Бібліотека анімацій – це онлайн сховище, в якому зберігаються та підтримуються файли з готовою анімацією сторонніх розробників з відкритим вихідним кодом. У цій статті ми покажемо 10 найкращих безкоштовних бібліотек, які допоможуть вам створити професійну анімацію у кілька кліків.
LottieFiles
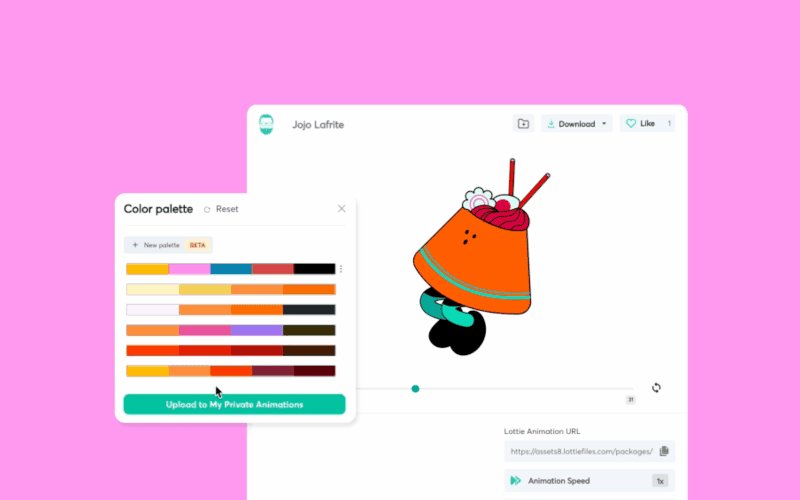
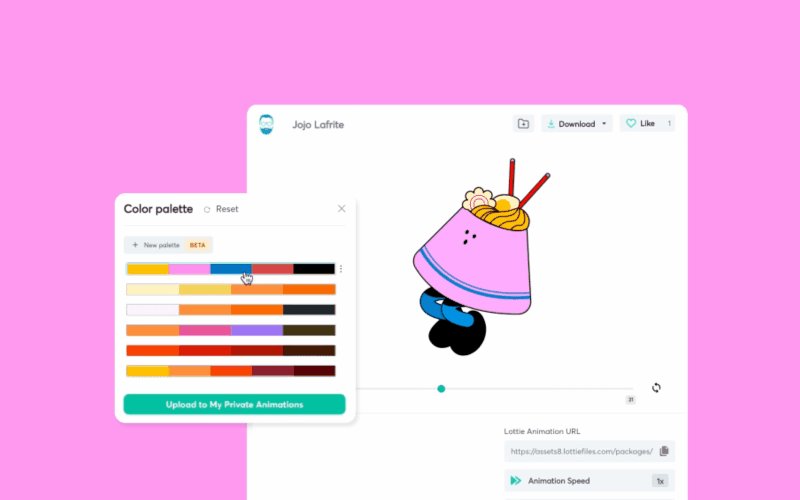
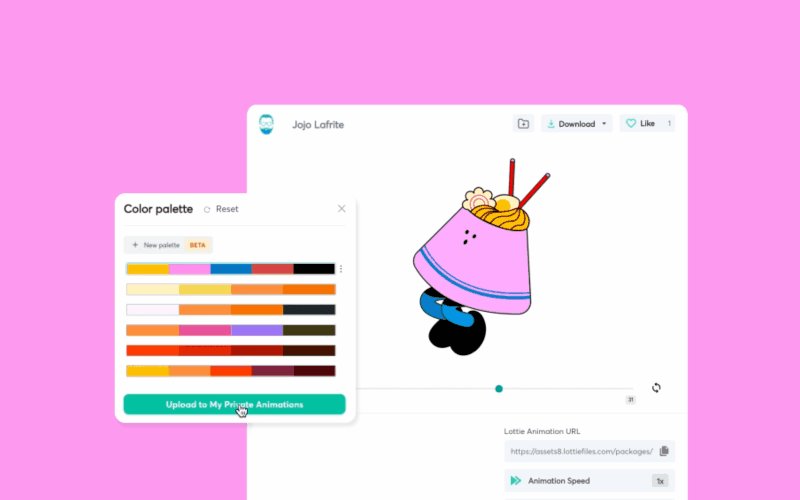
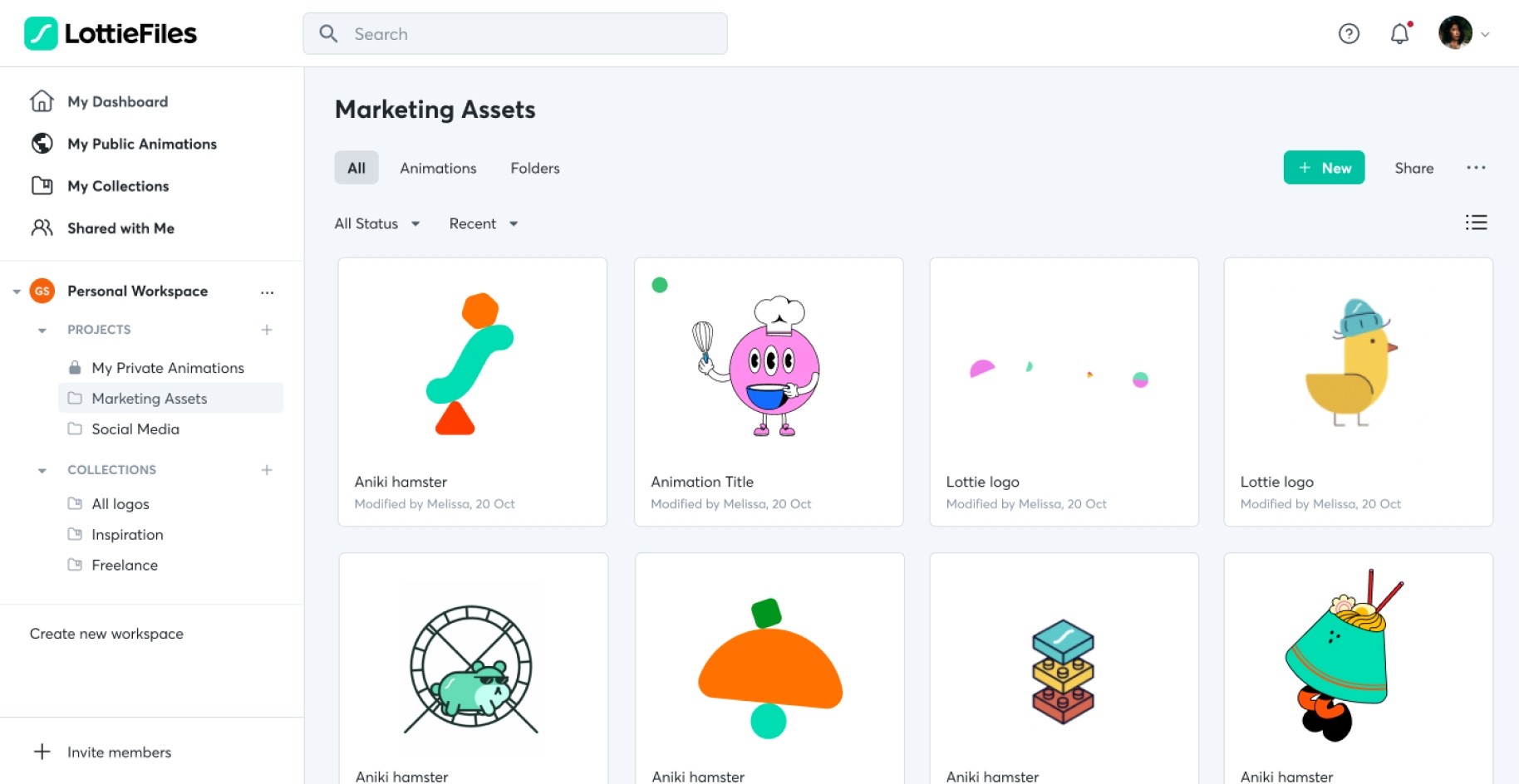
LottieFiles - це мультиплатформа без коду з правильним поєднанням інструментів і функцій, що допомагає дизайнерам і розробникам інтерфейсу користувача знаходити, створювати, тестувати, налаштовувати й впроваджувати легкі інтерактивні анімації для вебу і мобільних додатків. За допомогою LottieFiles можна експортувати та обмінюватися форматом анімаційних файлів з відкритим вихідним кодом на основі JSON, відомим як "Lottie". Lottie зазвичай легкий, високоякісний, дуже масштабований і добре працює на різних пристроях без пікселізації.

