Для дизайнера текст – такий самий інструмент, як розмір або колір. Важливо не лише те, що написано, а і як. Правильне оформлення посилює повідомлення, що бренд прагне донести до аудиторії.
Текст – це не просто набір слів, а елемент дизайну. Виконуючи свою основну, інформаційну, функцію, він також посилює повідомлення, яке ви намагаєтесь донести до аудиторії. Завдання дизайнера – знайти баланс між читабельністю та естетикою.
Працюючи з типографікою, ви повинні пам'ятати кілька непорушних правил:
- Вебдизайн має бути зрозумілим – не варто використовувати безліч способів на одній сторінці;
- Не заходьте надто далеко – іноді текст повинен залишатися просто текстом;
- Робіть вибір — майте на увазі, що деякі візуальні ефекти не поєднуються. Тут вам доведеться обирати.
#1 Графічні елементи
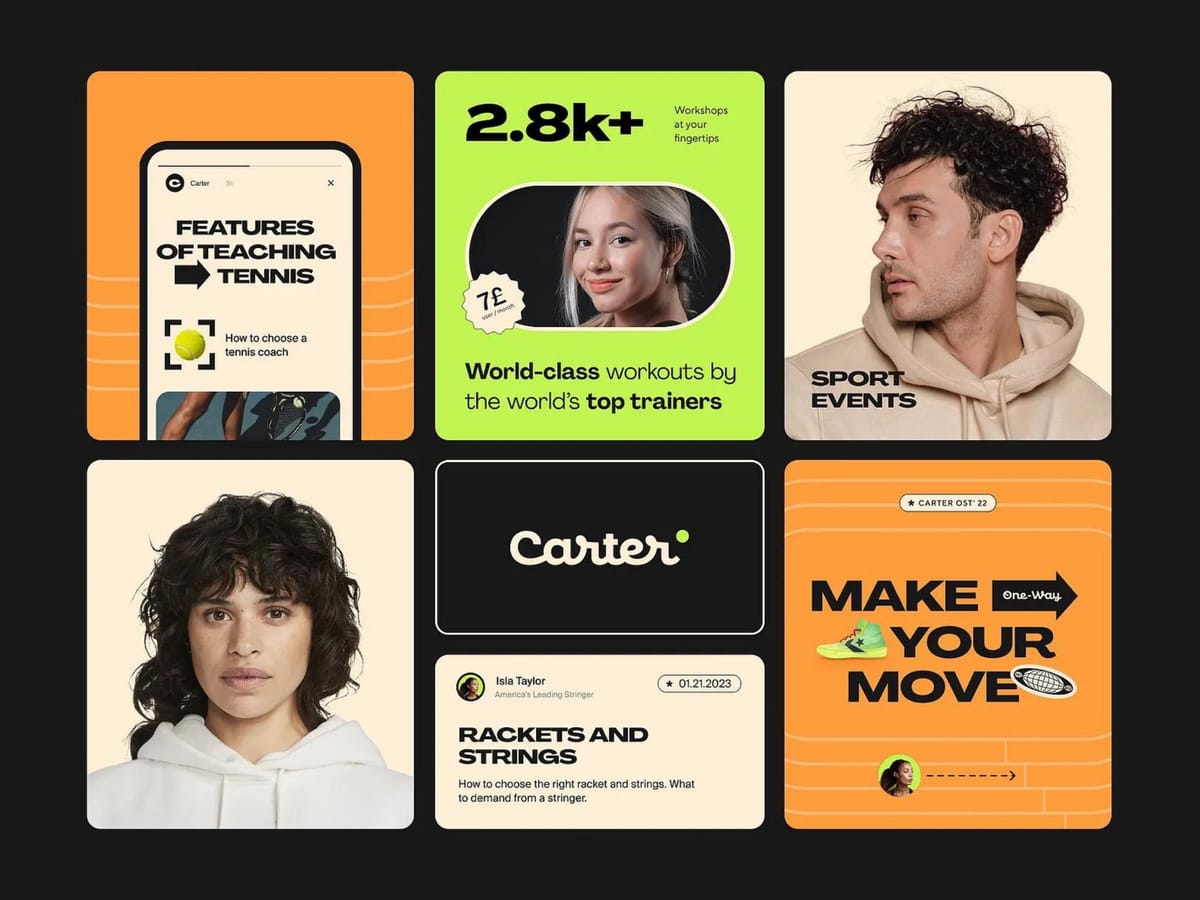
Додайте у звичайний текст кілька цікавих деталей, що мають безпосереднє відношення до продукту, або елементів корпоративного стилю. Такі вставки зроблять вашу ідею більш живою та привернуть увагу аудиторії.

#2 Інтерактиви
Ігрові анімації та мікровзаємодії також допоможуть зацікавити користувачів та змусити їх поринути у текст.

#3 Анімовані шрифти
Кінетична типографіка – головний тренд сьогодення. Вона допомагає розкрити задум та емоції автора та справити враження на читача.

#4 3D шрифт
3D-шрифти допомагають створювати об'ємні заголовки, які притягують аудиторію як магніт. Такі форми можуть надати тексту більше енергії або, навпаки, зробити його спокійнішим.
Слід зазначити, що типографіка, перевантажена 3D і динамічними шрифтами, ускладнює сприйняття і відлякує деяких користувачів. Пам'ятайте, головне – баланс.

#5 Органічні мотиви
Ще один перспективний тренд — плавні лінії та вигини, натхненні природою. Така типографіка запозичила все найкраще з логотипа Coca-Cola та ретро-шрифтів.
Додайте в дизайн якнайбільше драматизму, зробіть лінії більш імпульсивними й виразними – і замість нудного безликого малюнку ви отримаєте емоційну спонтанну композицію.

#6 Нестандартні/кастомні шрифти
Смілива незвичайна типографіка привертає увагу своїми еклектичними експериментальними формами.

#7 Деформація
Деформована типографіка справляє сильний ефект і дозволяє відійти від ідеальності. Ми бачимо лабіринти вузлів, зникаючі лінії, що перериваються, розтягнуті літери, цікаві лігатури, зміщені слова і т.д.

#8 Вузькі шрифти
Вузькі шрифти з мінімальною міжлітерною відстанню привертають та утримують увагу користувачів. Вони допомагають розставити акценти та зробити інтерфейс ефектнішим.

#9 Шрифт
Відмінний спосіб персоналізувати нейтральний шрифт – додати у напис фото, надавши йому потрібну геометричну форму.

#10 Стильна антиква
Антиква виглядає сучасно як в інтерфейсі, так і у друкованих матеріалах. Найчастіше такі шрифти мають більш виражений характер, ніж гротески.