluent
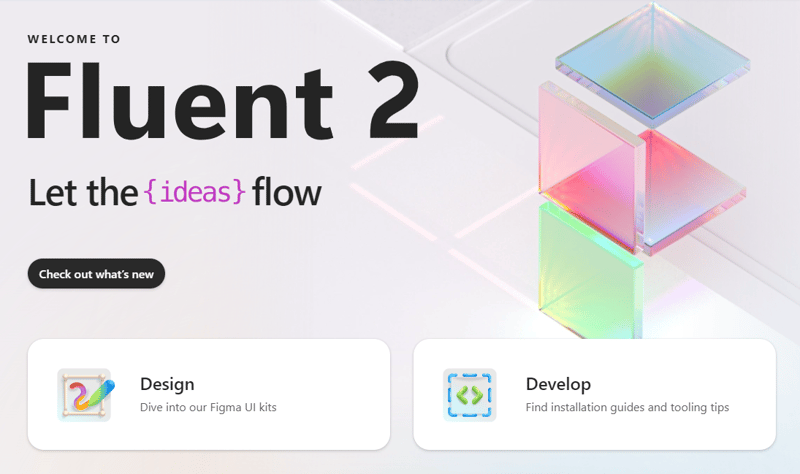
Дизайн система Fluent — це відкрита мова дизайну, розроблена Microsoft. Ця система дизайну є чудовим вибором, якщо ви хочете, щоб кінцевий проєкт мав чистий і простий, але цілісний дизайн. Сама система обертається навколо п’яти основних принципів: світло, глибина, рух, матеріал і масштаб. Він розроблений для використання на всіх платформах і пристроях. Тільки FluentUI має 8,8 тисячі зірок на GitHub.

Shopify Polaris
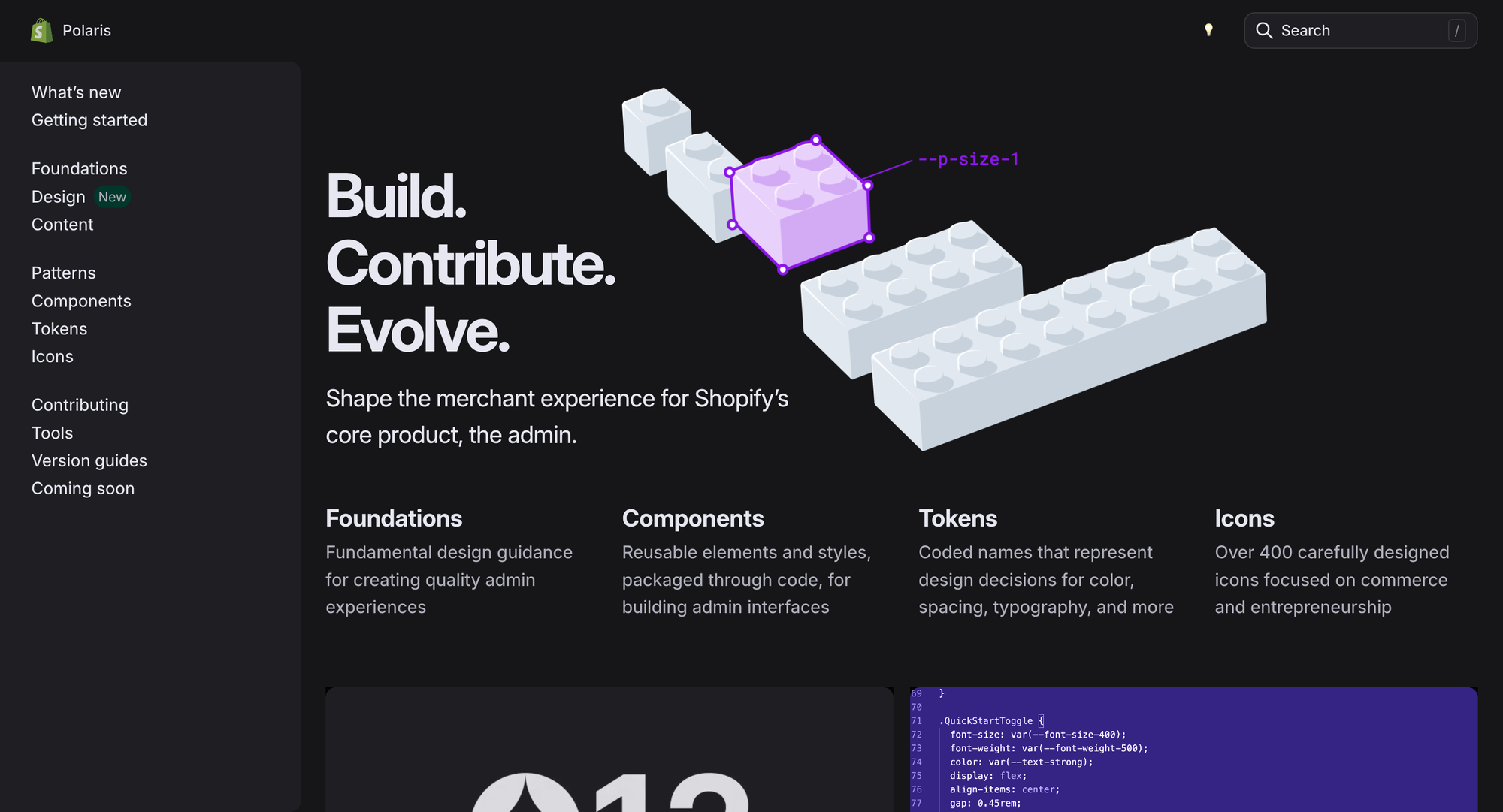