LottieFiles також пропонує плагіни для легкої інтеграції з провідними професійними програмами, такими як After Effects, Figma та Framer X, щоб забезпечити перетворення та експорт векторних файлів дизайну або анімації у простий, готовий до використання формат файлів Lottie. Ці Lottie анімації працюють на популярних операційних системах, таких як Android OS, iOS, Windows та при використанні провідних мов програмування, таких як Vue.js, Flutter, Angular та React Native.

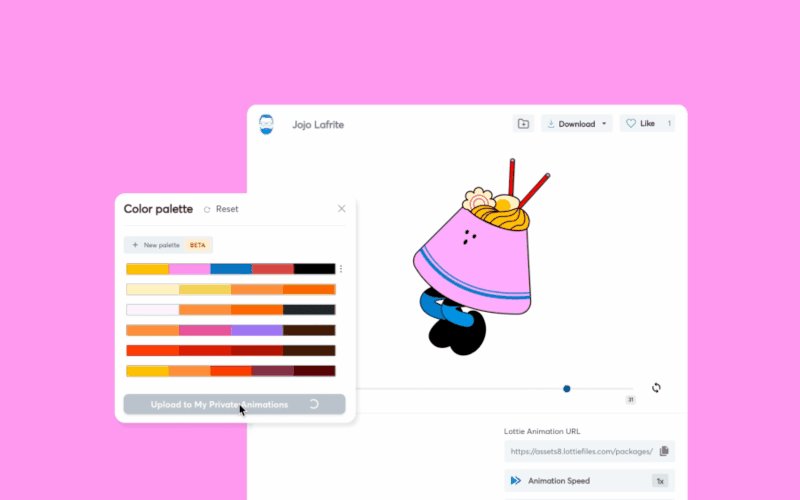
Також платформа містить Lottie Marketplace для купівлі та продажу преміум анімацій, простий редактор Lottie Editor для швидкого налаштування анімацій, редактор Lottie JSON Editor для внесення змін до коду, Lottie Web Player для додавання ваших анімацій в Інтернеті, функція SVG-to-Lottie, яка легко перетворює ваші векторні малюнки в анімації Lottie для використання на ваших вебсайтах або в мобільних додатках, а також функція Lottie-to-GIF, яка миттєво перетворює ваші анімації Lottie у GIF.

Отже, сайт пропонує ідеальну добірку онлайн-інструментів, ресурсів та послуг, які допоможуть вам розпочати роботу зі створення та впровадження інтерактивної вебанімації та анімації додатків.
Animate.css
Animate.css є однією з найпопулярніших і широко використовуваних бібліотек. Вона пропонує понад 77 готових до використання CSS-анімацій – від простих переходів, таких як Bounce та Fade-in, до складніших. Така анімація відмінно підходить для виділення елементів, для створення підказок, повзунків і домашніх сторінок.
Простота бібліотеки, мінімізований розмір та кросбраузерна сумісність роблять її кращою для вебсайтів та мобільних проєктів. Будучи кросбраузерною бібліотекою, ви не обмежені конкретним браузером у плані використання. Animate.css також добре інтегрується з іншими анімаційними бібліотеками та програмними рішеннями, що підтримують CSS функції.