Основна мета системи дизайну Shopify Polaris полягала в тому, щоб забезпечити уніфіковані та красиві рекомендації щодо дизайну магазинів. Ця система проєктування встановлює правила розробки кожної частини інтерфейсу магазину Shopify, включаючи вказівки щодо вмісту, компонентів, дизайну та шаблонів. Polaris має 3,4 тисячі зірок на GitHub.

Liquid
Дизайн система Liquid була розроблена, щоб зробити створення дизайну UI/UX простішим і швидшим, а також приємнішим. У дизайн системі ви знайдете безліч кольорів, ілюстрацій, типографіки, сітки та компонентів. працює з Figma та Sketch і містить 1500 активів інтерфейсу користувача, 42 елементи, 18 компонентів, 14 модулів і 9 шаблонів.

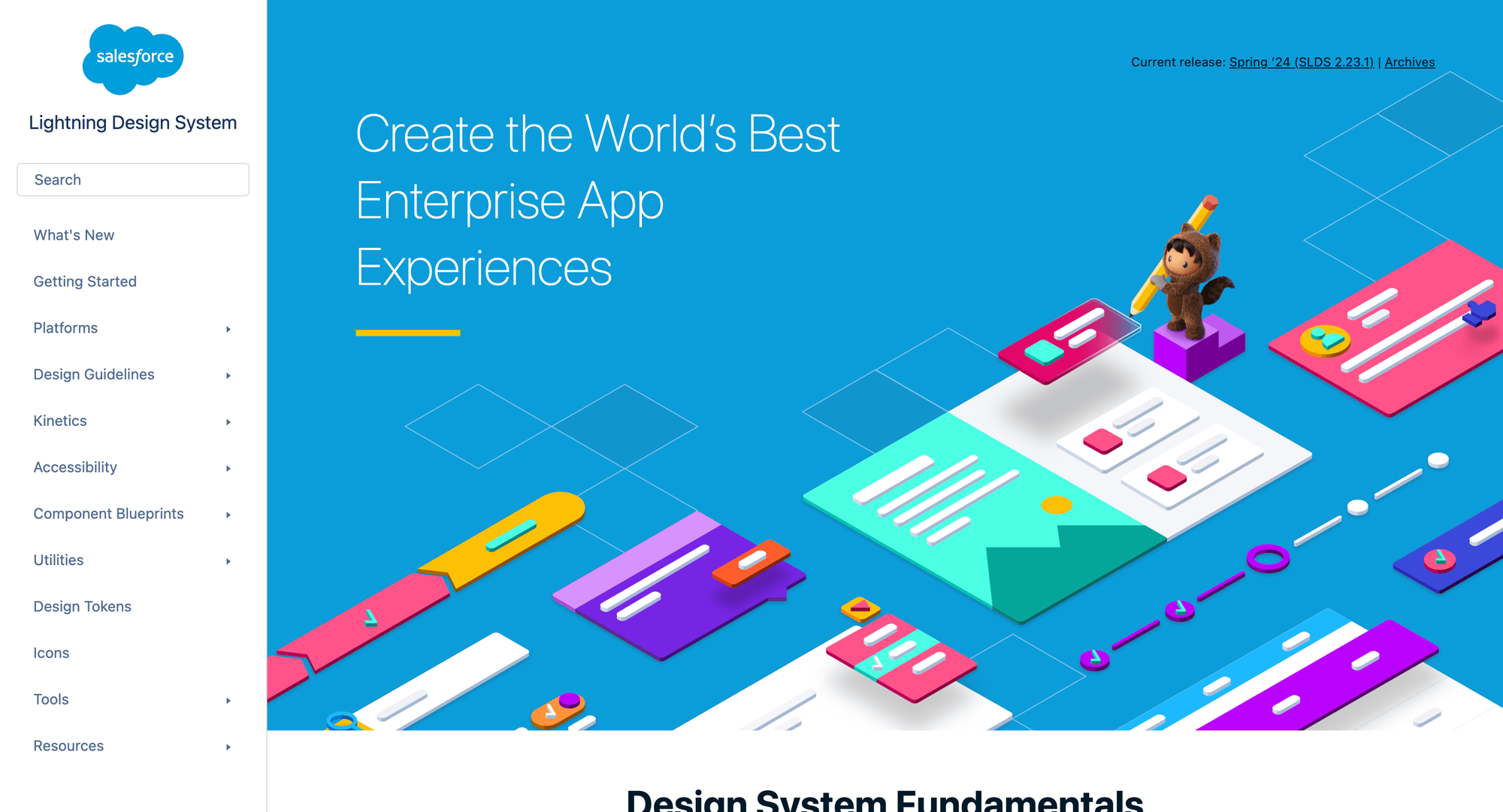
Lightning Design
Система Lightning Design зосереджена на логіці додатків і взаємодії з користувачем. Система була розроблена компанією Salesforce і містить докладні вказівки та приклади, що стосуються дизайну, спеціальних можливостей, іконок тощо. Він також поставляється з