За допомогою Animate.css включити анімацію до ваших проєктів досить легко. Необхідно просто зв'язати проєкт (або вставити посилання) з CSS та додати необхідні CSS-класи до елементів HTML. Анімація працює ще краще під час використання JavaScript для додавання або видалення CSS класів, а також підтримує функціональність jQuery. Ви можете використовувати JQuery для запуску анімації за певною дією - чудовий спосіб реалізації анімації для покращення досвіду взаємодії.
З погляду доступності Animate.css підтримує запит "prefers-reduced-motion media" (тобто функція завантаження медіа зі зменшеним рухом), що дозволяє людям з чутливістю до руху відмовитися від анімації. По суті, користувачі можуть вибрати "зменшити рух" в налаштуваннях операційної системи свого пристрою, щоб вимкнути CSS-переходи без особливих зусиль. Зараз ця функція доступна у всіх основних браузерах та операційних системах, включаючи мобільні. Бібліотека Animate.css регулярно поповнюється новими стилями CSS анімації.
Bounce.js
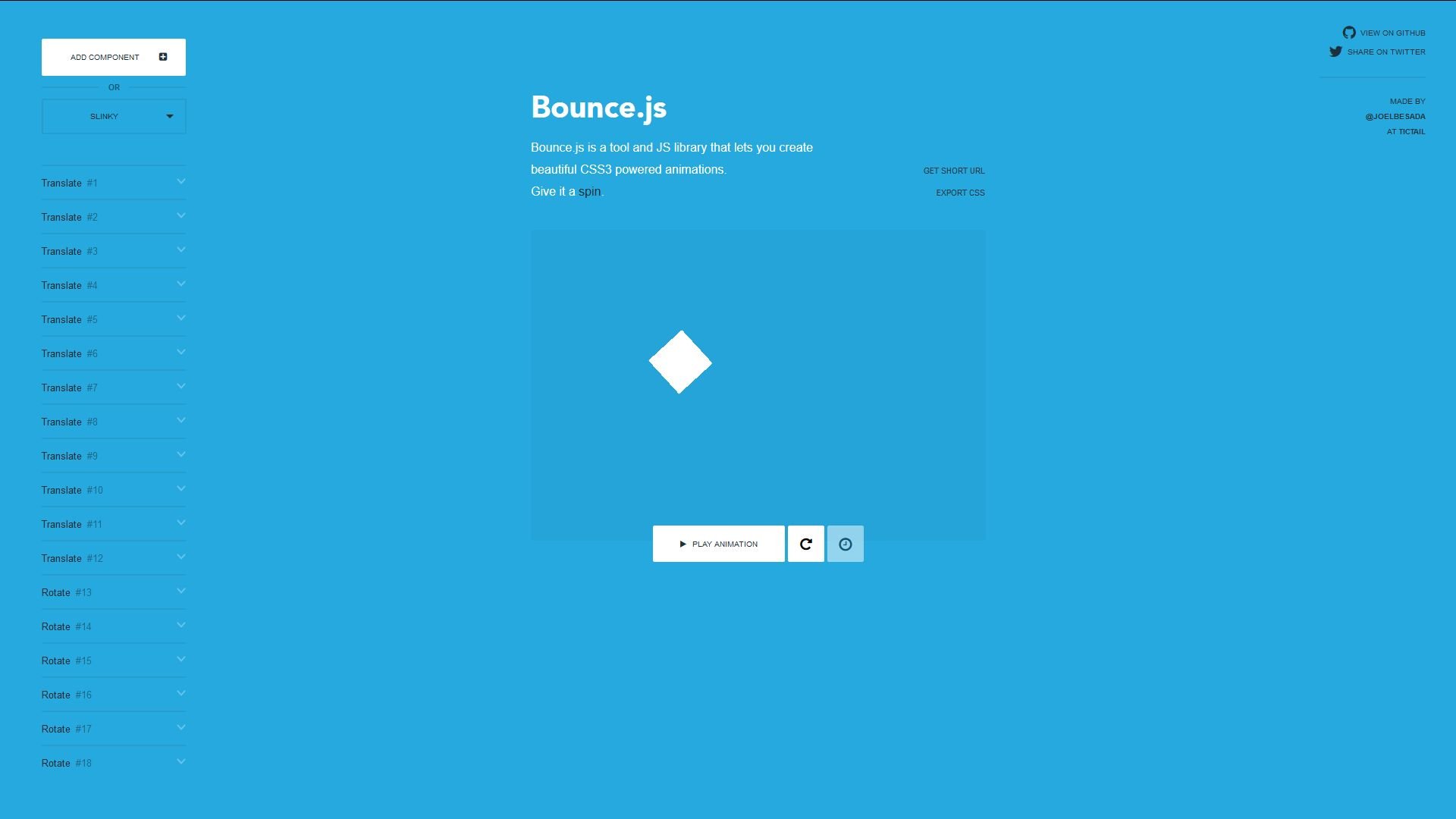
Bounce.js — це інструмент і бібліотека JS, що дозволяє створювати захопливі анімації з ключовими кадрами на основі CSS3. Бібліотека включає десять плавних, зручних у використанні заготівель анімації. Ці кумедні пресети беруть всю важку роботу на себе, тож вам не доведеться писати складний код анімацій.

Ця мініатюрна бібліотека значно менше впливає на розмір сайту або час завантаження, що є важливим фактором, який слід враховувати при додаванні анімацій. Як випливає з назви, bounce.js (від англ. bounce - відскок, стрибок) в основному призначений для дизайнерів інтерфейсу користувача, які бажають привернути увагу користувачів стильною, рухливою анімацією.

Сайт Bounce.js надзвичайно корисний у тих випадках, коли вам знадобиться створити власну бібліотеку анімацій. Зазвичай, ці анімації створюються за допомогою розширених опцій трансформації на головній сторінці, після чого вони експортуються у CSS файл і застосовуються за бажанням.
AnimeJS
AnimeJS – це надійна та інтуїтивно зрозуміла бібліотека анімацій JavaScript, що робить її чудовим вибором для більшості проєктів. Бібліотека має єдиний потужний API, що дозволяє плавно анімувати HTML-елементи, властивості CSS, JS-об'єкти, SVG та атрибути DOM.
Використовуючи вбудовану систему зі ступеневим розташуванням, ви можете легко створювати бриж, спрямування руху, анімацію з ефектом відстеження та накладання дій (це загальний заголовок для двох тісно пов'язаних анімаційних технік, які є частиною 12 основних принципів анімації, визначених аніматорами Діснея Френком Томасом та Оллі Джонстоном у їхній авторитетній книзі 1981 року про анімацію Діснея "Ілюзія життя").

Крім того, за допомогою вбудованих функцій зворотного виклику та контролю можна створити функції відтворення, пауза, керування, реверс та тригерні дії. Важливою особливістю AnimeJS є докладна документація. В цілому, вона являє собою повний пакет, готовий до використання дизайнерами інтерфейсу користувача.
Popmotion
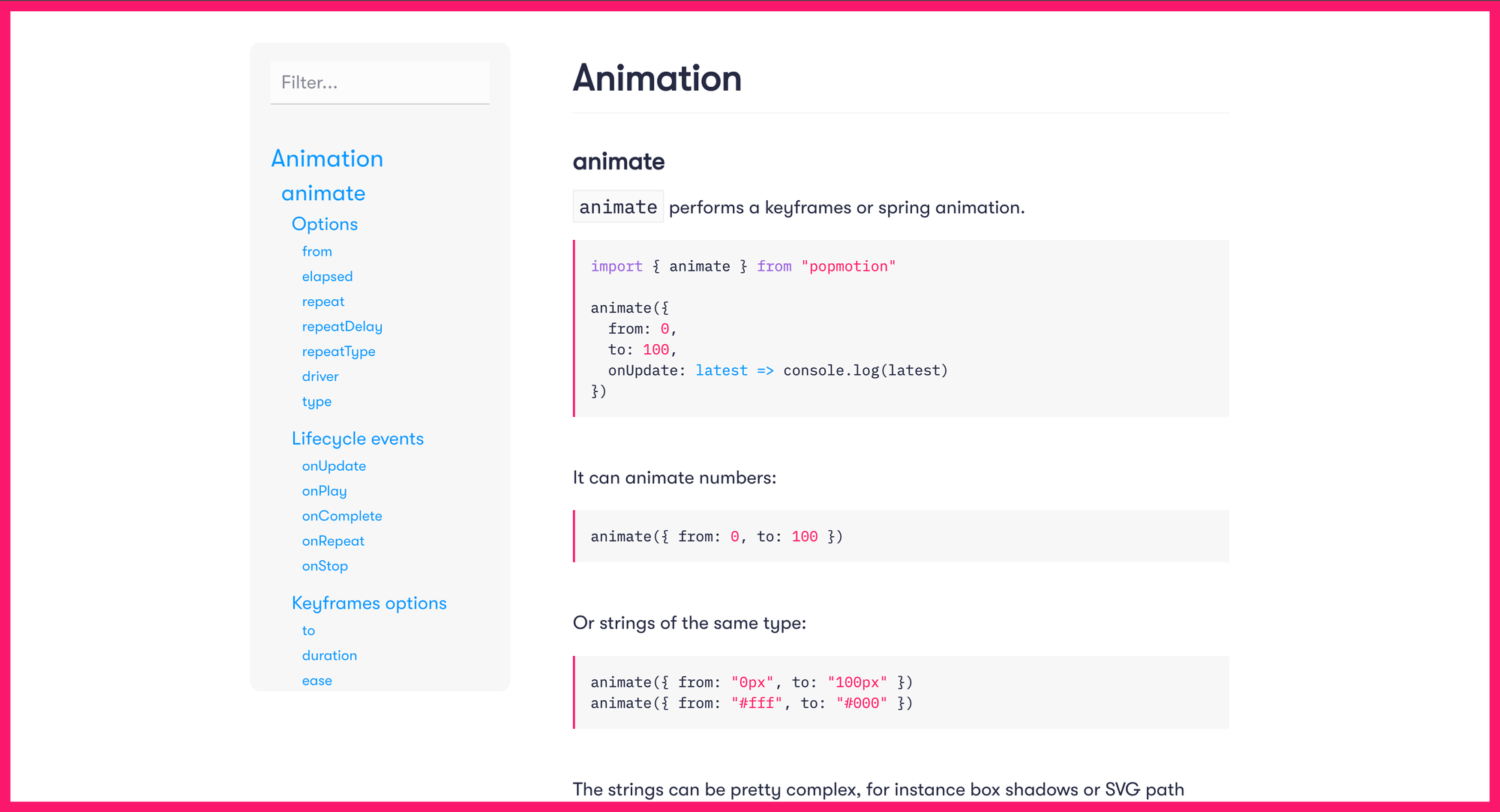
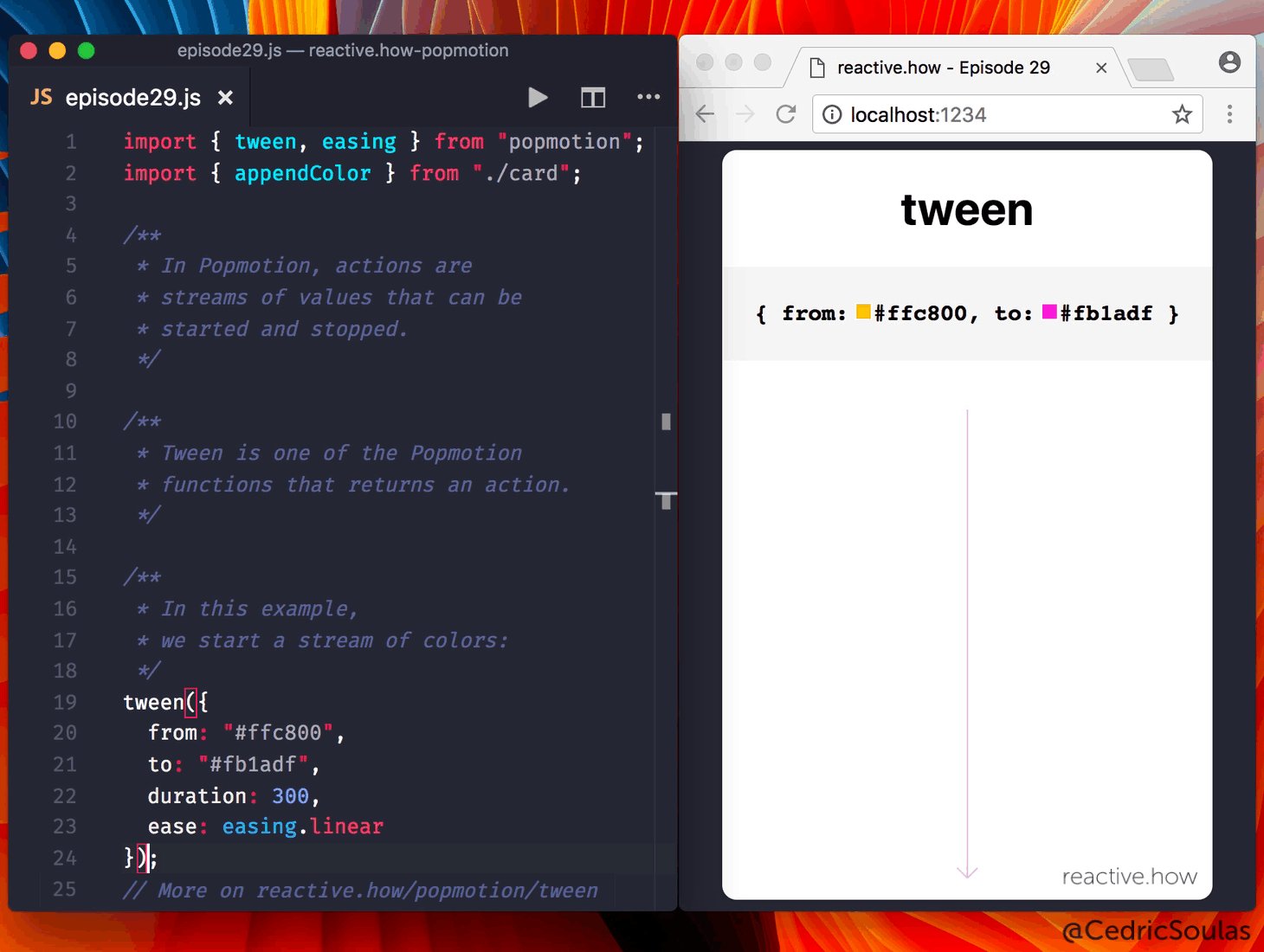
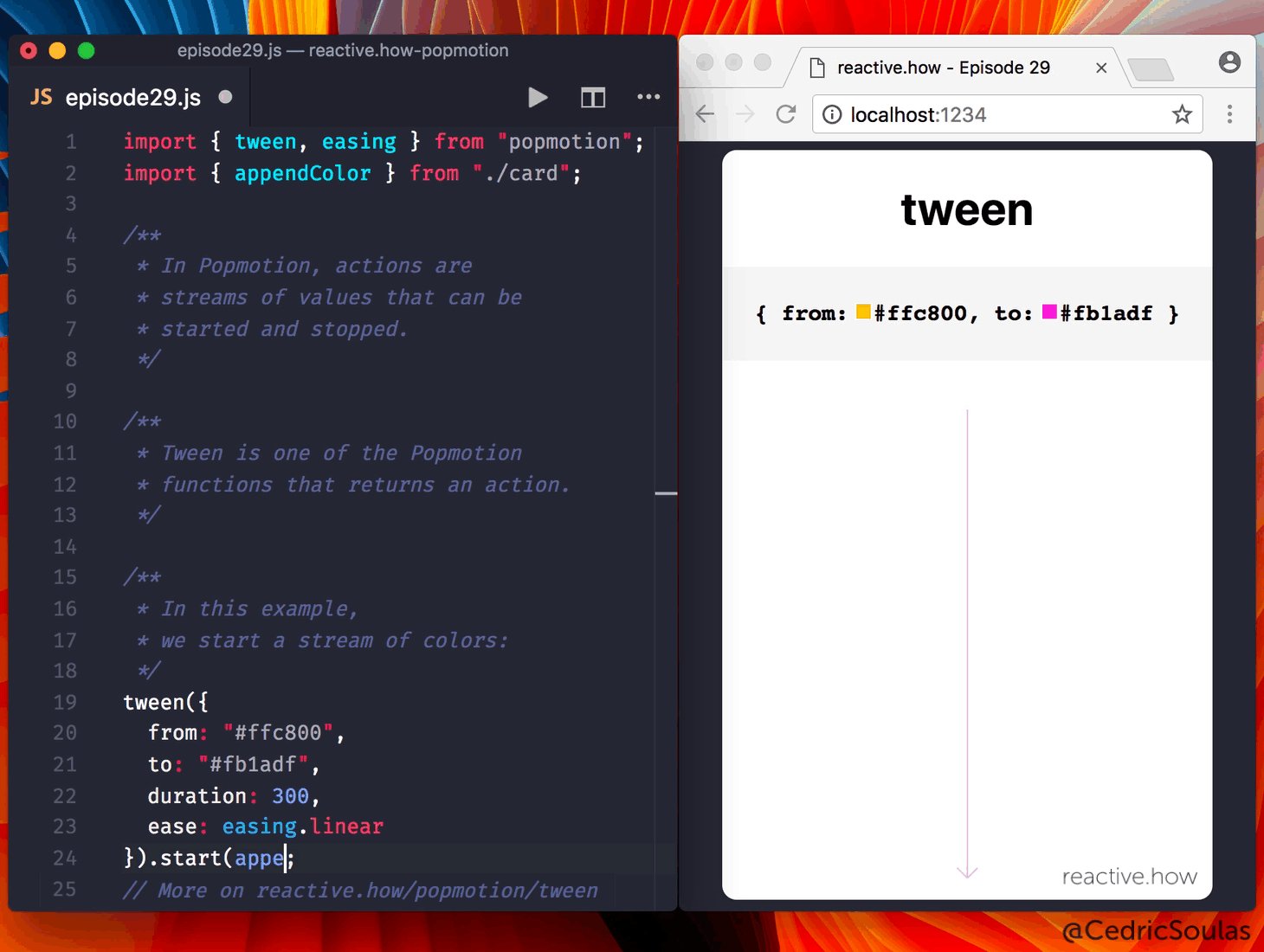
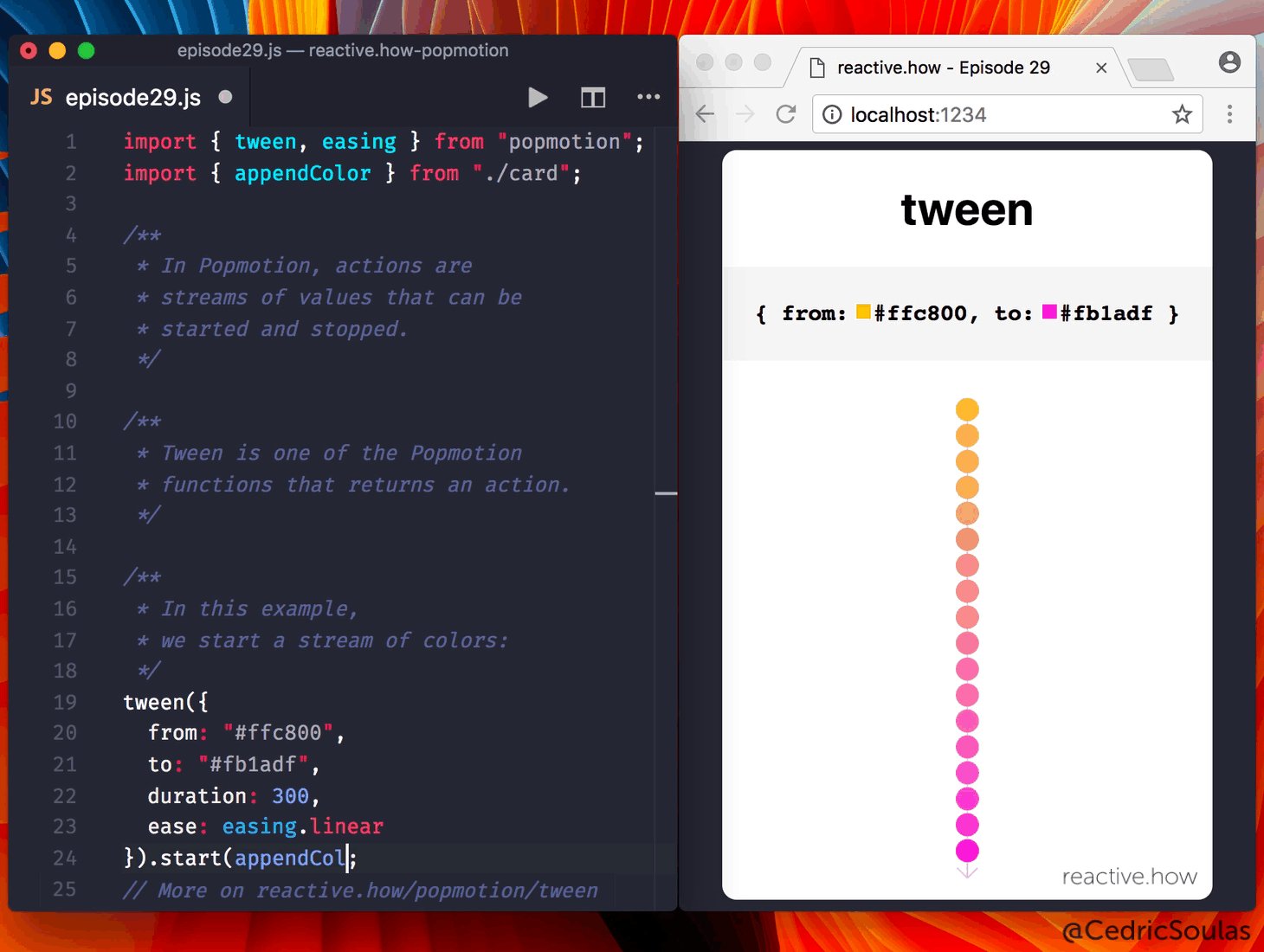
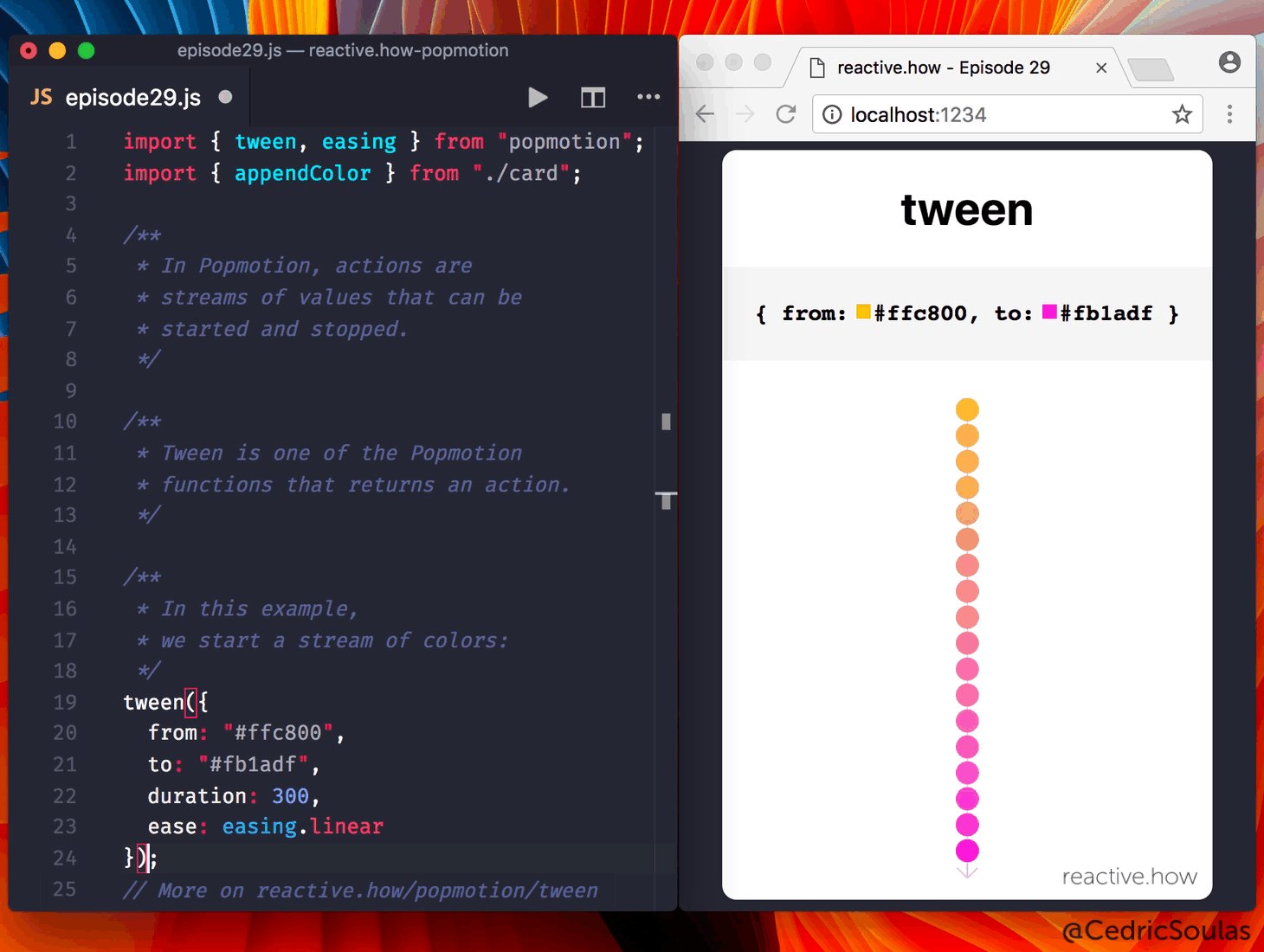
Popmotion – це функціональна бібліотека анімацій, що дозволяє створювати захопливі анімації. Вона дозволяє виконувати анімацію за ключовими кадрами, пружиною та інерцією для чисел, кольорів та складних самостійних елементів.
Прості, композиційно-сумісні функції Popmotion дозволяють цій анімації адаптуватися до будь-якої системи з підтримкою JavaScript. Наразі ця бібліотека забезпечує роботу анімації в Framer Motion.