низкою корисних компонентів для єдиного дизайну. Lightning Design System має 2,9 тисячі зірок на GitHub.

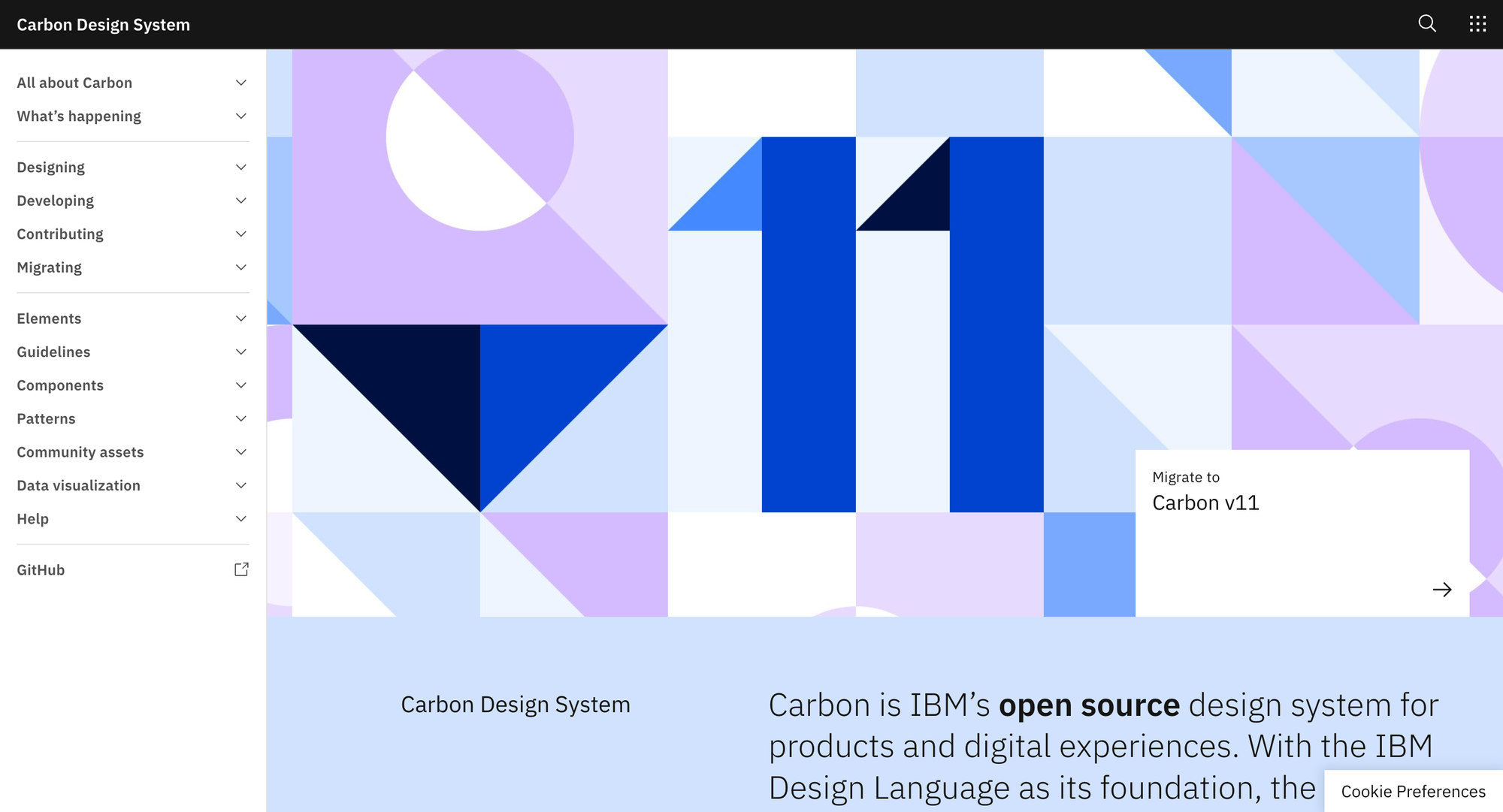
Carbon
Carbon — це система проєктування з відкритим вихідним кодом, розроблена IBM, яка використовує мову дизайну IBM як основу. Дизайн система має візуальний інтерфейс користувача та рекомендації щодо коду, а також численні елементи, такі як форми, кнопки, іконки тощо, які допоможуть вам створити сучасний дизайн UX. Carbon має 3,2 тисячі зірок на GitHub.