Більшість її функцій мають крихітний розмір файлу менш як 5 кб, що дозволяє формувати будь-які серії анімацій або функцій за умови створення персональних конфігурацій.
Крім того, вона написана мовою TypeScript і працює з будь-яким API, що приймає числа як вхідні дані, наприклад, React або Three.js.

Mo.js
Mo.js — це багата бібліотека анімацій JavaScript, яка використовує рухові ефекти. У порівнянні з іншими бібліотеками JS, вона використовує інший підхід до свого коду та структури анімації.
Ключові особливості, що виділяють цю бібліотеку:
- Вона створює плавні анімації та ефекти для захопливого досвіду взаємодії;
- Висока растрова щільність екрана (іншими словами, щільність пікселів у зображенні) - незалежні ефекти, завдяки яким вона має хороший вигляд на будь-якому пристрої;
- Простий API забезпечує повний контроль над анімацією;
- Завдяки модульності анімації налаштовуються залежно від потреб вашого проєкту.

І останнє, але не менш важливе: це бібліотека з відкритим вихідним кодом, яка вдосконалюється спільнотою, що активно росте, і часто оновлюється.
На додаток до вбудованих компонентів для створення анімації, Mo.js пропонує інструменти для спрощення процесу створення анімації. Набір інструментів входить програвач (щоб допомогти вам контролювати вашу анімацію); редактор кривих (плагін для інтерактивного редагування налаштувань користувача/властивостей кривих при створенні анімації), редактор тимчасової шкали (плагін для інтерактивного редагування html/користувацьких точок/тимчасової шкали при створенні анімації).

Хоча API-інтерфейси можуть здатися відносно простими, ви все одно можете багато з ними зробити. Крім того, на головній сторінці є кілька туторіалів, які допоможуть новачкам розпочати роботу.
Анімаційна платформа GreenSock (GSAP)
GSAP – це ще одна потужна бібліотека анімацій, написана мовами HTML5 та JavaScript. Вона забезпечує плавну роботу анімації у сучасних браузерах та HTML5-системах, пов'язуючи безліч властивостей анімації та усуваючи помилки браузера.
GSAP — набір інструментів, що дозволяють максимально спростити процес створення анімації. Вони включають TweenLite - потужне та швидке ядро, на якому заснована бібліотека JavaScript; TweenMax, який розширює TweenLite новими можливостями; TimelineLite, що допомагає керувати анімаційними послідовностями; та TimelineMax, що розширює функціональність TimelineLite.

Його модульна структура дозволяє вибирати конкретні необхідні функції та створювати все, що ви захочете. GSAP створює набір невеликих файлів JavaScript, завдяки яким ваша анімація має чудовий вигляд у всіх основних веббраузерах.
За допомогою GSAP дизайнери інтерфейсу користувача можуть створювати плавні й високопродуктивні анімації з використанням jQuery, Canvas і SVG. Він також добре працює з іншими бібліотеками та програмними програмами, такими як SVGPlugins, PixiPlugin, WebGL, Adobe Animate та EaseJS.
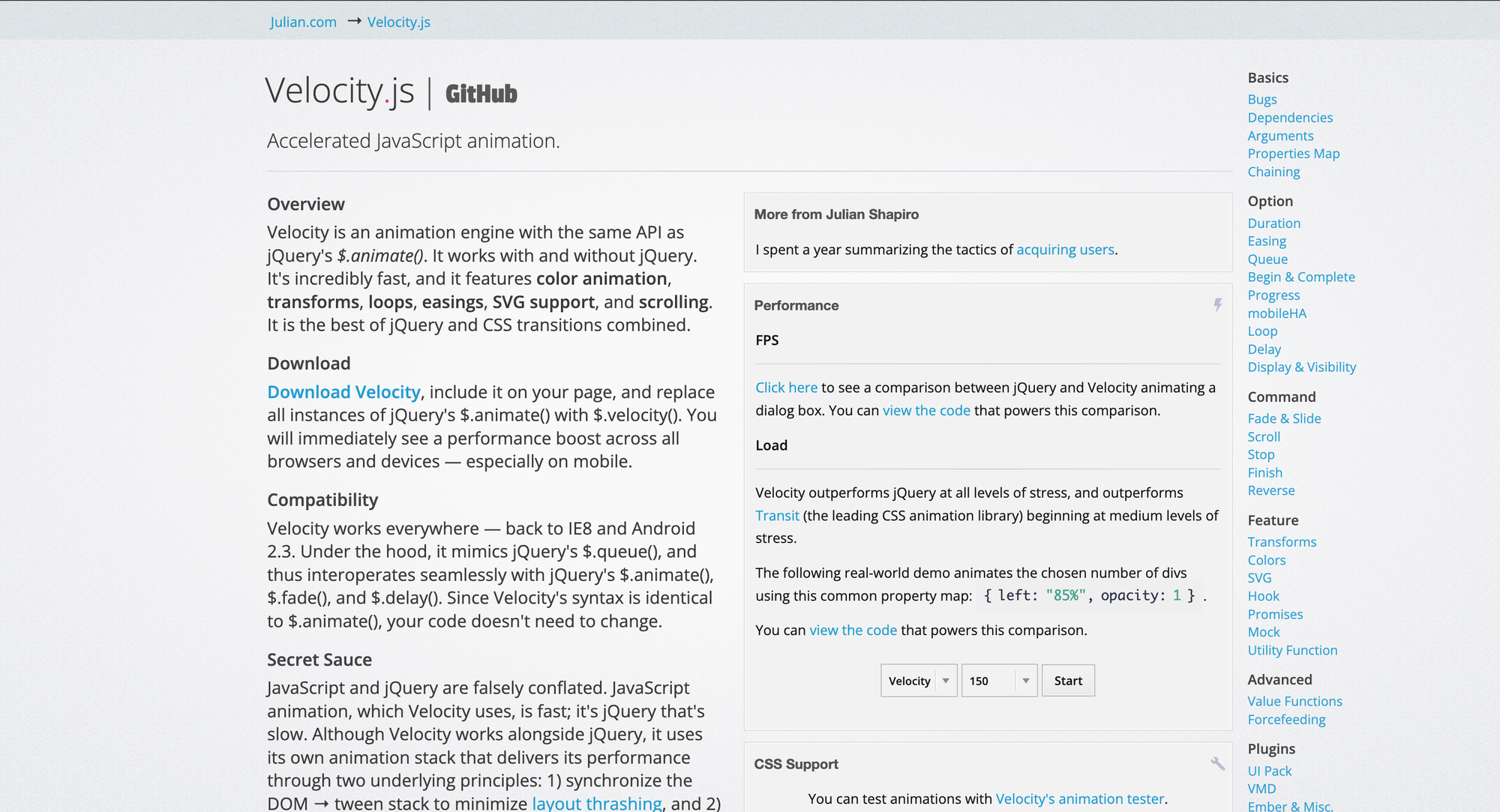
Velocity.js
Velocity.js — це потужна бібліотека анімацій, яка поєднує в собі найкраще з jQuery та CSS-переходів, дозволяючи вам виконувати безліч різних дій, таких як пом'якшення в анімації, колірна анімація, трансформація, конвертація у SVG та багато іншого. Вона має неймовірно швидкий механізм анімації та пропонує безліч функцій та можливостей.

Багато найбільших брендів використовує цю бібліотеку, наприклад, MailChimp, Windows, Uber, Samsung і WhatsApp. Деякі з її основних функціональних можливостей включають циклічний рух, реверсування, затримку, приховування/показ елементів, математичні функції (+,-, *, /) та апаратне прискорення (мається на увазі застосування системного забезпечення для виконання деяких функцій швидше, ніж виконання програм процесором загального призначення).
CSShake
CSShake - це бібліотека анімацій на основі CSS, сутність якої полягає в тому, щоб змусити елементи інтерфейсу користувача трястися ... Так, Ви все правильно зрозуміли! Бібліотека включає широкий спектр CSS-класів, що дозволяють створювати різні анімовані елементи, що струшуються у вашому проєкті. Таким чином, ви без проблем знайдете заготівлю "трясіння", яка найкраще відповідає вашим потребам.

Примітно, що шаблон "анімація струшування" став популярним в iOS від Apple. Вона з'являється, коли користувач iOS вводить неправильні дані в поле введення або намагається виконати дію, яку не дозволяє система. Останнім часом анімація струшування стала стандартом у дизайні взаємодії.

Як правило, ці анімації створюються за допомогою ключових кадрів та властивості transform. Хоча іноді вони виглядають химерно, їх важко ігнорувати. А якщо ви хочете створити анімовані ефекти трясіння React, ознайомтеся з Reshake.
Magic Animations
Наша остання бібліотека анімацій – Magic Animations. Це ще одна бібліотека анімацій на основі CSS. Ця бібліотека пропонує першокласні функції та можливості, які добре інтегрується з іншими бібліотеками, такими як Animate.css.

Використовуючи пресети бібліотеки, ви можете створювати такі магічні ефекти, як TwisterInDown, vanish, swap та багато інших. Крім того, бібліотека надає й інші анімаційні ефекти, такі як миготіння, статичні перешкоди та перспектива. Тестування цих анімаційних пресетів на домашній сторінці дає вам гарне уявлення про те, чого очікувати від інструменту.
Висновок
Анімація стає все більш важливим компонентом в дизайні, розробці продукту. UI анімація природним чином викликає відчуття взаємодії, перетворюючи статичні макети на яскраві інтерфейси та допомагаючи користувачам зосередити свою увагу на ключових візуальних елементах. А сьогодні більшість користувачів очікують принаймні деякої форми інтерактивності під час використання цифрових продуктів та послуг.