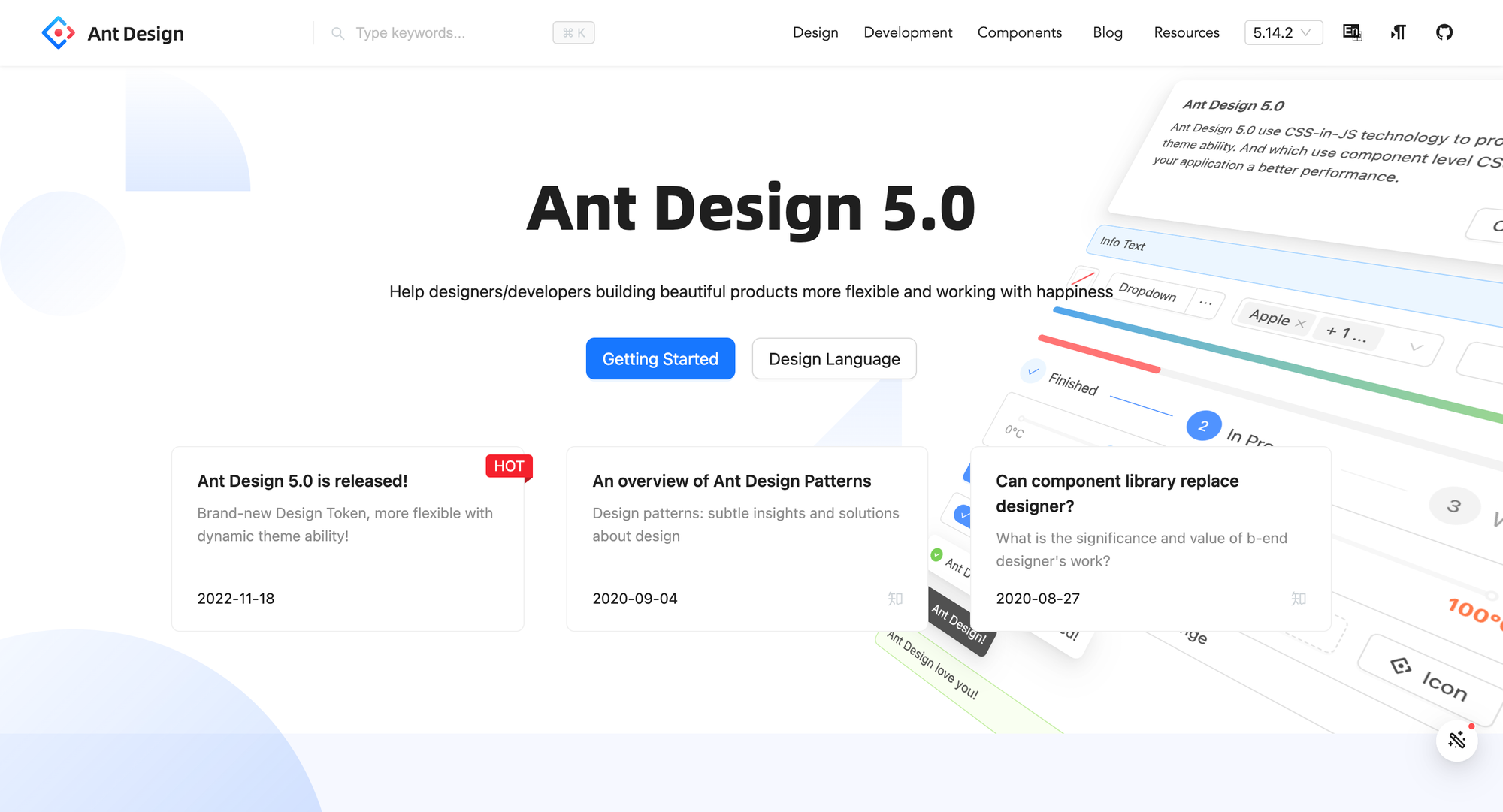
Ant Design
Ant Design позиціює себе як систему проєктування продуктів корпоративного рівня. Ця система базується на таких цінностях: значення, зростання, впевненість, а також природне пізнання та поведінка користувача. Система містить низку корисних функцій, таких як компоненти React, підтримка інтернаціоналізації, правила кольору, типографіки та макета тощо. Його створено з урахуванням внутрішніх програм. Ant Design має 61 тисячу зірок на GitHub.

Spectrum
Розроблений Adobe, Spectrum має набори інтерфейсу користувача, правила типографіки, іконки та навіть CSS, які ви можете завантажити та використовувати у своїх проєктах для цілісного та сучасного вигляду та відчуття. Ви також знайдете візуалізацію даних, навігацію та різні компоненти стану. Spectrum має 634 зірки на GitHub.

Apple
Apple не має єдиної уніфікованої системи дизайну в традиційному розумінні. Проте вони надають надійну колекцію ресурсів і вказівок, які разом виступають основою для розробки їхніх програмних продуктів. Ці ресурси можна знайти на вебсайті Apple Developer у розділі «Дизайн».